
オリジナルの画像加工作品を作っていると、「文字入れ」作業も行いますよね。
いろんなアプリで文字入れ機能が備わっていますが、各アプリでフォント(文字デザイン)の種類は異なります。
作品のイメージに合ったフォントが見つからないことも度々。
最終的に妥協したフォントを使う時もあります。
今回紹介する「Phonto」というアプリを使うと、自分のイメージに合った最高の作品を作ることが出来ます。
私は趣味や仕事で画像加工を行っていますが、最近は文字入れでPhontoしか使っていません。
この記事では
文字入れアプリ「Phonto」について紹介します。
文字入れNo.1アプリ「Phontoとは?」

文字入れに特化したスマホアプリです。
無料で不自由なく使うことが出来ます。
課金は1度するとずっと有料機能が追加料金や月額料金なしで使えます。
Phontoの強みはなんといっても
「フォントの種類の多さ」
です。
400種類以上のフォントデザインが無料で使えて、他のアプリを圧倒しています。
どんなフォントがあるのか?
「日本語対応」と「英語(アルファベット)対応」のフォントが存在します。
割合でいうと2:8くらいです。
おすすめのフォント
私がよく使うフォントを紹介します。
よく使うフォントは「お気に入り登録」することが出来るので、毎回400種類の中から探す手間が省けます。
Canterbury Regular

ビジュアル系のデザインです。
クールにかっこよくデザインしたい場合にオススメです。
CAPTURE IT

少し擦れている感じがアンティーク感を出しているデザインです。
MONOTON

ミュージックジャケットなどでよく見るデザインです。
NOSIFER

ペンキが垂れたようなデザインです。
他のフォントアプリでは見ない珍しいフォントです。
PORTER SANS

ハッキリ・くっきり立体の文字を使いたい時にオススメです。
じゃっきーふぉんと

ひと昔前の、ゲームでよく使われていたドット文字です。
ゲーム風にデザインしたい場合にオススメです。
じゆうちょうフォント

丸みを帯びたデザインで、可愛い文字デザインを使いたい場合にオススメです。
まきばフォント

手書きのようなデザインです。
漫画やキャラクターの言葉として使ったりするといい感じになります。
ヒラギノ角ゴシック W8

フォントではメジャーなフォント「ヒラギノ」です。
W8の数字が大きいほど、太い文字になります。
フォント「ヒラギノ角ゴシックW8」は貴重!
ヒラギノ角ゴシックW8のフォントを無料で使えるアプリはとても貴重で、他のアプリで取り扱っているのを見たことがありません。
このフォントは有料で使えるようになるアプリ・ソフトがほとんどで、このフォントを使いたいという理由で課金するユーザーも少なくないです。
以前私が画像加工のお仕事を依頼された時に、文字が太いフォントを希望され、ありとあらゆる文字入れアプリを調査した時に見つけたフォントです。
依頼者の方も、希望のフォントになり喜んで頂けました。
Phontoの使い方
Phontoは文字入れ専門のアプリでとてもシンプルな作りなので、操作も簡単です。
どんな機能があるか知りたい方のために各操作方法を紹介します。
編集(文字入れ)したい画像をセット
まずは文字入れしたい画像をアップします。
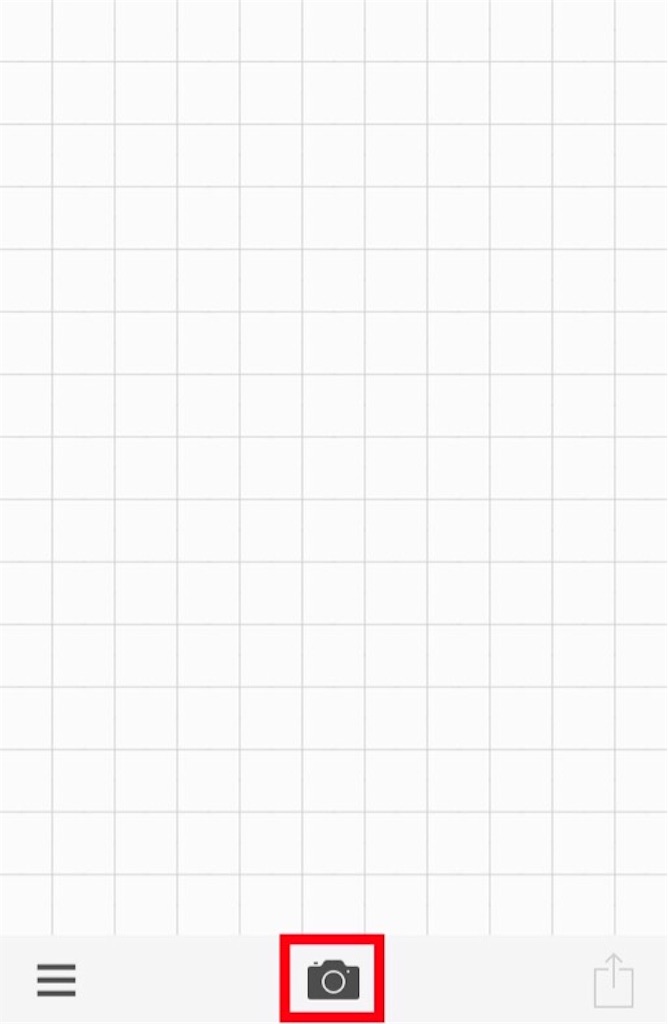
アプリを起動し、画面中央下にあるカメラマークをタップします。

