【2018/6/30 追記あり】
先日、FC2ブログで運営していたサブブログをはてなブログに引っ越ししました。
理由は記事の書きやすさやブログのカスタマイズのしやすさを考え今後の運営のしやすさを目的とした移転です。
最近は、はてなブログのメインブログをSSL化にしたりで面倒な作業ばかり行っています。おかげで記事書く時間が削られなかなか投稿できない(泣)
私みたいに周りにブログをしている知人もいないと全て自分で調べて、自分で作業する形になります。
「どの情報が正しいのか」
「どんな作業で手順はどうやるのか」
「このコード内変更はどう変えたらいいのか」
「サーチコンソール、アナリティクスなどのデータはどう引き継ぐのか」
「AdSenseやASPなどの変更はしないといけないのか」
初心者にとっては1つの変更でもたくさんの課題が一気に発生する重労働です。
この記事では、初心者の目線で「FC2ブログからはてなブログの移転作業の手順」を紹介していきます。
- 作業手順の要点
- 移転前のブログデータをバックアップ
- はてなブログで新ブログを開設
- はてなブログにデータをインポート
- ブログデザイン
- 元ブログ(FC2)側の記事を「下書き状態」にする
- はてなブログ(新ブログ)を公開する
- サーチコンソールに登録
- アナリティクス変更
- アナリティクスとサーチコンソールを連携
- 【2018/6/30追記】「rel=”canonical”」と「meta refresh」の導入方法
- ブログ移転作業で注意点・気になる点について
- ブログ引っ越し作業のまとめ
作業手順の要点
まず簡単に作業手順をまとめておきます。
今回の手順は、下の流れになります。
・元ブログ(FC2)のデータをバックアップ保存
・移転先(はてな)ブログの開設
・移転先ブログにバックアップしたデータをインポート
・はてなブログでテンプレートなどを選んでデザインを決める
・元ブログの記事を下書き設定
・はてなブログの設定を「公開」に設定
・サーチコンソールに登録
・アナリティクス変更
・アナリティクスとサーチコンソールを連携
・【2018/6/30追記】 「rel=”canonical”」と「meta refresh」の設置方法
という感じです。
注意点は
・元ブログで移転通知記事作成
・AdSense、ASP関係
・SNS
・内部リンク
・301リダイレクト
があり、これらについても後述していきます。
まずは作業手順から詳しく説明していきますね。
移転前のブログデータをバックアップ
FC2ブログの管理画面の左側に『ツール』という項目一覧があります。
その項目の中の[データバックアップ]をクリックします。
データバックアップページが開きます。
【インポート】
インポートはFC2ブログ内にデータを入れるということなので今回関係ありません。
インポート元のブログサービスは「指定しない」のままでいいです。
【エクスポート】
バックアップする記事を指定できます。
今回はブログサービスを引っ越すのでデータ丸ごと必要です。
「全ての記事」のダウンロードを選択します。
クリックするとPC内にバックアップデータが保存されます。
一度開いてファイル名や保存先を指定しておくと管理に便利です。
これでバックアップ作業は完了です。
はてなブログで新ブログを開設
移転先用にはてなブログで新たにブログを立ち上げる必要があります。
はてなブログに登録がまだの方は、まずはてなに登録をしましょう。
>>>はてなブログに登録する
私は、メインブログではてなブログを使っていたので、新しくブログを立ち上げる作業からになります。
ブログの立ち上げは簡単で、
「ブログのURL(アドレス)」
「公開範囲」
のみの記入で出来ちゃいます。
URLは今後変更はできないのでしっかり考えて決めましょう。(サーバー変更、独自ドメインは別の話)
