
こんにちは!冒険者Lv.1(@boukenshaLv1)です!!
画像加工アプリ「Pics Art」の使い方シリーズ第3弾です。
今回のテーマは「文字入れ」
画像加工には色んな種類がありますが、文字を入れることで得られる効果の幅がもっと広がります。
画像自体の説明や、ブログなどだったら記事内容を簡潔に伝える小タイトルといった役割にもなります。
簡単に出来て効果的なので是非マスターして活用してみてください。
- 紹介するアプリ
- 「文字入れ」機能までの流れ
- 文字入れの使い方
- 文字の加工
- フォントを変える
- 文字色
- ストロークを付ける
- 文字の透明度
- シャドー
- 文字間スペース
- 文字の拡大縮小
- 文字の位置・方向を変える
- 画像加工【文字入れ編】のまとめ
紹介するアプリ

アイフォン・アンドロイドどちらも対応していて無料で使えます。
色んな機能が積みこまれたアプリですが、「文字入れ」機能も充実しています。
「フォント」「カラー」「効果」それぞれに細かい機能が備わっているので、このアプリ一つで文字入れを完璧に出来ます。
各細かい機能を丁寧に解説していくので一つ一つマスターしていきましょう。
「文字入れ」機能までの流れ
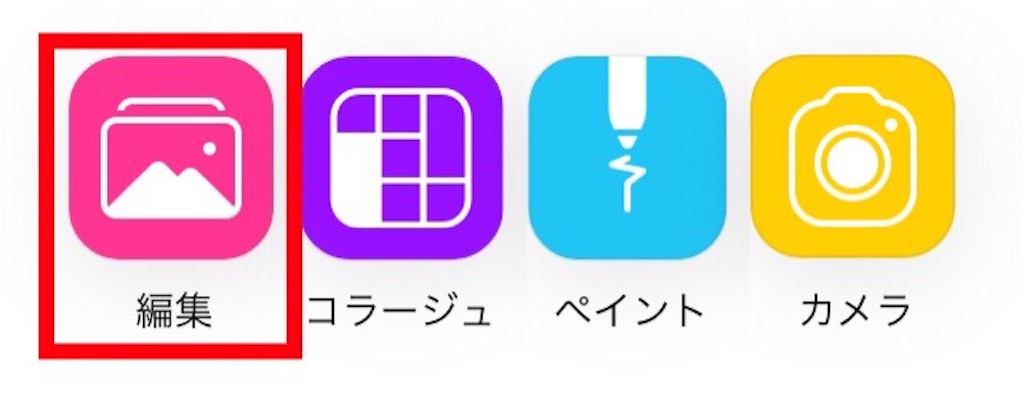
アプリトップ画面

まずアプリを開いたら、この様なトップ画面になると思います。
画面下部の真ん中「+マーク」をタップして選択します。
メニューバー

すると画面下に「編集」「コラージュ」「ペイント」「カメラ」と機能メニューが表示されます。
「ペイント」でも文字入れはできますが、手描きになってしまうので今回は「編集」の機能を使って文字入れをしていきます。
編集したい(文字を入れたい)画像を自分の端末内フォトアルバムから選択します。
文字入れの使い方

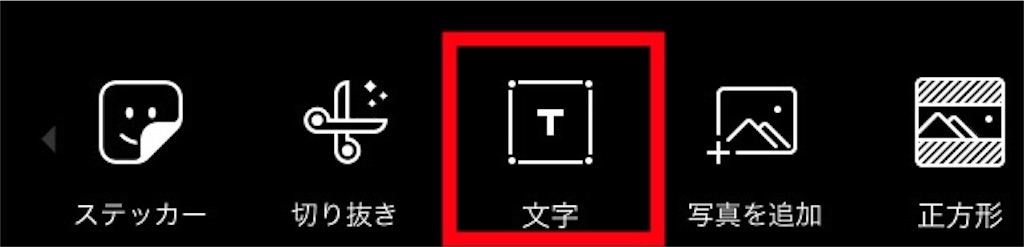
「編集」を選択したら編集画面が開かれます。
編集画面の下部に色んな機能・効果のメニューバーが表示されています。(上の画像)
その中に「文字」というメニューがあるのでタップして選択します。
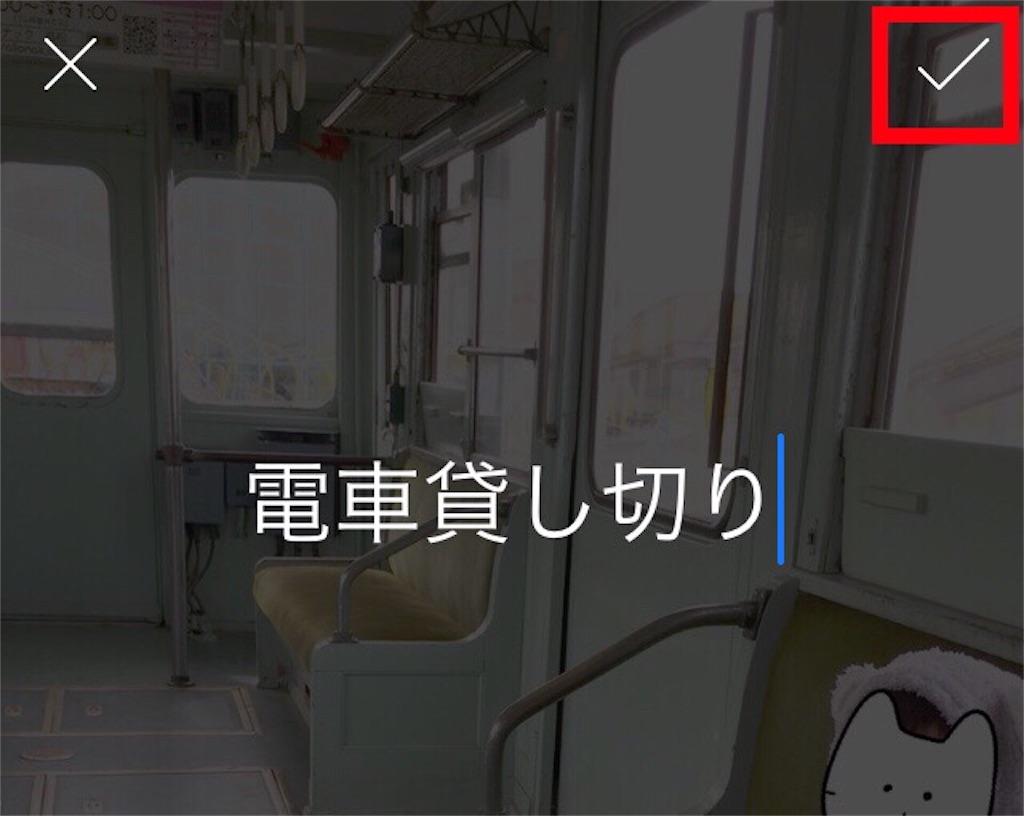
画像に入れる文字を入力