どの画像を編集するか、項目を選択します。

・写真を撮る
・写真アルバム
・プレーンな画像を使用する
・前回の状態を復元
の中から選びます。
各項目の内容は
【写真を撮る】
スマホのカメラが起動し、写真を撮ることが出来ます。
撮った写真をすぐに編集することが出来ます。
【写真アルバム】
自分のスマホ端末内に保存している画像をアップ(セット)して編集することが出来ます。
【プレーンな画像を使用する】
アプリ内に用意されている画像を使うことが出来ます。
無料で使える素材もありますが、鍵がかかった有料の画像も存在します。
鍵がかかった画像を使いたい場合は「画像パック」を購入することで、鍵が外れ使うことが出来ます。
【前回の状態を復元】
前回編集している画像があれば、続きから編集を再開することが出来ます。
文字入れをする
メインの文字入れ作業です。
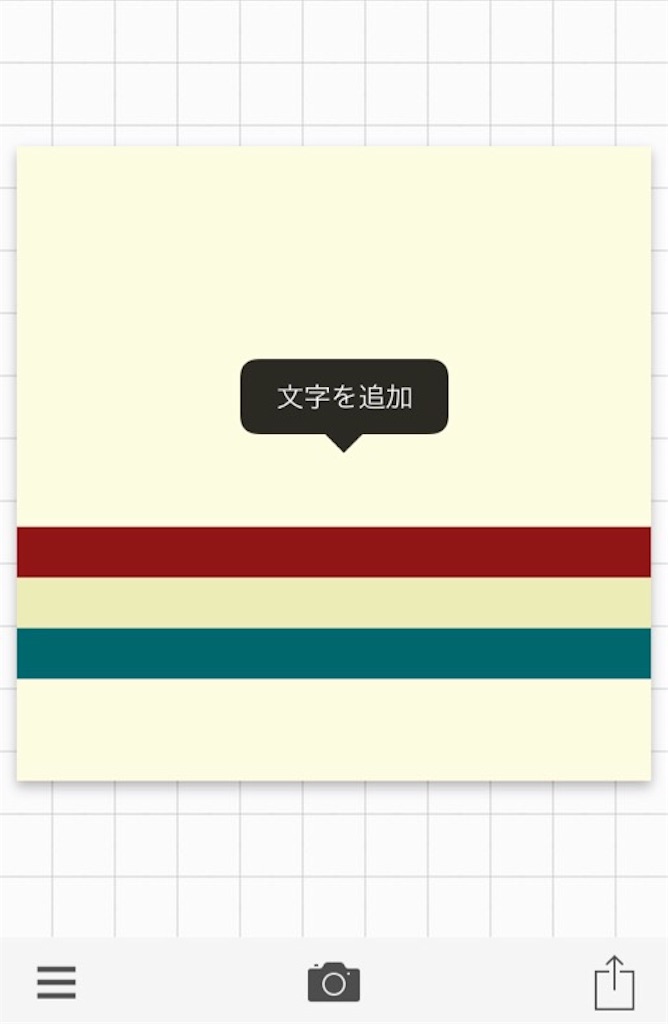
先程セットした画像をタップして下さい。(編集画面のどこをタップしてもいいです)

タップすると「文字を追加」と吹き出しが表示されるので、吹き出しをタップします。
文字を入力できる画面になるので、入れたい文字を入力して下さい。
入力したら、右下にある「完了」をタップします。

文字が画像に入りました。

ここまでが文字入れの基礎になります。
次の項目から文字の装飾について解説していきます。
文字のフォントを変更する
Phontoの最大の武器である文字デザインのフォントを変更します。
先程入力した文字をタップすると、メニューが表示されます。
中央上にある「フォント」をタップして下さい。

いろんなフォントが並んでいるます。
画面下に
・フォント
・Myフォント
・★
・日本語
の4種類の項目があります。
【フォント】
アプリ「Phonto」内に初期から収録されているフォントから選べます。
種類は全体で400種類以上も存在するので、きっと自分のイメージに合ったフォントを探し出せます。
【Myフォント】
アプリ「Phonto」外からフォントをインストールし、Phontoで使う形になります。
ネットで「無料フォント」等と検索すると、フリーで使えるフォントを提供しているサービスがあるので、
「スマホ(Phonto)でこのフォント使いたい」と思うのがあれば、この方法でインストールして使うことが出来ます。
【★】
Phonto内のフォント種類は400以上もあり、その中から毎回好みのフォントを探すのはとても手間です。
そこで、自分の好きな・よく使うフォントはフォント名の右横にある「★」をタップします。
すると、「お気に入り登録」され「★」項目ページですぐに見つけることが出来ます。
【日本語】
英語8割 : 日本語2割 くらいのフォント比率です。
日本語の文字を入力する場合、設定しているフォントが英語のみ対応なら、日本語文字のデザインは変更されません。
日本語の文字を入力する際は、「日本語」項目ページで素早く編集作業をしましょう。
文字サイズを変更
メニュー左下の「サイズ」項目で文字のサイズを変更出来ます。

作業方法はとてもシンプルで、フォントサイズを小さくする(バーの値を左に寄せる:数字が小さくなる)か、大きくする(バーの値を右に寄せる:数字が大きくなる)だけです。
「-ボタン」「+ボタン」をタップしてもサイズ変更出来ます。
文字に色や効果を付ける
文字の色を変更したり、文字に加工効果を装飾したい時は、メニューの右上にある「スタイル」という項目から作業が行えます。
「スタイル」項目をタップするとまずこのような編集画面になります。

【オリジナルカラー】
Phontoであらかじめ用意されている単色カラーから簡単に変更出来ます。

この赤枠エリアは単色対応になってます。
左右にスワイプして用意されているカラーを見ることが出来ます。
気に入ったカラーがあれば、その色をタップすると文字に反映されます。
【RGB値でカラーを調整】

この赤枠エリアではRGB(レッド・グリーン・ブルー)の三原色を自分の好きな値に変更して理想のカラーを設定することが出来ます。
どうしても用意されてある上記のオリジナルカラーでは、微妙に理想の色と違う場合があるので、そんな方はこちらの編集方法で色を作って下さい。
【透明度】

この赤枠エリアでは、文字の透明度を調整出来ます。
画像加工デザインによって使い分けして下さい。
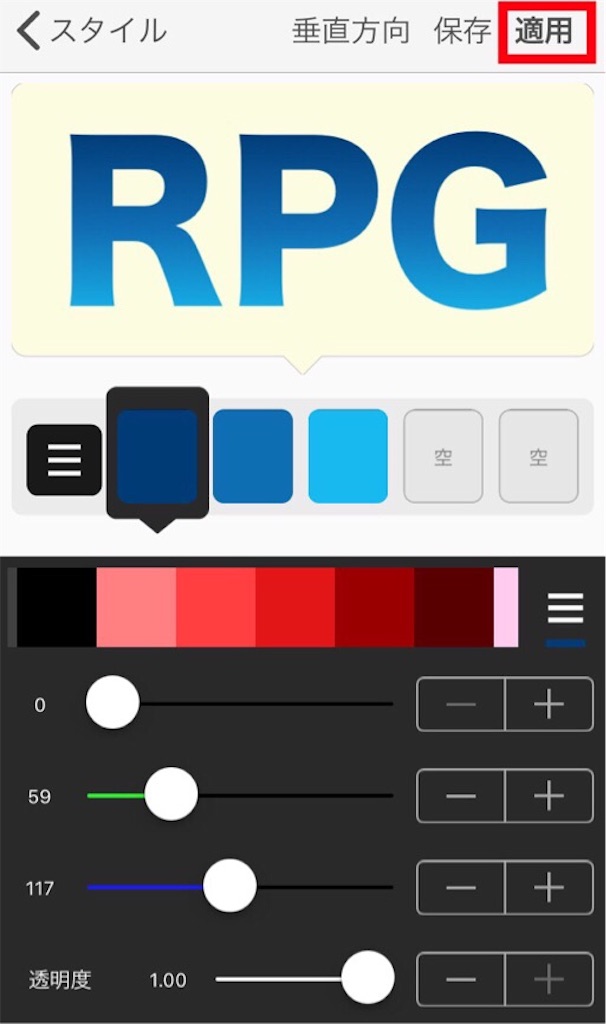
【2色以上混ぜたカラー(グラデーション)を使う】
少しテクった文字色にしたい場合は複数の色を組み合わせた装飾にチャレンジしましょう。
一番下の「色パターンを作成」項目をタップします。

