こんにちは!冒険者Lv.1です!!
色んなブログを見て回っていると、いろんなデザインで構成も様々でたくさん真似したくなります。
綺麗な・面白い・見やすい、といった印象をもったブログではブログ運営者がどんな人なのか気になってプロフィールを必ず見るんですが、そういったブログの運営者はプロフィールのデザインンも変わっててオリジナリティあふれるデザインになっています。
私もオリジナルのプロフィールを作ってみたので作り方・設定方法を紹介していきます。
プロフィールをデザインする理由
元々は初期状態のプロフィールデザインがあまり好きじゃなかったのもあります。
いじっていなければみんな同じだし、
構成が
■■■■■■ ニックネーム(ID)
画像 本文
■■■■■■ 本文
本文
本文
本文
の様に、左上にプロフ画像、右上にニックネーム(ID)、その下から紹介文といった表示のしかたなので、紹介文が画像横と画像したで幅がズレてバランスが悪くなります。
でも私が好きなブロガーさんたちは、画像の下にニックネーム(ID)があり、その下に紹介文なのでバランスがとてもいい!
どうやったら画像下にニックネーム(ID)が設置できるのか?
設定などをいじってみてもそのような方法は見つからない。もしかしてPROユーザーだけの機能?かと思ったけど、諦めきれず探しました。
そして見つけたのがサイドバーカスタマイズのHTMLを使った方法です。
作り方
私が実際に作った方法を丁寧に紹介していきます。
作業① 全体の下書き構成
まず「プロフィール画像」「ニックネーム(ID)」「紹介文」を
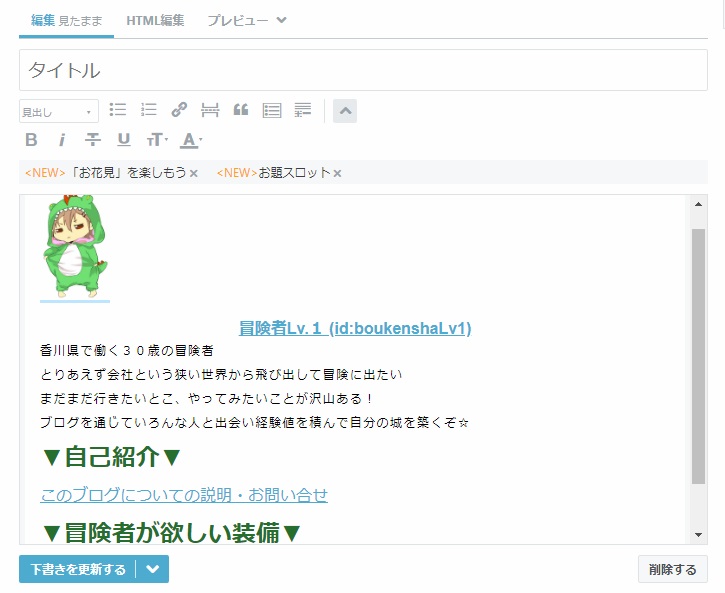
記事作成の「見たままモード」で準備します。
構成は上から、画像→ニックネーム(ID)→紹介文の順に書いていきます。
※上の画像は完成後のものです。最初は全て黒字・左寄せ・同じ文字サイズです。
作業② リンクを付ける
紹介文まで一通り書いたら次にリンクを付けていきます。
このままプロフィールに設定しても形はできていますが。見るだけのものになりその先がありません。
元のプロフィールでは「プロフ画像」と「ニックネーム(ID)」にはaboutページ(プロフィール詳細ページ)に繋がるリンクが紐付けされています。
ですので、「プロフ画像」と「ニックネーム(ID)」にリンクを付けていきます。
プロフ画像
画像にリンクが無ければクリックしたとき画像がアップで表示されるだけです。aboutページを見ようとしてくれた訪問者ががっかりしてしまいます。
まず別にタブを開きます。新しく開いたタブに自分のブログを表示させます。
↓
プロフ画像をクリックするとaboutページに飛ぶと思います。
↓
そのページのURLをコピーします。
↓
見たままモードの記事作成のタグに戻り
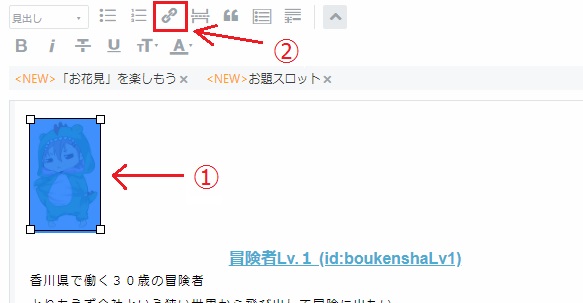
①画像を1クリックで選択し、②リンクボタンをクリックします。
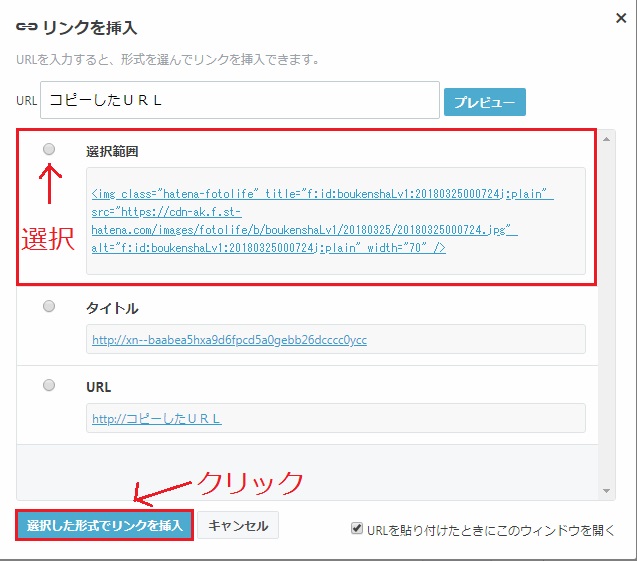
するとこのような選択画面が出るので「選択範囲」を選んで「選択した形式でリンクを挿入」をクリックします。
これで、プロフィール画像にリンクを張ることができました。