上のような文字入力画面になるので、画像に入れたい文字を入力して右上のチェックマークをタップして決定します。
文字の加工
では早速、入力した文字を加工していきます。
加工にも色んな種類・機能があるので全て細かく説明していきます。
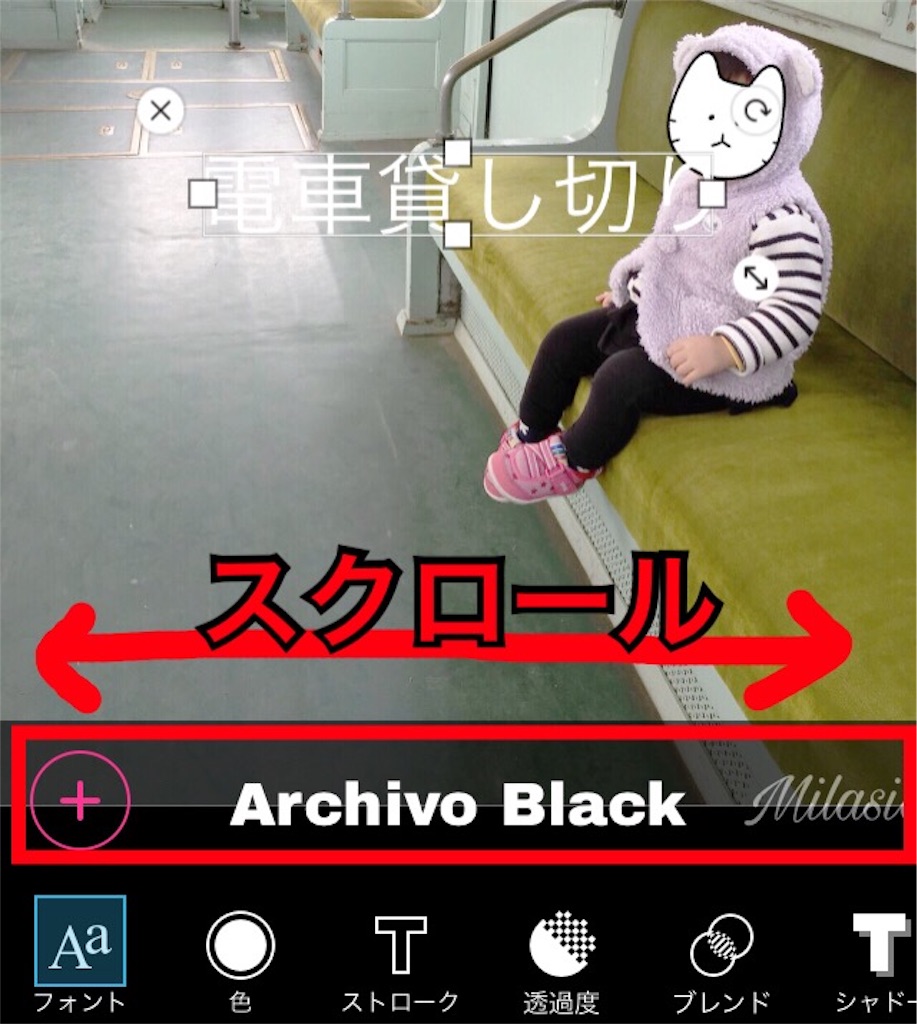
フォントを変える
フォントを変えることが出来ます。
日本語(漢字・ひらがな・カタカナ)だとあまりフォント効果を変えることが出来ません。 ※数種類しか対応していない
英語は全てのフォント効果に対応しているので変更種類の幅が広いです。
私はよく日本語の文字入れをするのですが、「Orbitron-Black」という文字のフォントを使っています。
「Orbitron-Black」は文字の太さを太くしてくれる効果があるので、ブログのアイキャッチ画像とかに使うととても見やすいです。

赤枠部分を左右にスクロールすることでフォントの効果を変えることができます。
入力した文字の変化を見ながら、自分の好みのフォントにして下さい。
文字色
文字の色を変える(単色)
フォント機能の横は文字の色を変更する機能です。