すると違う編集画面に切り替わります。
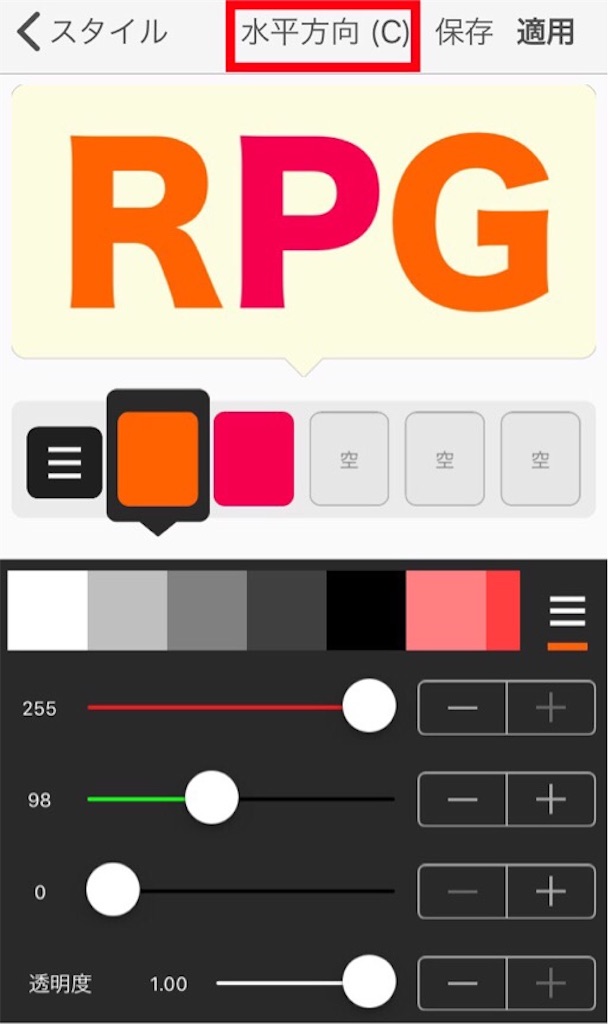
■色の配色方法を設定■
まず、複数のカラーを組み合わせる場合、どのような配色にするか決めます。
画面1番上に「水平方向(C)」という文字があるのを確認出来ますか?
その文字をタップします。