ニックネーム(ID)にリンクを付ける
次は「見たまま編集」の右側にある「HTML編集」で作業します。
以下のHTMLコードをコピペしてください。
<a href="《URL》" target="_blank">《ニックネーム(ID)》</a>
このコードをHTML編集画面の「ニックネーム(ID)」の所に貼ります。
この時、元書いていたニックネーム(ID)は消してください。
コードの中に《URL》と《ニックネーム(ID)》と記述しています。
《URL》=先ほどプロフ画像でコピーしたaboutページのURL
《ニックネーム(ID)》=自分の設定しているニックネームと(ID)
私の場合はこんな感じになります。
ゴチャゴチャしていますが、それは文字サイズや位置の調整のコードが色々記述されているので気にしないでください。
コードの中を編集できれば、ニックネーム(ID)部分にaboutページリンクが紐付けできました。
自己紹介記事設置
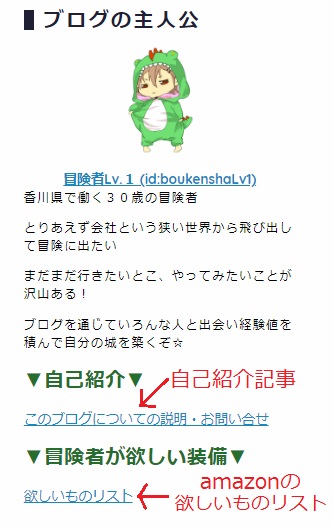
私のプロフィールはこんな感じになっています。
サイドバーの限られたスペースでは詳しく紹介文を書くことが出来ません。
なので、自己紹介文の記事を書いてその記事URLをプロフィール内に設置することで、簡単にアクセスできて、より自分のこと・ブログのことを知ってもらという方法です。
今回は「プロフィール内に自己紹介記事を設置する方法」を紹介するので、自己紹介記事はあらかじめ作っておいてください。
いくつか方法はあるんですが、今回は統一感を出すために先程上記で紹介したHTMLコードを使います。
以下のコードをHTML編集の「紹介文」の下に貼り付けます。
<a href="《自己紹介記事URL》" target="_blank">《このブログについての説明・お問い合わせ》</a>
《自己紹介記事URL》=あらかじめ作っておいた・作ってもらった記事のURLをコピーして貼り付けてください。
《このブログについての説明・お問い合わせ》=上の私の画像でいう青いリンクテキストの文章です。自分の好きな文章でかまいません。
画像の「▼自己紹介▼」という緑で大きめのサイズ文字は、見たままモードで普通に記入し色とサイズを変更しているだけです。
欲しいものリスト
これに関しては、別作業があるため別記事で紹介します。
作業③ 配置設定
一通りプロフィールの機能は作れました。
今の状態は画像・ニックネーム(ID)・紹介文が全て左寄りになっている状態だと思います。
この状態でも良いという方は今回スルーでいいです。
私は画像とニックネーム(ID)を真ん中に設定しました。
その方法を紹介します。
プロフ画像
私の場合は以前にデザインCSSのカスタマイズで画像を真ん中にするを設定していたので、今回記事中で編集しなくても勝手に真ん中になります。
カスタマイズは
管理画面
↓
デザイン
↓
カスタマイズ(スパナマーク)
↓
デザインCSSに以下のコードを貼り付けます。
.entry-content img{ display: block; margin: 0 auto; }
これで、画像は真ん中になります。
ニックネーム(ID)
作業②で編集したニックネーム(ID)コードを次のコードで挟みます。