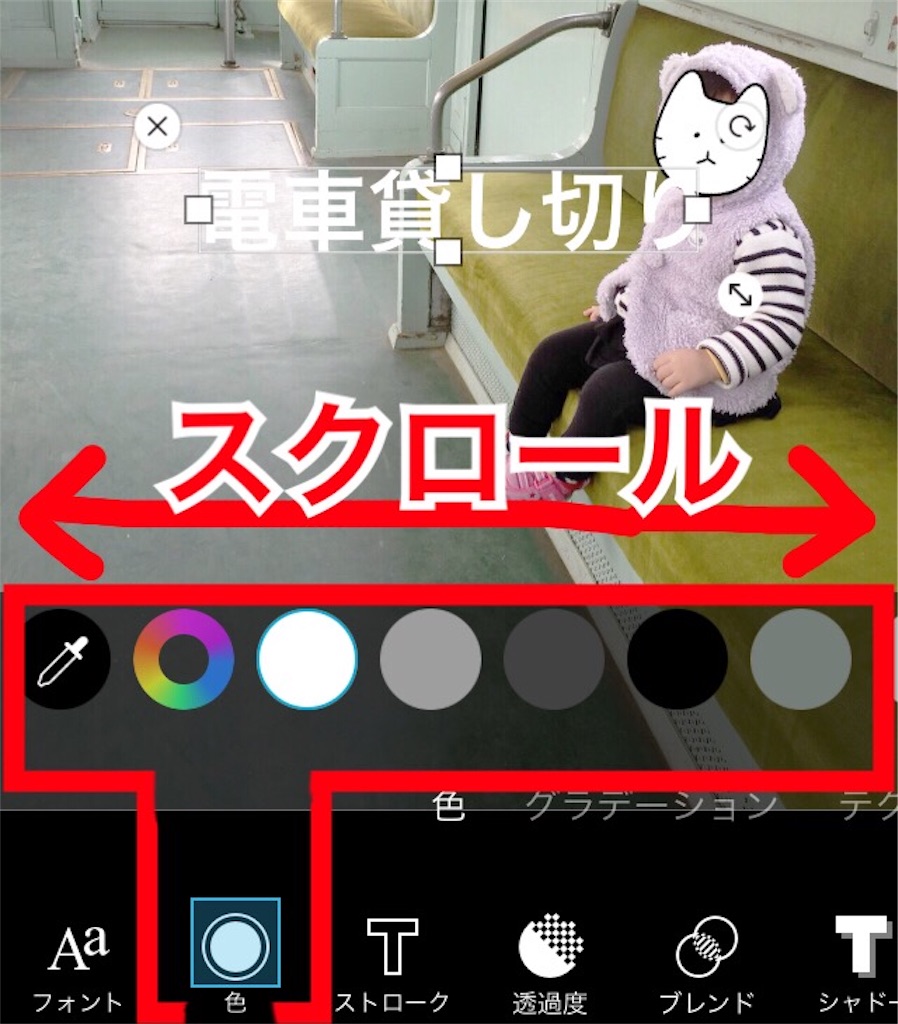
メニューバーの「色」をタップして選択します。
単色で装飾したい場合は、上の画像の様に色のバリエーションが表示されるバーがあるので赤枠部分を左右にスクロールして好みの色にタップして変更します。
もしバー内に好みの色が無い場合は一番左にある虹色の輪をタップしてください。
ここで自分の好みの色を調整して設定できます。
文字の色を変える(グラデーション)