すると
・垂直方向
・水平方向
・1文字ずつ
・Word by Word
の4種類から選べます。
【垂直方向】
選んでいる複数の色が上から下に少しずつ変化していく配色になります。
垂直グラデーションですね。
【水平方向】
選んでいる複数の色が左から右に少しずつ変化していく配色になります。
水平グラデーションです。
【1文字ずつ】
1文字ずつ選んだ色が配色されます。
例えば
・5文字に対して、5色選んでいたら1文字ずつ違う色になりますカラフルになります。
・4文字に対して、2色選んでいたら奇数位置の文字は〇色、偶数位置の文字は⚫色
といったような配色になります。
【Word by Word】
すみません。
この項目に至ってはどういう変化をもたらすか分かりません。
わかり次第解説したいと思います。
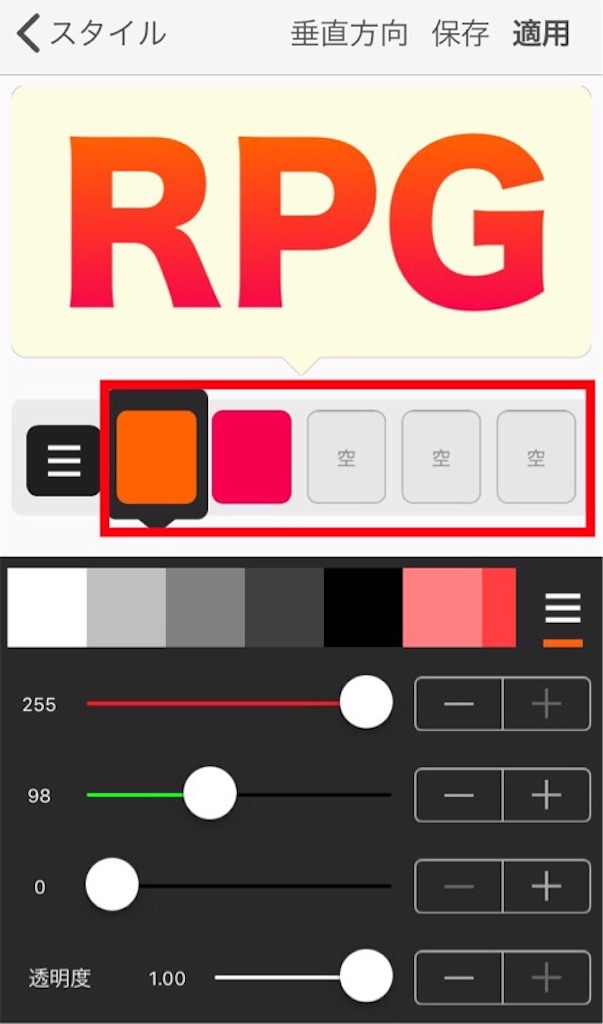
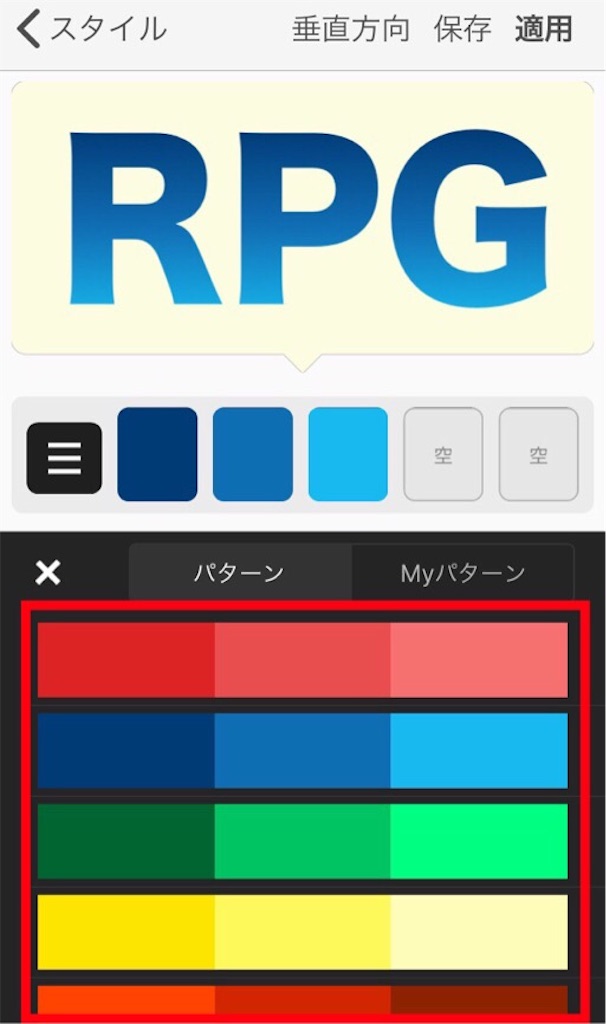
■テンプレート(複数)カラー■
単色でも用意されているカラーがありましたが、複数色でもあらかじめテンプレートとして複数色セットカラーが用意されています。
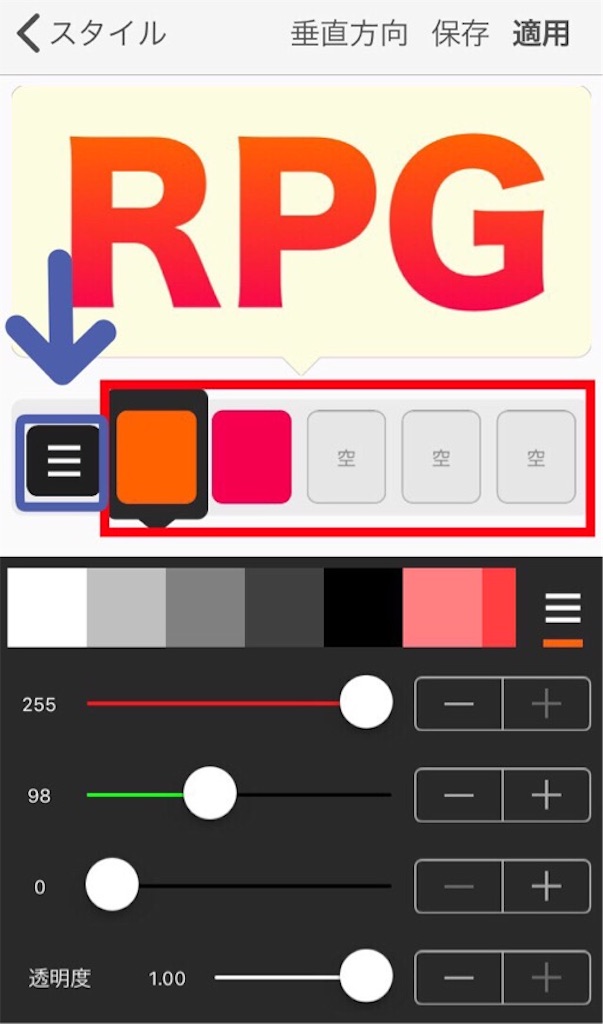
この赤枠エリアで、現在自分が設定しているカラーを確認することが出来ます。

赤枠エリアの左側に棒線が並んだボタンがあります。

ここをタップすると、あらかじめ用意された複数色の組み合わせセットが選べます。

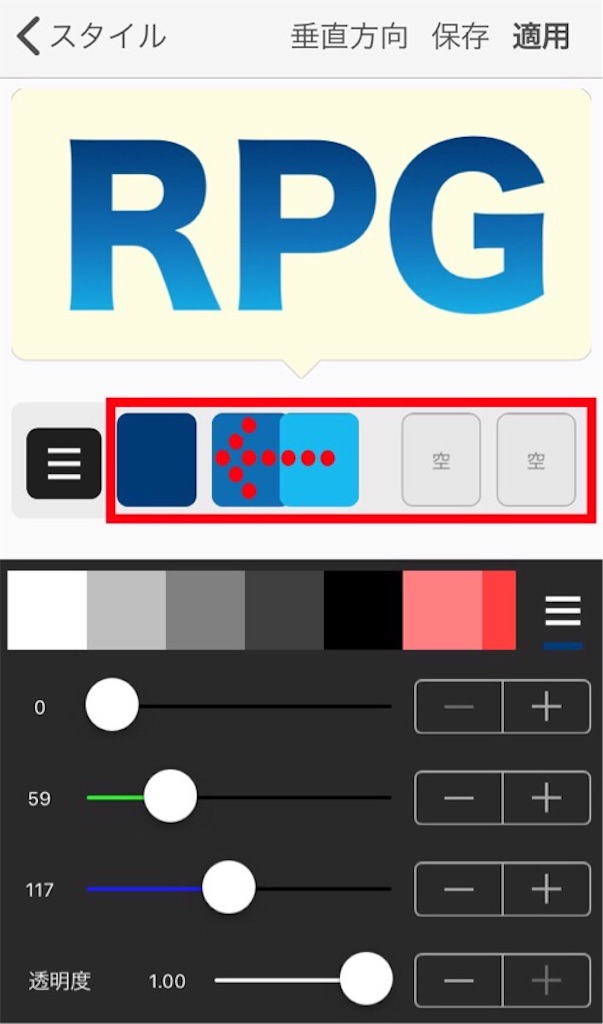
また、選択している色の部分をタップしたまま左右に動かすことで色の順番を変更することもできます。

複数の色を選び終えたら右上の「適用」をタップすると、その色での装飾変更が完了します。

ストロークを付ける
次に文字にストロークを付ける方法を解説します。
ストロークとは、
「文字の枠」のようなもので、
・背景と文字の境が分かりづらい
・文字を強調したい
といった場合に使用すると効果的な装飾です。
『ストローク』という項目をタップします。
文字色と同様の編集画面になります。
オリジナルカラーやRGBで色を調整して下さい。
画面下の『幅』項目でストロークのエリア(太さ)を調整出来ます。

