こんにちは 冒険者Lv.1です!
はてなブログって初期設定状態だとフォローボタンが「読者になる」しか設置されてないですよね。
読者数が表示されるシンプルなデザインですが、形から入りたい私はもっとオシャレなボタンにしたい!
今回はサイドバーに馴染むオシャレなフォローボタンを分かりやすく紹介していきます。
参考にした記事
今回私が設置したフォローボタン以外のデザインも紹介しているので、自分にあったデザインが見つかるかもしれません。
ちなみに、こちら↑の記事の管理者であるゆきひーさんの手がけるカスタマイズデザインはとても好きで、私のブログのあちこちで使わさせていただいています。
ありがとうございます。
設置方法
参考記事で分かりやすく手順は載っているのですが、初心者でも迷わずコードを編集しやすいようにポイント部分をいじったものを提供していきたいと思います。
手順①
こちらのコードをコピペ(コピー<複製>&ペースト<貼り付け>)します。
<!--フォローボタン--> <div class="follow-btn" > <span style="font-size:80%">フォローする</span><br> <a class="hatena" href="http://blog.hatena.ne.jp/〇1〇/〇2〇/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i> <span class="text-small">はてな</span></a> <a class="twitter" href="https://twitter.com/intent/follow?screen_name=〇3〇" target="_blank"><i class="blogicon-twitter lg"></i> <span class="text-small">Twitter</span></a> <a class="feedly" href="http://feedly.com/i/subscription/feed/〇4〇/feed" target="_blank"><i class="blogicon-rss lg"></i> <span class="text-small">Feedly</span></a> </div>
ダッシュボード(管理画面)
↓
デザイン
↓
カスタマイズ(スパナマーク)
↓
サイドバーを選択します。
一番下に『+モジュールを追加』とあるのでクリック。
右側に追加できる種類が並んでいるので、『 HTML』を選択します。
「タイトル」と「HTML埋め込み場所」が表示されます。
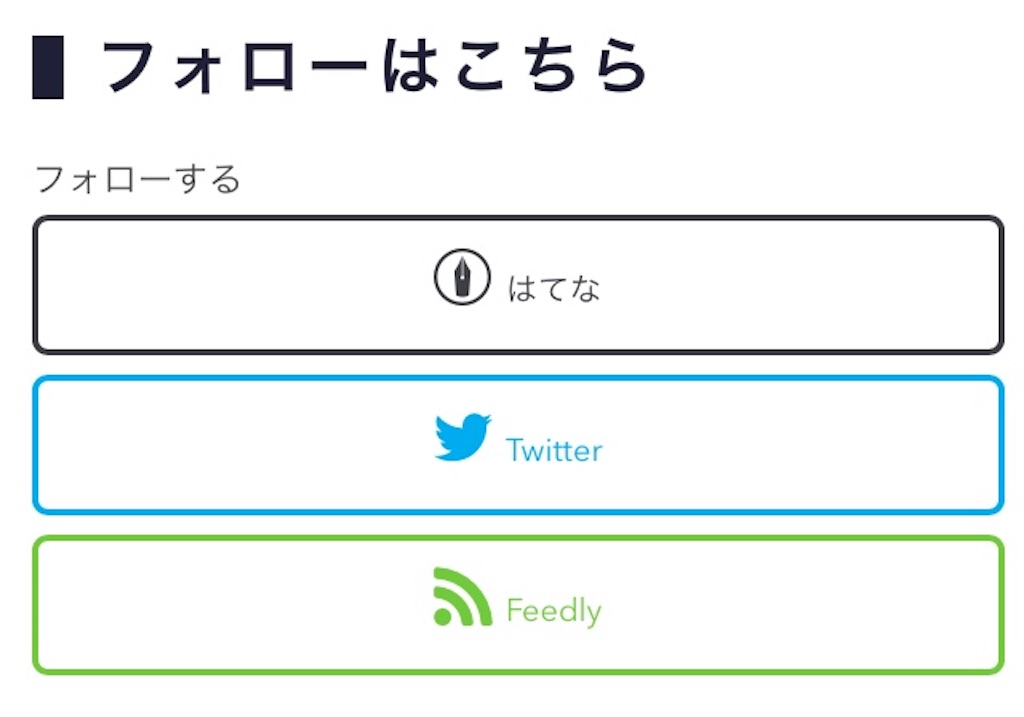
私はシンプルに「フォローはこちら」と案内タイトルを付けました。
下側の「HTML埋め込み場所」に上のHTMLコードを貼り付けてください。
手順②
コードを貼ったら、次はコード内を自分用に直していきます。
「自分」をフォローしてもらわないといけないので、HTMLコード内容は人それぞれ違います。
コード内に、〇1〇、〇2〇、〇3〇、〇4〇と編集するポイントを記載しています。
【4行目】〇1〇
自分のはてな ID
【4行目】〇2〇
自分のブログのURL
※「http://」を除いた部分
【5行目】〇3〇
自分のTwitterアカウント
※@を除いた部分
【6行目】〇4〇
自分のブログのURL
「自分のブログのURL」をコピーして貼り付けた時、末尾に『/』が重なってないかも確認してください。『/』は1つで良いので、その部分に2つ付いていたら1つ消しときましょう。
全て編集出来たら左下の「適用」をクリックして保存します。
確認でプレビュー画面のサイドバーを見ましょう。三種類表示されていればOKです。
この段階ではまだデザイン設定していないので黒色でシンプルなものになりますので安心してください。
手順③
次にデザイン変更の設定です。