2色を指定して自然にグラデーションカラーにします。

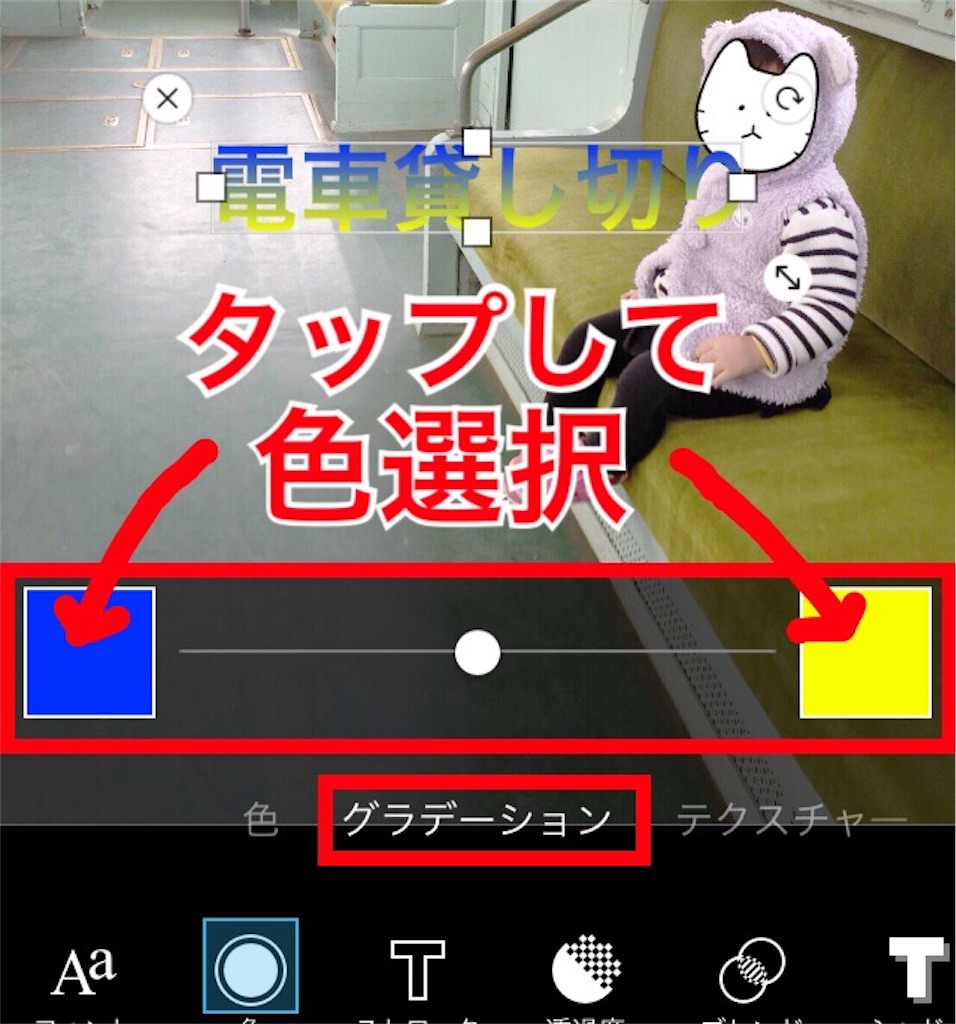
下部のメニューバーは「色」のままで、その上の小メニューで「グラデーション」を選択します。
すると色を選択する箇所が2か所出てくるので(上の画像)、グラデーション効果にしたい色を各1色ずつ決めます。
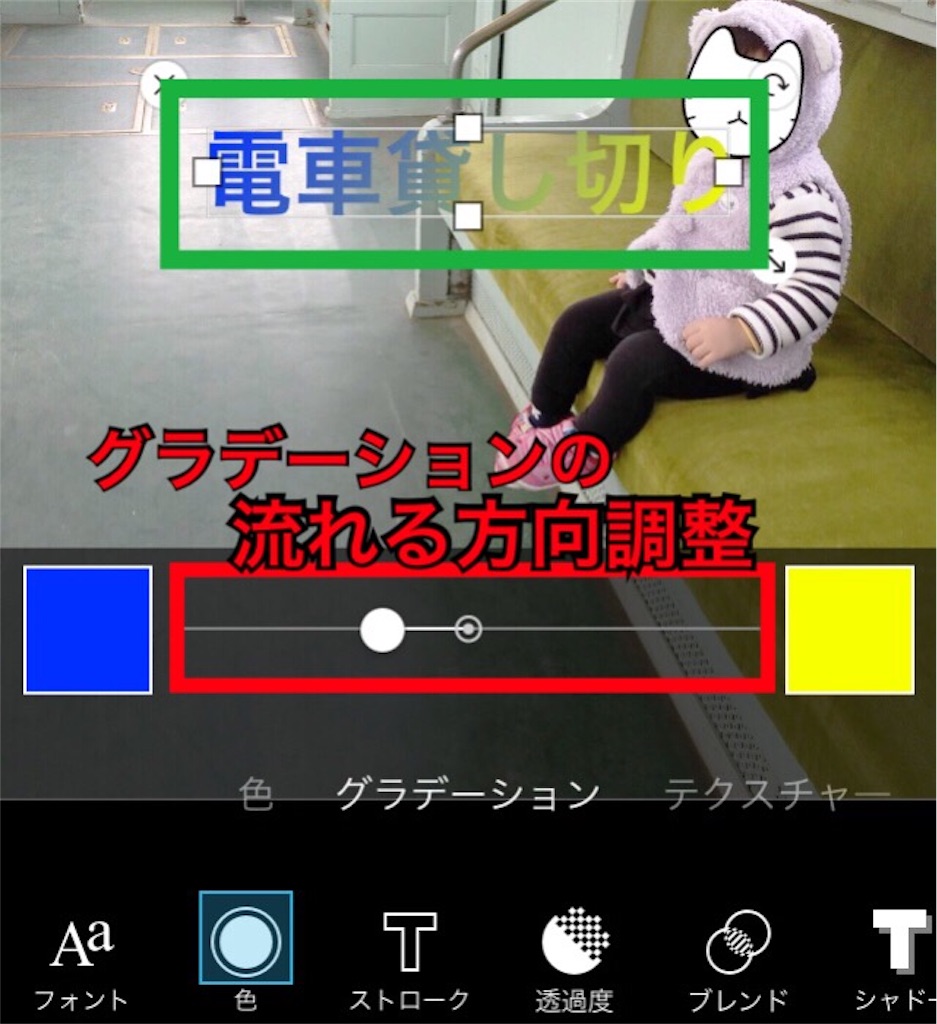
選んだ2色の間には調整バーがあります。(下画像参照)