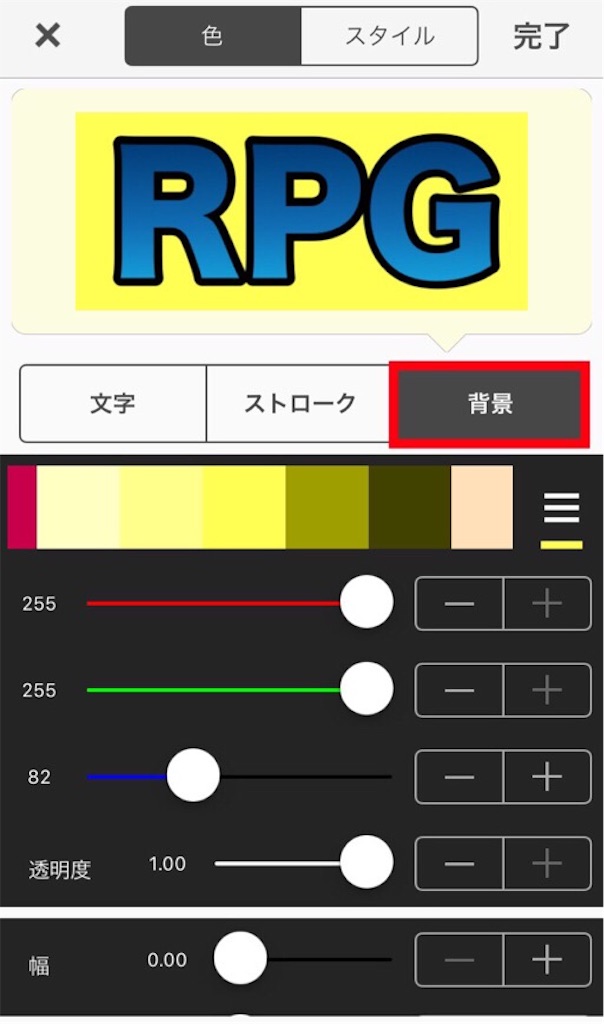
文字に背景を付ける
画像に挿入する文字には背景も付けることが出来ます。
『背景』項目をタップします。

ここでも、自分の好きな色を選べます。
ステッカー風にデザインしたい場合や、文字をハッキリ表示させたい場合に効果的です。
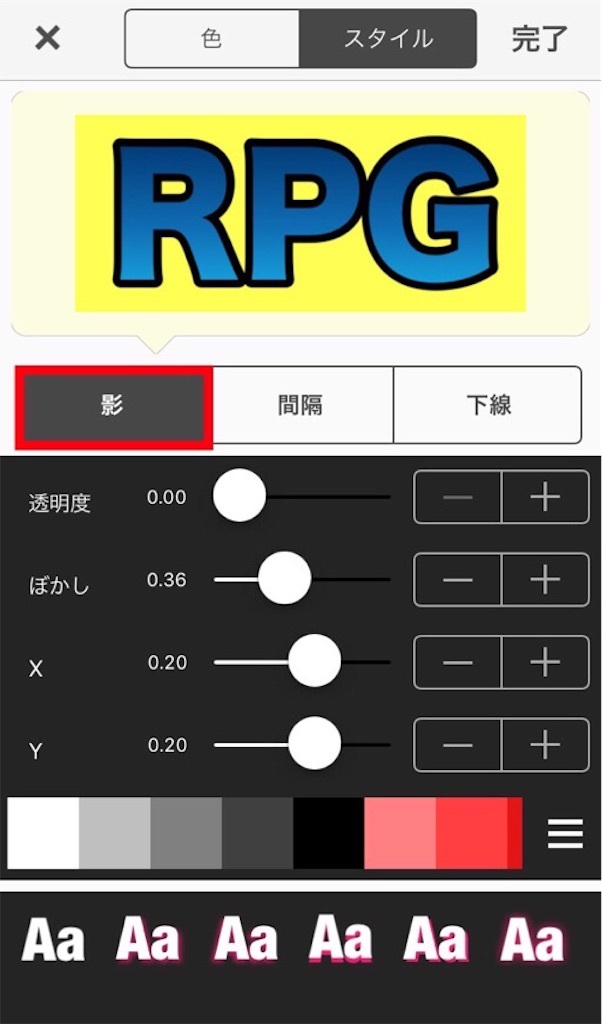
文字に影を付ける
入力する文字に「影」を付けることが出来ます。
画面上部の『スタイル』項目をタップします。(※先程までの作業は『色』項目で行っていました)
『影』項目をタップします。

【透明度】

最初は「0.00」の値になっていると思います。
この数値を上げることで、影が濃くなっていきます。
【ぼかし】
影のぼかし具合を調整出来ます。
値が「0」の場合は文字の形にそった影の輪郭がハッキリしています。

値が「1.00」の場合は影の輪郭はなくぼやけた感じになります。
【X】


影の位置を調整出来ます。
Xは左右の調整で、
・値が小さいと、影は左側へ
・値が大きいと、影は右側へ
移動出来ます。
【Y】


Yは影の位置を上下で調整出来ます。
・値が小さいと、影は上側へ
・値が大きいと、影は下側へ
移動出来ます。
【影のテンプレートを使う】
自分で影の調整をするのが難しい方は、Phontoで用意してくれている、「影のテンプレート」を使うという方法もあります。
画面下に「Aa」という文字が並んでいるのを確認出来ますか?