私は、FC2ブログ時代で使っていたモノを使いました。
URL内の「fc2」部分が「hatena」に変わった感じです。
「公開範囲」はとりあえず「自分のみ」にしておきましょう。
記入が終えたら、『ブログを作成』ボタンをクリックで新ブログの立ち上げ完了です。
最初の設定
ブログを立ち上げたらまずGoogle検索画面に表示させないように設定します。
ダッシュボードの【設定】から[詳細設定]に行き下にスクロールします。
『検索エンジン最適化』という項目があるので、「検索を避ける」の項目にチェックを入れてください。
これをやっておくことで検索エンジンに表示されなくなります。
なぜ表示されるとダメなのかというと、
新ブログを立ち上げて色々作業している時に記事が検索エンジンに表示されると、元ブログと全く同じ内容なので重複コンテンツやパクリ記事の様にグーグルが判断してペナルティを受けることになるかもしれません。
そういったリスクを無くすために念のため公開範囲や非表示設定をおこなっています。
これで作業に戸惑って時間がかかってもペナルティリスクはないので安心して落ち着いて作業ができます。
はてなブログにデータをインポート
先程バックアップした記事や画像データをはてなブログにインポートしていきます。
ダッシュボードの左メニューの項目に【インポート】があるのでクリックします。
「一般のブログ」と「はてなダイアリー」を選ぶことができます。
ここは「一般のブログ」を選択します。
最初にデータを選択します。
形式は「Movable Type形式」で隣の[ファイルを選択]をクリックします。
先程、元ブログからエクスポートしてPCに保存したバックアップデータを選択します。
選択できたら、右の「文字コード選択へ進む」をくりっくします。
次に文字コードを選択します。
この様に3種類のパターンで文字コードが表示されます。
その中でハッキリ読めるコードを選んでチェックを入れてください。
上の画像の場合、一番上のコードが読めるのでこれにチェックを入れます。
画像のインポート画面も表示されると思うのでインポートしてください。
ブログデザイン
私は次にブログのテーマやカスタマイズを行いました。
違うブログサービスなので同じデザインにするのは難しいです。
せっかくなのでリニューアルで新デザインにしていくと大変な作業も完成品ができる楽しみとしてモチベーションがあがります。
またここでテーマやカスタマイズをある程度行っておくことで後々楽になります。
というのも今の段階では公開していないわけですから何度失敗しても影響を与えるものが無い状態です。
「このテーマはここがいい・悪い」「このカスタマイズはデザインが崩れてしまう」などを色々試せて把握することができます。
特にテーマは変更すると、カスタマイズしてきたことがリセットされるので、1からカスタマイズし直しになります。
ですので、この段階で8・9割くらいデザインを作っておくことで結果的に時短効率が上がります。
元ブログ(FC2)側の記事を「下書き状態」にする
新ブログ(はてな)を公開するにあたり、旧ブログ(FC2)の記事は下書き状態にして検索エンジンに表示しないようにします。
なぜ下書き状態じゃないといけないのか。
それはFC2ブログ(無料会員)サービスではどうやら301リダイレクトが出来ないからです。
301リダイレクトというのは、旧ブログ記事を開いた時に移転した新しいブログにインポートした記事に自動で切り替える機能のことです。
ブログの移転やURL変更時はこの機能で旧ブログに入った読者を新ブログに移動させるのが一般的かつ効率的なのですが、FC2ではどうやら301リダイレクトは使えないみたいです。
なので先程説明したグーグルのペナルティを受けないためにもここでも下書きという対策を行います。