<div style="text-align: center;">ここにコード</div>
このコードで挟むことで、挟まれた対象はセンター(真ん中)表示になります。
以上でプロフィールの中身は完成です。
下書き保存しておきましょう。
オリジナルプロフィール設置
次にサイドバーに設定です。
新しいタブを開いてはてなブログのダッシュボード(管理画面)を開いてください。
モジュール選択
デザイン
↓
カスタマイズ(スパナマーク)
↓
サイドバー
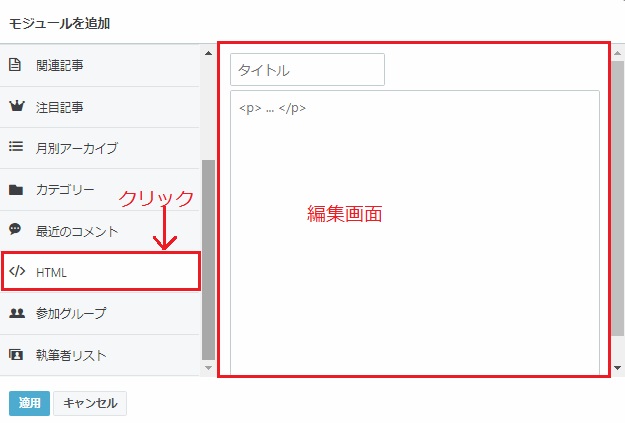
「+モジュールを追加」をクリックします。
①左側の項目の中に「HTML」とあるので選択します。
②右側に編集画面が表示されます。
※画像では切れて見えませんが編集画面に下側に「モード選択」があります。「HTML」でいいです。
貼り付け
一番上の『タイトル』はプロフィールと書きます。(もちろん自分好みのタイトルでいいです)
タイトルの下の大きい編集エリアに先程作ったプロフィールを貼り付けます。
この時、「見たまま」の隣の「HTML編集」を全て選択してコピーします。
コピーしたものを編集エリアに貼り付けます。
『適用』をクリックします。
画面右のプレビュー画面で綺麗に表示されていればOKです。
元あったプロフィールは消去して、サイドバーの好きな位置に新しいプロフィールを移動させて下さい。
上部の「変更を保存する」をクリックして完了です。
以上が作り方と設定方法になります。
おまけ
元のプロフィールには、「読者になる」ボタンが付いています。
このボタンは管理画面の【設定】から[詳細設定]に入り、一番下の「読者になるボタン」項目の横にあるコードを上記で作ったプロフィール編集画面の文章の一番下にコピペすれば設置できます。
まとめ
今回の作業を簡単にまとめると
・見たまま編集モードの下書きでプロフィールの形をつくる
・初期プロフィールの様に「画像」と「ニックネーム(ID)」にリンクを紐付
・各パーツの位置調整
・サイドバーのモジュール(HTML)を追加
・下書きしたプロフィールの「HTML編集」をコピペ
・元あったプロフィールを消去して新しいプロフィールを好きな位置に設定する。
といった感じです。
プロフィールは結構見られる大切な部分です。
初期設定のままでもいいですが、少しアレンジしているだけでインパクトはかなり違います。
ちなみになぜ見たままモードを選んだかというと、初心者でも構成を見ながら作業できるのと、画像サイズの変更が簡単にできるからです。
どんなサイズの画像をアップロードしても見たまま編集で好きなサイズに調整できます。
インパクトを出すために大きい画像をプロフィール画像に設定している方もいます。
私は、スマホで見たとき大きすぎるとスクロールがめんどくさいかなと思い小さめに設定しました。
私のプロフィール画像でサイズは横幅70pxです。
ブログが「家」なら、プロフィールはその家の「主」です。
この素敵な家(ブログ)の住人(運営者)はどんな人だろう?と調べるときオシャレな主(プロフィール)が出てくれば完璧ですね!
今回のカスタマイズをしてみて、まだまだ応用できそうな部分があるので良いカスタマイズが出来ればまた紹介します。