この複数のAaをタップすると、「透明度」「ぼかし」「X」「Y」等の値がすでに設定されている影が使えます。
自分のイメージに合った影を素早く簡単に設定出来ます。
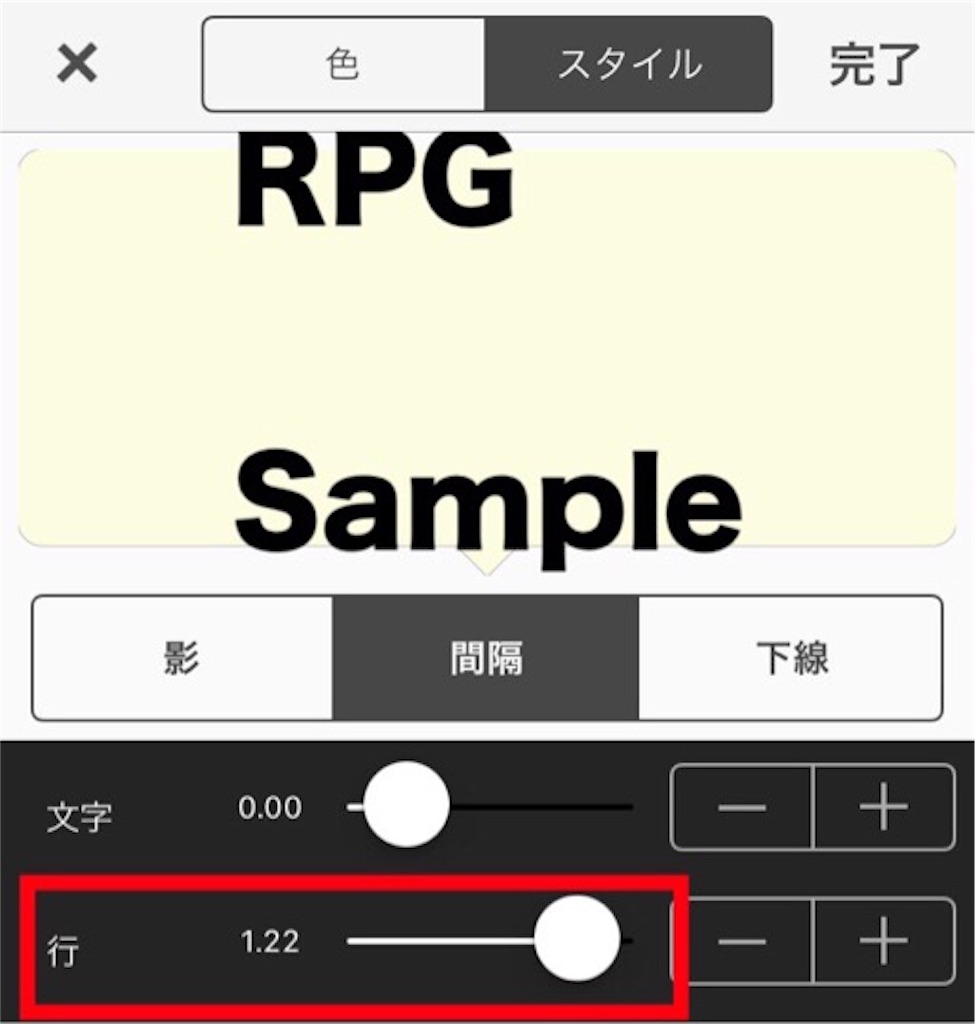
1文字1文字の間隔を調整する
入力する文字の間隔を調整することも出来ます。
「スタイル」項目(画面上部メニュー)の『間隔』をタップします。

・文字
・行
の2種類から作業が出来ます。
【文字】

1文字1文字の間隔(横間隔)を広げたり、狭めたり出来ます。
【行】

入力した文字が2行以上の場合、「行間」の幅を広げたり、狭めたり出来ます。
文字に下線を装飾する
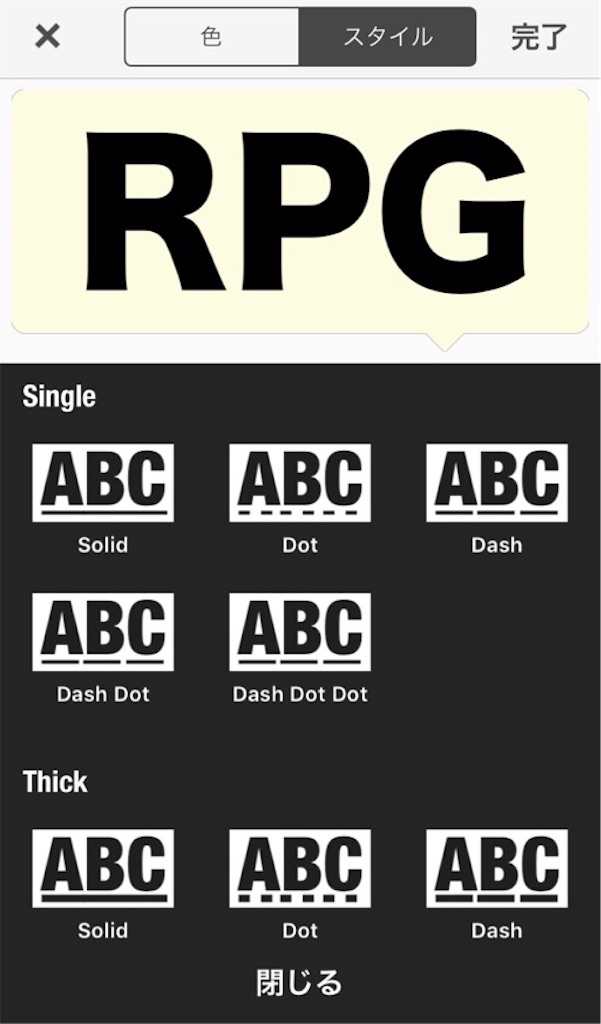
入力する文字にいろんなデザインの下線を付けることが出来ます。
スタイル項目(画面上部メニュー)の「下線」をタップします。

