
私は普段、趣味やお仕事依頼で画像加工を行っています。
基本的にマイルールとして
「スマホ1台で画像加工をする」
ことに決めています。
最近のアプリは機能が充実して、素人でもプロ顔負けの加工作業が可能になっています。
特別な技術・知識がなくても、数をこなす中でスキルアップは必ずします。
私は1つの作品を作るのに複数の過去アプリを組み合わせて使い分けています。
中にはアプリ内の有料オプションに課金をし、通常では出来ない加工も使っています。
今回は文字入れアプリ「Phonto」の有料オプションを紹介しようと思います。
広告みたいにインパクトが高いデザインに仕上げることが出来るので、「課金しても損しない機能が使えるのか?」と悩んでいる方の参考になれば幸いです。
アプリ「Phonto」とは?
「Phonto」は文字入れに特化した、基本利用無料のアプリです。
どんな機能が使えるのかについて、こちらの記事で詳しく解説しています。
Phontoの有料オプション
Phontoは基本、無料で使うことの出来るアプリです。
更に高機能が使いたい場合はアプリ内の有料オプションに課金することで新たなデザイン加工が使えるようになります。
Phontoに課金するとどんな機能が使えるのか紹介していきます。
テキスト(文字)にカーブ効果を付けれる
まず効果を付けたいテキストをタップし、選択して下さい。
メニューが表示されるので、右端にある「▷マーク」をタップするか、メニュー上で右から左にスワイプし隠れているメニューを表示して下さい。

『カーブ』という項目を選択します。

カーブ度調整バーがあるので、左右に動かすとテキストがアーチ状に変形していきます。


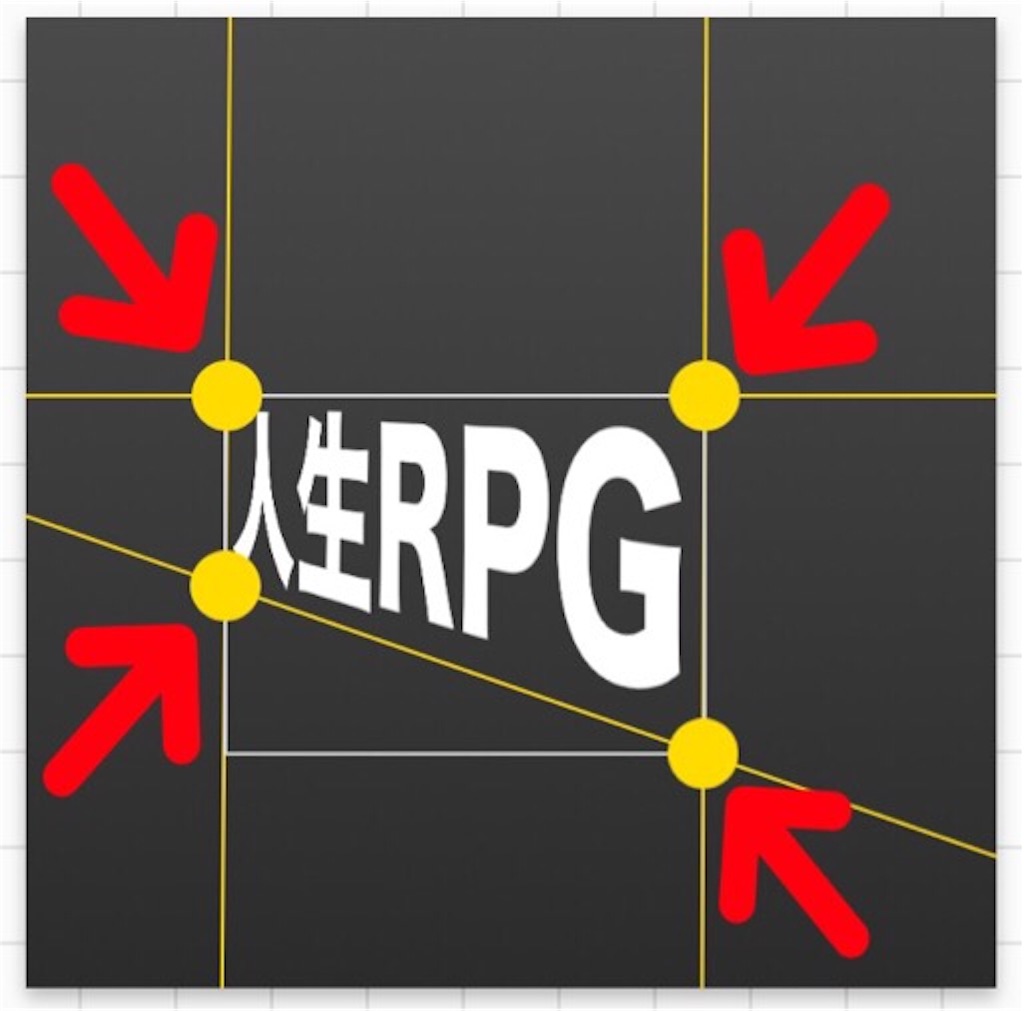
テキスト(文字)に遠近感を付けて3Dデザインに出来る
「カーブ」項目同様に隠れメニューを表示させると、『3D』という項目があります。

タップするとテキスト全体の平行・垂直にラインが表示されます。
テキスト全体の四方に黄色い点がありますよね。

この点をタップしたまま移動することで、その点が接する縦と横の一辺のサイズを調整でき、テキストに遠近感を持たせ3Dにすることができます。
コツとしては、「点」を移動させても「白線と黄線」はズレないように重ねておくということです。
こうすることでテキストのバランスを崩さないで伸縮・拡大・縮小が行えるので綺麗な加工ができます。
実際に有料オプションを使ったデザイン
【カーブ】

カーブのを活かして、リングと組み合わせてみました。
アイコンキャラに加え「ブログ名」「ブログURL」「アカウント名」をはめ込み、シンプルにかつアピールとしてオシャレなデザインになりました。
現在このデザインは、ツイッターのアイコンとして使っています。
【3D】

3Dの強みは「遠近感」
ドーンと飛び出すテキストでデザインすると効果がありますよ。
今回のでもデザインは急いで作ったので雑ですが、きちんと背景や色彩・角度・バランスを考えてとかうとクオリティの高い加工ができます。
Phonto有料オプション まとめ
今回紹介した有料オプションを使用すると、画像加工できるデザインの種類が増えます。
SNSなどで使うアイコンにこだわりたいと考えている方の中には、アイコンを作成してくれるサービス(ココナラなど)で依頼購入しようとしている人もいるのではないでしょうか?
アイコン作成費用は大体500円~数千円くらいかかっちゃいます。
そう考えると、Phontoの有料オプションを開放して自分で頑張ってみるのもいいのではないでしょうか?
一度課金してしまえば、以後ずっと使い放題なので決して損ではないですよ。
『3D』を使ったデザインは、加工レベルが高く見え、広告などのデザイン向けです。
インパクトを持たせることができるので、アイキャッチや表紙のデザインで活躍できそうです。
ちなみにこの機能を使って以前画像加工の仕事をしたことがあります。
画像加工テクニックを身に着けていくと『趣味』から→『仕事』にランクアップする場合もあります。
需要は高いのでぜひ極めてみてください。
