左右にズラして調整することで、グラデーションが流れる方向を変更することができます。
※デフォルトだと上から下に流れるデザインになっています。
文字の色を変える(テクスチャー)
テクスチャーは用意された、もしくは自分で用意した画像が文字色として割り当てられます。

同じく 下部のメニューバーは「色」のままで、その上の小メニューで「テクスチャー」を選択します。
アプリ内に用意された画像か、左端の写真マークから自分のフォトアルバム内の画像が選択できます。
文字部分のみ反映されるので、写真を使うより大まかなデザインのイラストを使った方が分かりやすいと思います。
ちなみに上の画像で「フラミンゴ柄」がありますが、これを当てたところ全くフラミンゴは分かりませんでした。
ストロークを付ける
ストロークとは、文字の周りを囲む部分です。

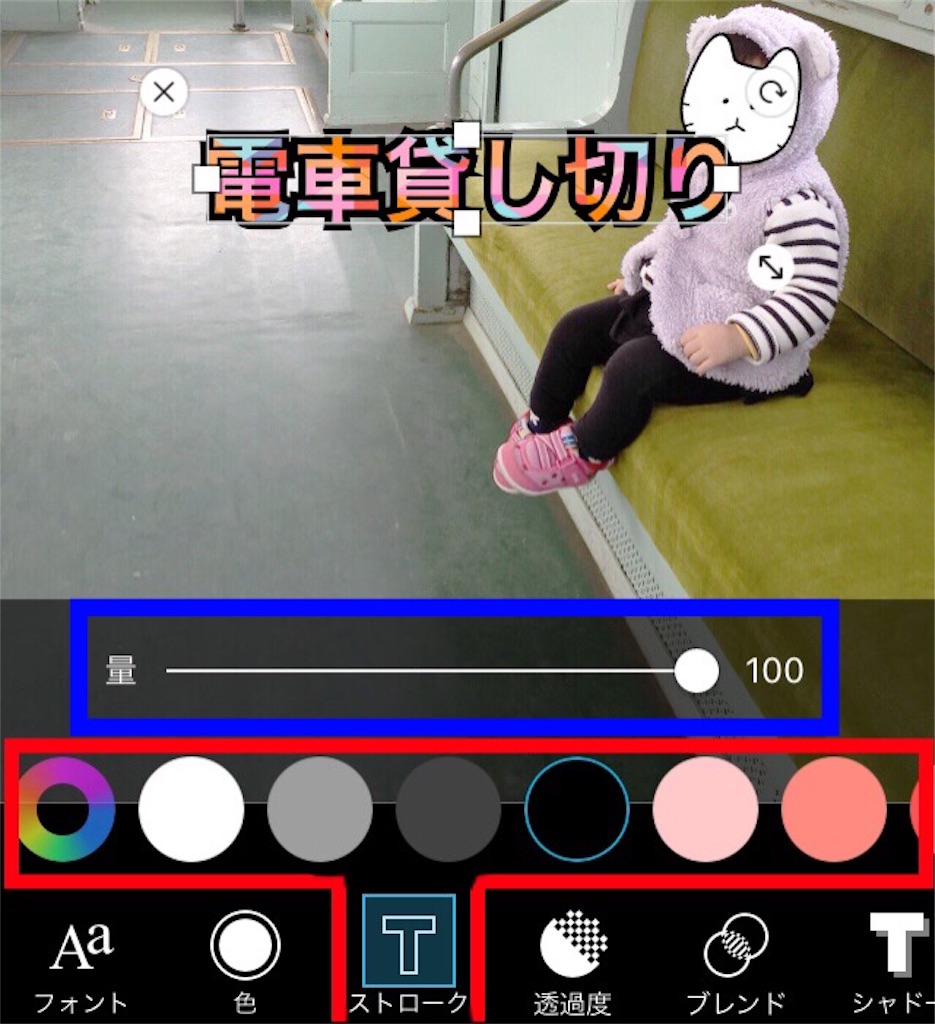
下部のメニューバーの「ストローク」を選択します。
赤枠部分がストロークの色指定エリアになります。
左右にスクロールで色のパターンを見ることができます。
好みの色が無かった場合は、一番左の「虹の輪」をタップして自分の好みの色を調整してください。
青枠部分は、ストローク効果の調整エリアです。
白いボタンを左右に動かすことでストローク量を調整できます。
数字が大きい(MAX100)方がストローク幅が太くなります。
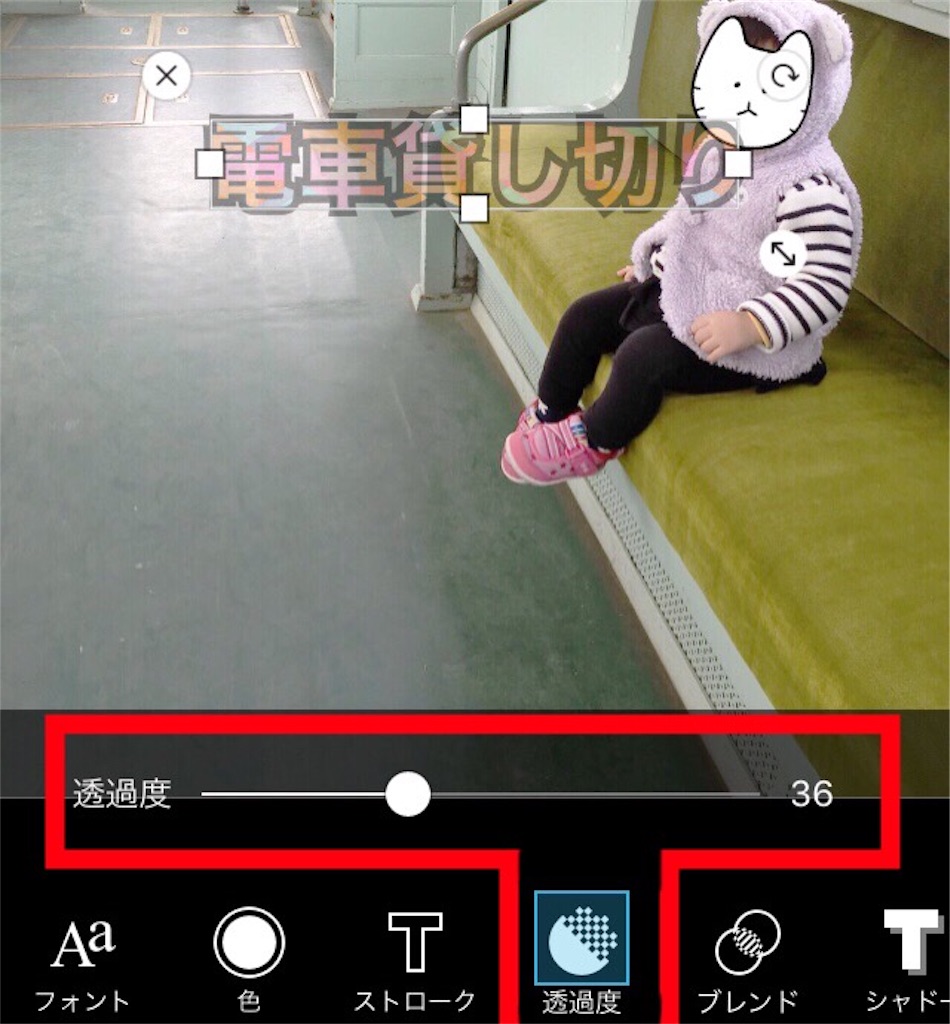
文字の透明度
入力した文字の透明度を調節できます。