初期設定では、下線「なし」の状態です。
【スタイル】メニューをタップすると、いろんなデザインの下線が表示されるので、好みのものを選択して下さい。

文字装飾が全て出来れば、画面右上の『完了』をタップすると、装飾が適応されます。
文字を傾ける編集
初期設定では水平に文字が表示されます。
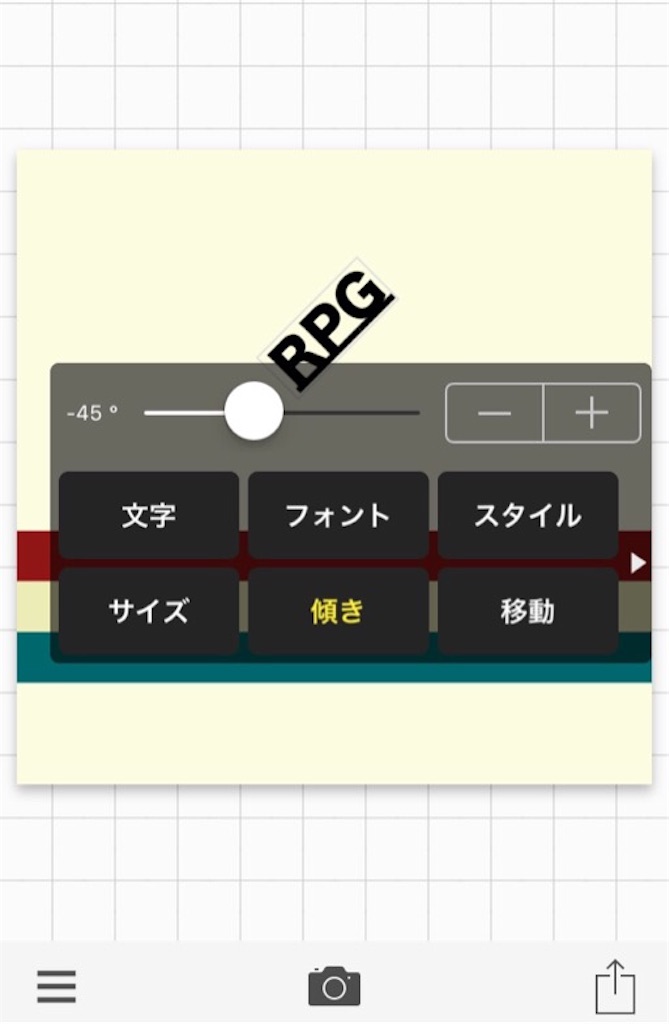
入力する文字を傾けたい場合は、『傾き』メニューをタップします。

角度を変更できる調整バーが表示されるので左右に動かして角度を付けていきます。
【左(マイナスの値)にした場合】

右肩上がりに傾きます。
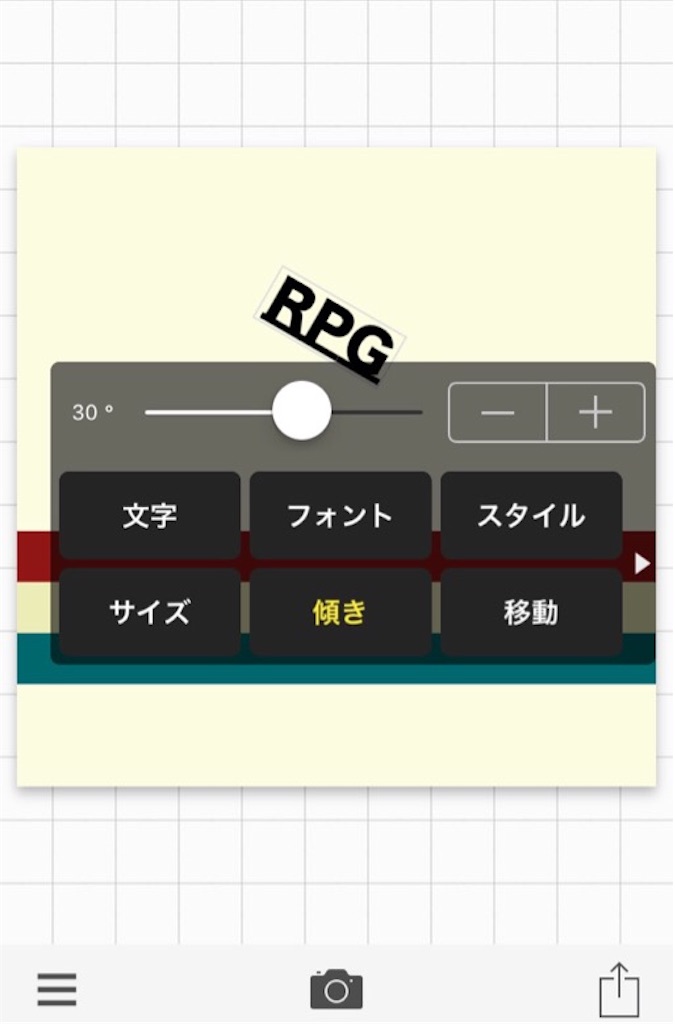
【右(プラスの値)にした場合】

右肩下がりに傾きます。
文字の位置を移動させる
入力した文字は、好きな場所に移動させることが出来ます。
移動方法は2つあり、
【文字の移動方法①】
文字を直接タップし、指を離さないまま移動したい場所まで引っ張って移動させる。
【文字の移動方法②】
文字をタップすると表示されるメニュー内の右下にある『移動』という項目をタップ。

上下左右のコントローラーが表示されるので、タップまたは長押しで文字を好きな方向へ移動出来ます。
ポイントとしては、
・移動距離が長い場合は、直接文字を引っ張っていく「文字の移動方法①」のやり方が早いです。
・少しだけ移動させたい細かい作業がしたい場合は「文字の移動方法②」のコントローラーを使うと、ストレスなく小刻みに移動されることが出来ます。
【決められた位置に設置する】
「画像のど真ん中に置きたい」や
「画像の右上に置きたい」
など、イメージが決まっていたり、自分で動かすのが面倒な場合はレイアウトから簡単に素早く文字を移動させることが可能です。

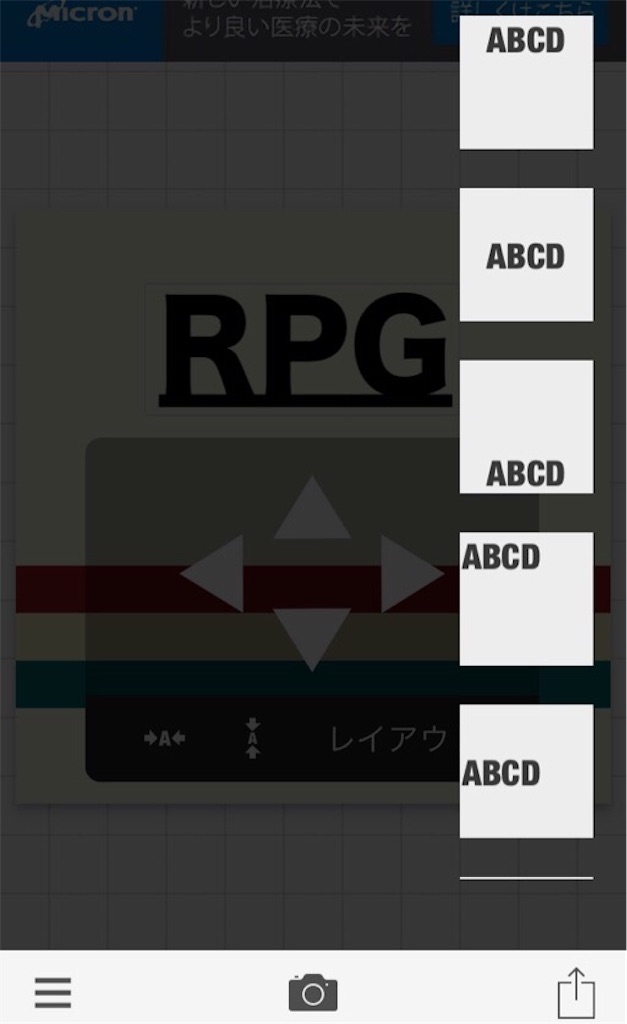
『レイアウト』をタップすると、画面右側にあらかじめ用意された位置を選べるレイアウトを確認することが出来ます。