下のコードをコピペします。
.follow-btn{ width: 100%; } .follow-btn a { display: block; height: 40px; line-height: 40px; width: 100%; margin-bottom: 6px; border-radius: 5px; font-size: 16px; text-align: center; text-decoration: none; } .follow-btn .hatena { color: #3D3F44; border: 2px solid #3D3F44; background: #ffffff; } .follow-btn .twitter { color: #00ACEE; border: 2px solid #00ACEE; background: #ffffff; } .follow-btn .feedly { color: #70CA3B; border: 2px solid #70CA3B; background: #ffffff; } .follow-btn .hatena:hover { color: #ffffff; background: #3D3F44; transition: all .3s; } .follow-btn .twitter:hover { color: #ffffff; background: #00ACEE; transition: all .3s; } .follow-btn .feedly:hover { color: #ffffff; background: #70CA3B; transition: all .3s; } .text-small{ font-size: 10px; }
ダッシュボード(管理画面)
↓
デザイン
↓
カスタマイズ(スパナマーク)
↓
デザインCSS(一番したの項目)に貼り付けてください。
プレビュー画面で確認し、デザインが変更出来ていれば、上部の「変更を保存する」で完了です。
オプション
PC限定ですがはてなの「読者になる」ボタンをクリックしたとき画面が切り替わるとユーザビリティが悪くなるのでそれを防ぐために、小さい画面を開いているページ上で表示し、その小さい画面で「読者になる」にチェックをしてもらう設定ができます。(参考記事に具体例画像あり)
これもしていた方がいいので紹介します。
先程のサイドバーのHTMLコード(手順①)で貼ったコードを編集していきます。
はてなのボタンの部分。4行目のコードの中に
target="_blank"
という文字があります。この文字を消して代わりに
onclick="window.open('http://blog.hatena.ne.jp/〇1〇/〇2〇/subscribe', '', 'width=500,height=400'); return false;"
このコードを貼り付けます。
手順②でもしたようにコード内の〇1〇、〇2〇の部分を自分のに変更します。
〇1〇
自分のはてな ID
〇2〇
自分のブログのURL
※「http://」を除いた部分
以上です
変更したらきちんと動作するか確認してください。
まとめ
フォローボタンは設置していないブログもありますが、私みたいに始めたばかりの人は少しでも読者・ファンを増やせるシステムは使っていきたいところです。
せっかく自分のブログが面白いと思ってくれている読者がいても取り逃がしてしまう場合があります。そういった方たちはリピーターにもなってくれる可能性も大いにあるのでこれからのブログ運営の支えになってくれます。
読者の為のカスタマイズとして以前紹介したグローバルメニューもすごいオススメなのでチャレンジしてみてください。
life-is-rpg.hatenablog.jp
ということで、オシャレにフォローボタンを設置するカスタマイズの紹介でした。
最後まで読んでいただきありがとうございました。