下部のメニューバーの「透明度」を選択します。
赤枠部が調整エリアです。
白いボタンをタップして左右にズラして調整してください。
シャドー
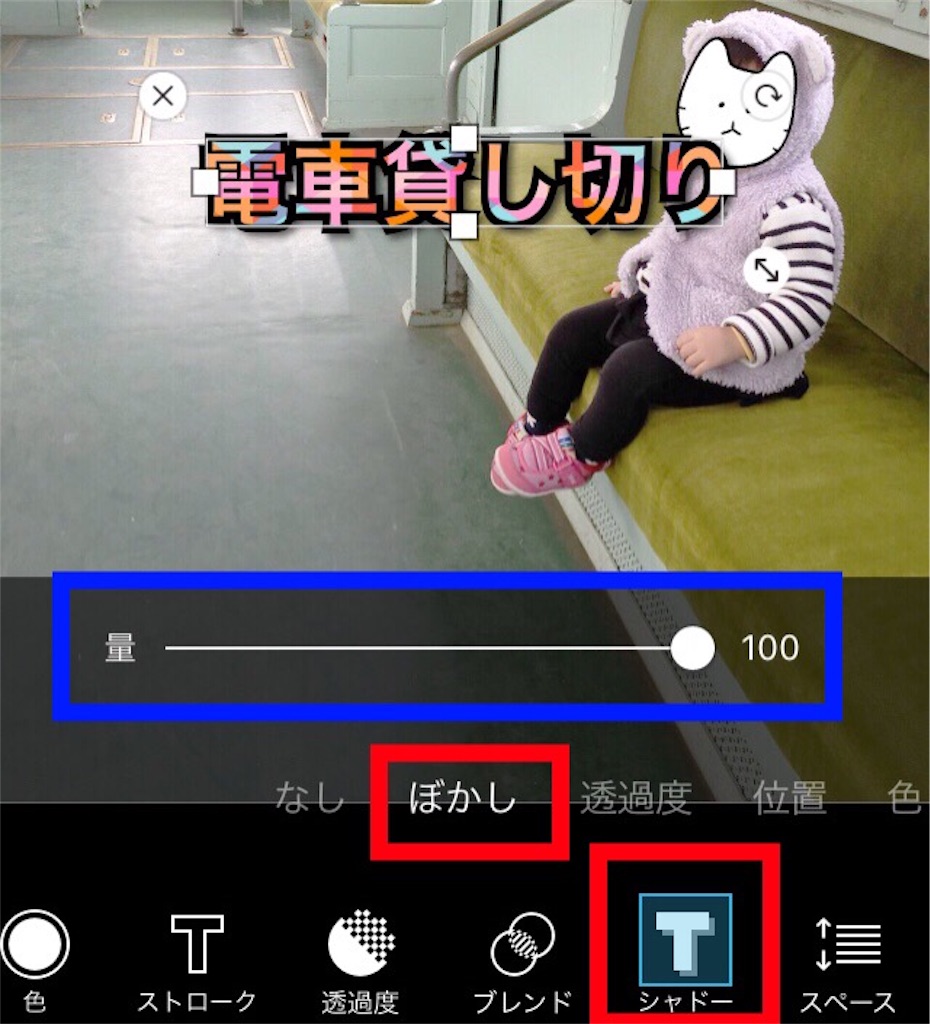
文字にシャドーを付ける(ぼかし)
入力した文字にシャドー(影)を付けることができます。

小メニューに「ぼかし」とあります。
シャドーをそのまま付けるか、シャドー自体をぼかすかの調整です。
私の感覚ですが、MAXの値までぼかしてもさほど変化は見られません。
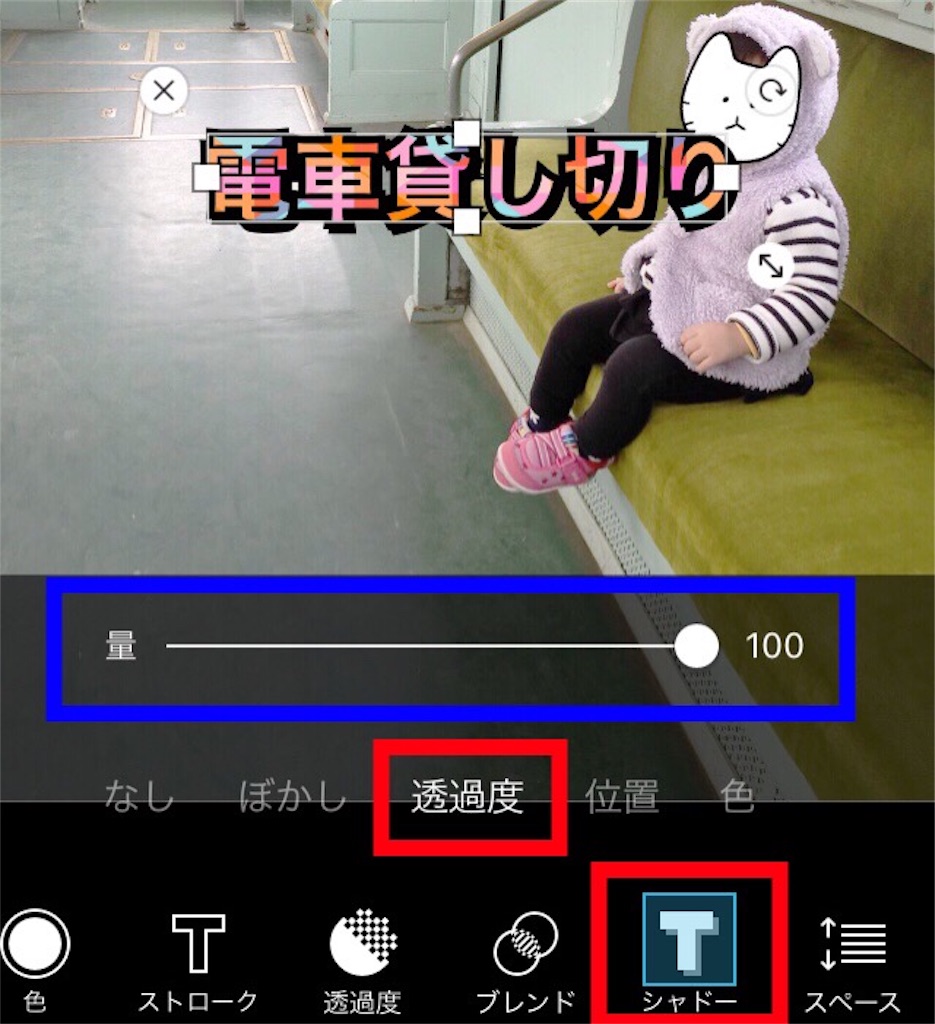
文字にシャドーを付ける(透明度)
シャドーの透明度を調整できます。