自分の理想の位置のレイアウトを選択すれば、簡単に移動させることが出来ます。
編集した画像を保存する
全ての編集が完了したら、画像を保存します。
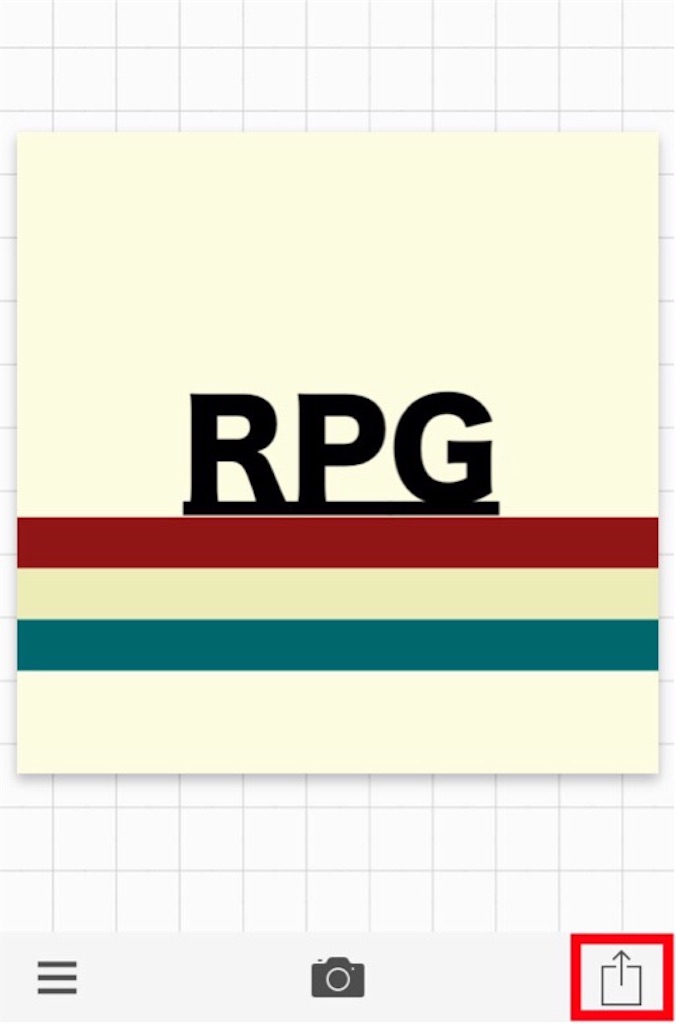
画面右下の□から↑が出ているマークをタップします。

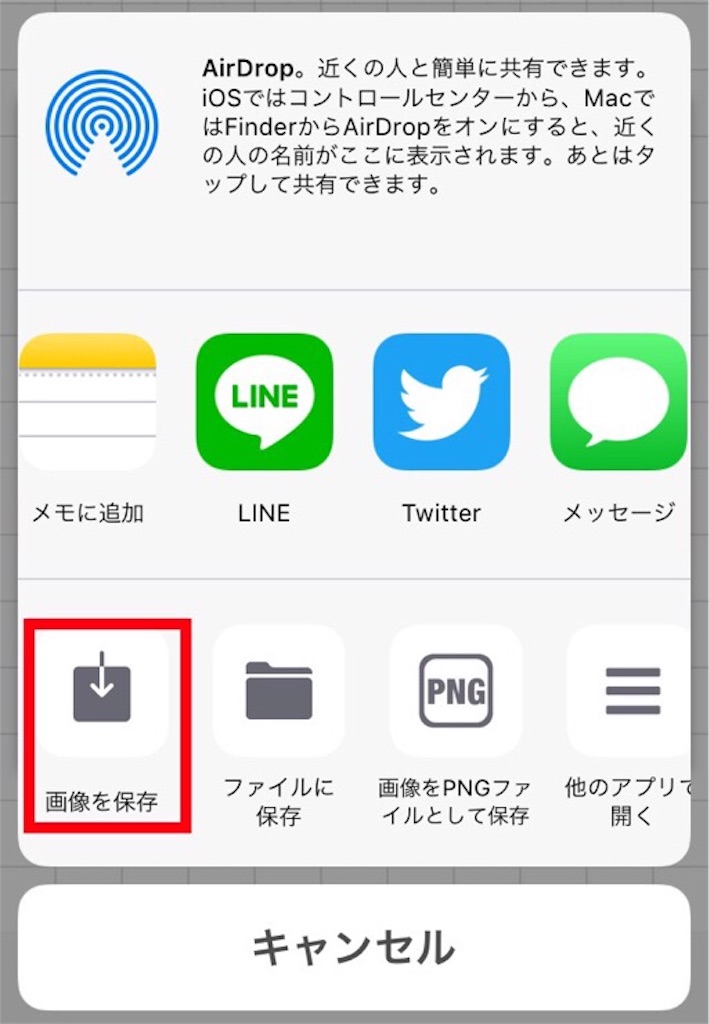
メモやソーシャルに直接投稿することも出来ます。
スマホの端末内(画像が普段保存される場所)に保存したい場合は、下の列の左端にある『画像の保存』をタップします。

正常に処理が完了したらこのような表示がでます。

以上でひと通りの流れになります。
まとめ

文字入れに特化したアプリ「Phonto」
いかがだったでしょうか?
シンプルな機能ですが、そこが分かりやすく使いやすいので私は気に入っています。
特に強味であるフォントの種類の多さには助かっていて、ブログ記事のアイキャッチ画像を作る時に大活躍しています。
今回は「Phontoの文字編集」について解説させてもらいましたが、Phontoにはまだまだ便利な機能が隠れています。
その話は後日別記事で紹介しますね。
・簡単に文字入れしたい
・珍しいフォントデザインを使いたい
・装飾技術を高めたい
こんな方にはぜひ使ってみて欲しいアプリです。
最後まで読んでいただきありがとございました。


