小メニューに「透明度」とあります。
値をMAX(100)にするとハッキリしたシャドーになります。
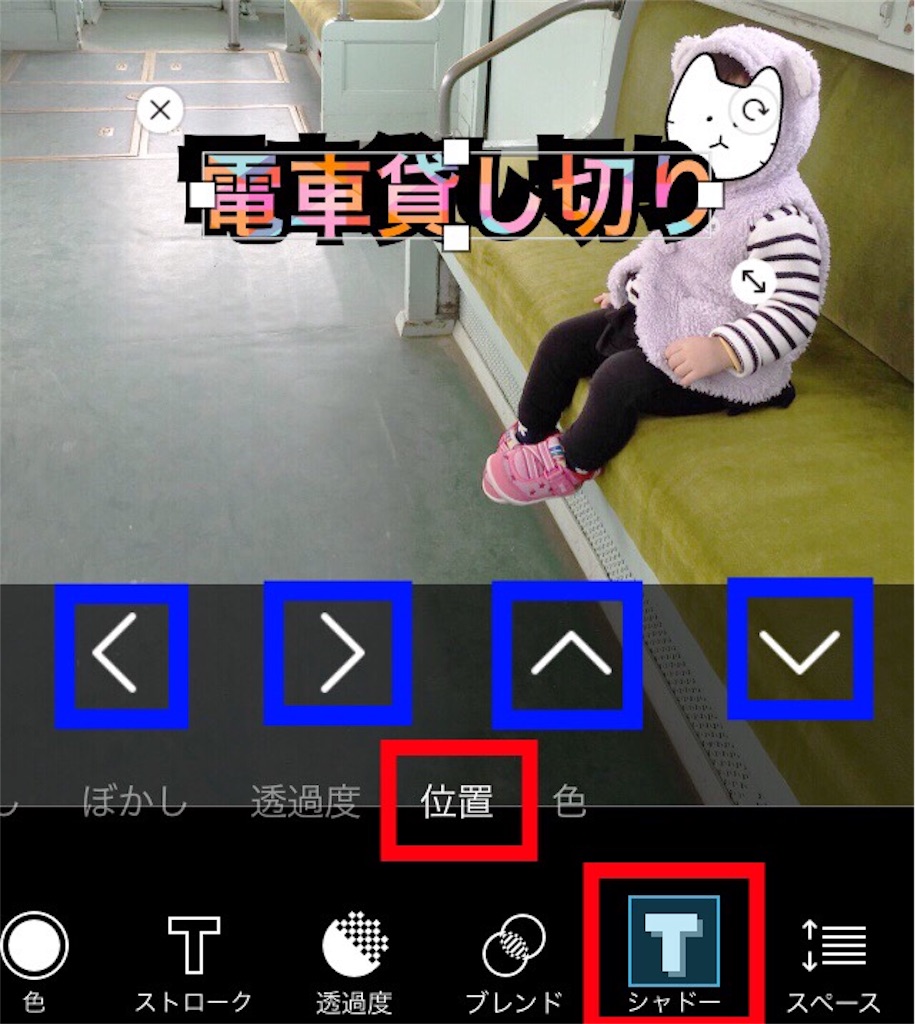
文字にシャドーを付ける(位置)
シャドーの位置を変更できます。

小メニューに「位置」とあります。
上下左右の矢印がありますね。(青枠部:4個)
この矢印をシャドーを置きたい位置になるようにタップしながら調整して、位置を変えていきます。
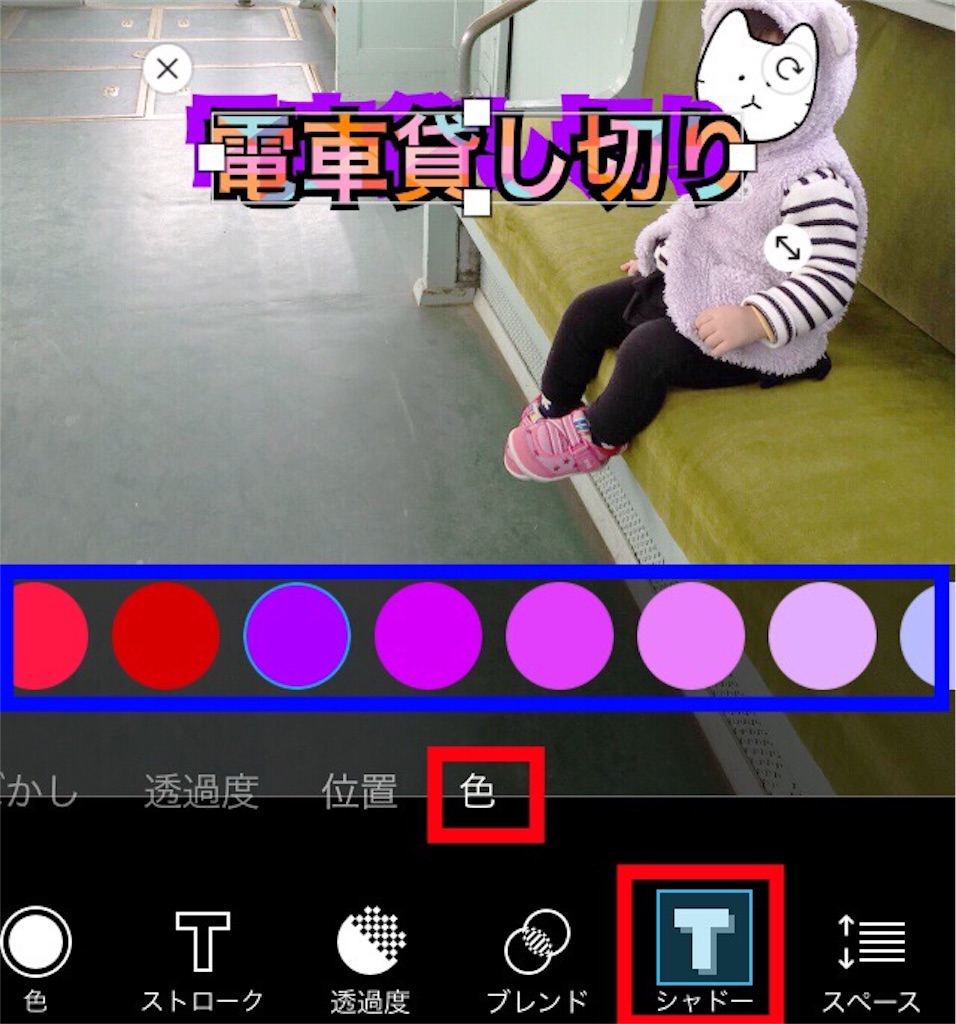
文字にシャドーを付ける(色)
シャドーの色を変えることが出来ます。

小メニューに「色」とあります。
青枠部に色のバリエーションが表示されるので自分の好みの色に変更できます。
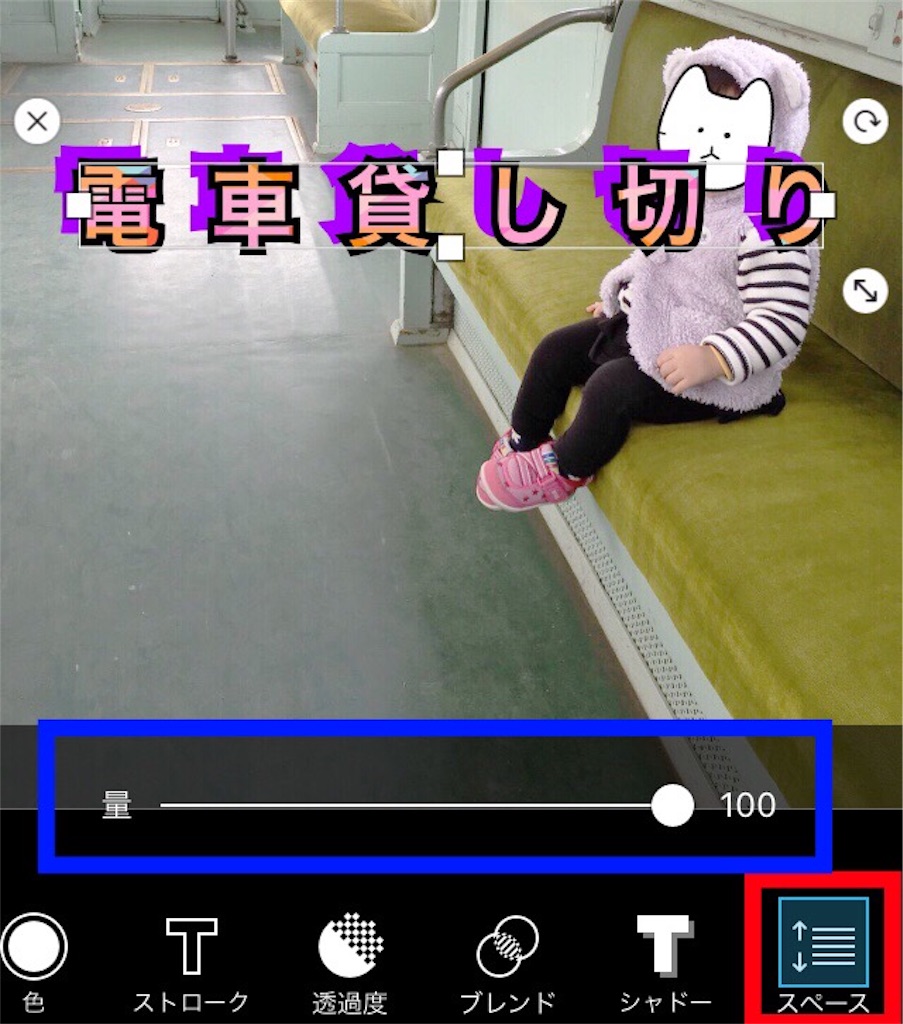
文字間スペース
画数が多い漢字とかが連続して続くと、場合によっては見にくくなります。
そういったときは、文字と文字の間隔を調整することで見やすさが改善されます。

下部の「スペース」を選択します。
メニューバーの上にスペース調整エリアが表示されるので、白いボタンをタップして左右にズラして文字の間隔を広くしたり狭くしたりできます。
文字の拡大縮小
入力した文字自体(全体)を拡大したり縮小したり調整できます。

文字を入力した初期状態では上の画像の様なマークが表示されています。
※表示されていない場合は文字をタップしたら出てきます。
マークはいくつか出ていますが、文字の右下部分の両方向に向かっている矢印「←→」を使います。
このマークをタップしたまま指をズラすと文字が大きくなったり、小さくなったりしてサイズ変更をすることが出来ます。
文字の位置・方向を変える
文字を入力した初期状態だと画面の中心部あたりにセットされていますが、好きな場所・好きな方向に変更できます。

方向を変える
文字の右上に「円を描くような矢印」のマークがあります。
このマークをタップしたまま円を描くようにスライドしてみてください。
文字も同じようにクルット傾けることができます。
位置を変える
編集中の文字は四角く囲われていると思います。
その枠内をタップしたまま指をズラすと文字を移動できます。
もし枠内をタップしているのに文字周りの枠が反応して広がったり狭まったりするのなら編集画像(背景画像)を大きくしてみましょう。
画像を拡大縮小する方法は、2本の指を同時に開いたりくっつけたりしてできます。
画像加工【文字入れ編】のまとめ
本当は前回書いたこのシリーズの【エフェクト編】で一つの機能だけで1記事書くことを終えるつもりでしたが、思ったより文字入れ機能が多かったことと、自分の結構使っている機能なので、需要があるかなと思いこの【文字入れ編】を書きました。
「Pics Art」の文字入れ機能のすごいとこは、
・フォントの種類が多い
・文字の色は自分で調整できるからできない色が無い
・グラデーションデザインが素人でも簡単に使用できる
・シャドー効果を付けれる
・直感的な操作で作業できる
といったとことでしょうか。
唯一のデメリットは
・日本語がフォント種類にあまり対応していない
ことだけですね。
後々書こうと思っている画像加工記事で文字入れは必須になるので是非マスターしといてください。
ブログをしている方はアイキャッチ画像を使われていると思います。
そのアイキャッチ画像をさらに分かりやすくして読者の購読意欲を高めるにも効果はありますよ。
【「Pics Art」記事はこちら】
【他の画像加工アプリ記事はこちら】


