※【2018/6/30追記】 「rel=”canonical”」と「meta refresh」の設置方法が分かりました。これにより下書き状態にしなくても大丈夫になります。
詳しくは記事の終盤に追記しています。
下書き手順
FC2管理画面の[記事の管理]を選択
↓
記事一覧が並んだ下部に「全選択」というボタンがあるのでクリック
↓
更にその下部に[記事の公開設定]という項目があるので、「下書き」を選び適応
これで旧ブログの記事を下書き状態にできます。
はてなブログ(新ブログ)を公開する
旧ブログを下書き状態にしたら新ブログを公開します。
公開作業は2か所あります。
①公開設定
ダッシュボードの【設定】を選択
↓
[公開設定]に行き
「自分のみ」になっているのを「すべての人に公開」に切り替えます。
↓
画面下の『変更する』をクリック
②検索エンジン
ダッシュボードから【設定】を選択
↓
[詳細設定]に行き
『検索エンジン最適化』項目の「検索を避ける」のチェックを外す。
↓
画面下の『変更する』をクリック
これで新ブログが世に解き放たれました。
サーチコンソールに登録
ブログ運営には欠かせないツール「サーチコンソール」に新しいブログを登録します。
以前のブログも登録していると思いますが、サーチコンソールでは旧ブログのものを新しいブログのものに置き換えることができないので、登録し直す必要があります。
サーチコンソールにログインし「プロパティ(新ブログ)を追加」します。
次に新ブログの所有者を確認するためにブログにメタ(HTML)タグを記述します。
【おすすめの方法】と【別の方法】がありますが、はてなブログでは【別の方法】で行います。
『HTMLタグ』を選択してください。
コード状にマウスを乗せてクリックするとコード全文が選択されるのでコピーします。
※コードの1部分だけを選択することはできません。
一旦メモ帳を開き、コピーしたコードを貼り付けます。
上の画像の様にコード最後の「~~content="〇〇〇〇〇" />」の部分の「〇〇〇〇〇」だけをコピーしてください。
サーチコンソールページを開いているのとは別に新しくタブを開きはてなブログの管理画面を開きます。
ダッシュボードの【設定】を選択する。
↓
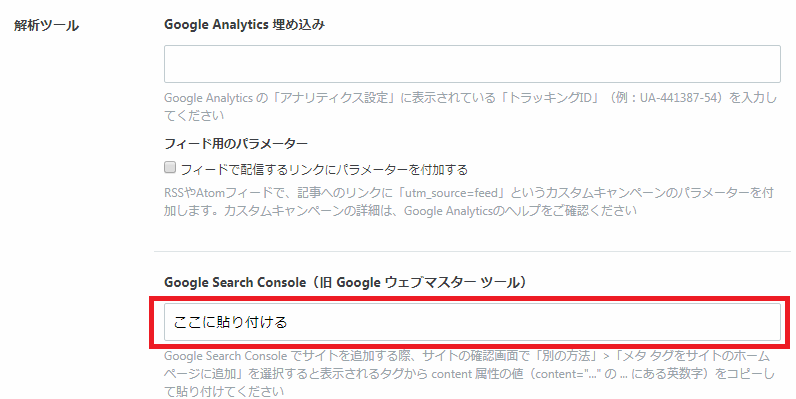
[詳細設定]の『解析ツール』項目の「Google Search Console(旧 Google ウェブマスターツール)のところにコピーしたコードを貼り付けます。
貼り付けができたら、下部の『変更する』をクリックします。
サーチコンソールのページに戻ります。
先程のページの下部に『確認する』というボタンがあるので、クリックします。
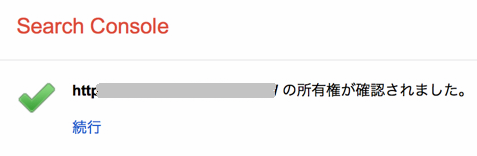
この様な画面が出たら完了です。
忘れる前にサイトマップも送信しておきましょう。
サーチコンソールのダッシュボード、画面左側にあるメニューで【クロール】をクリック
↓
『サイトマップ』という項目をクリック
↓
『サイトマップの追加/テスト』というボタンがあるのでクリック
↓
記入欄に「sitemap.xml」と記入して送信すれば完了です。
アナリティクス変更
次はアナリティクスで登録情報を変更していきます。
サーチコンソールと違いアナリティクスは旧ブログで使っていたのを情報変更して使う形になります。
ブログURL(アドレス変更)
SSL化の作業をしたことがある方は一度したことがある作業に似ています。
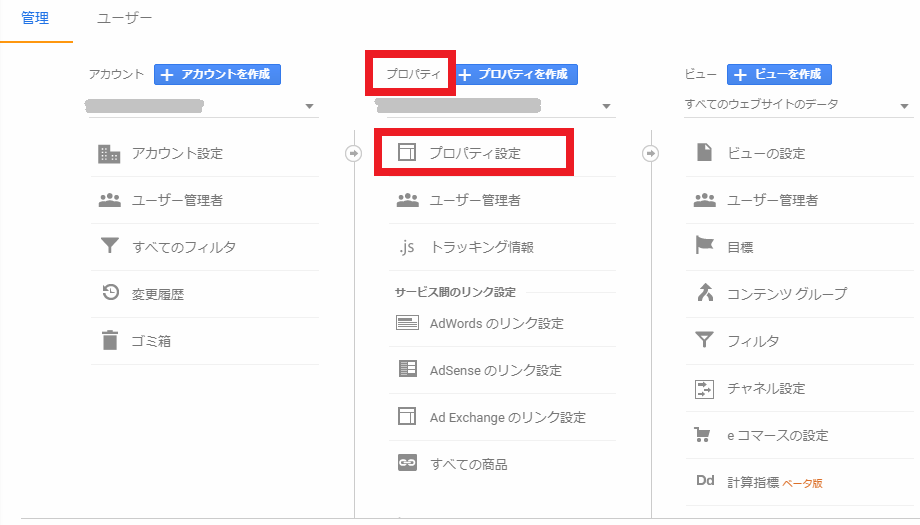
アナリティクスの旧ブログページを開き画面左に表示されるメニューから【管理】を開きます。
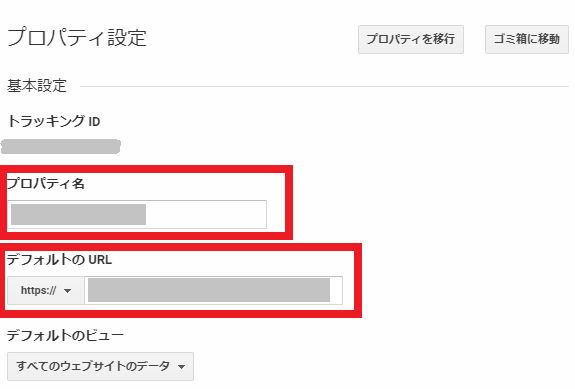
[プロパティ]項目の「プロパティ設定」を選択します。

「プロパティ名」と「デフォルトのURL」を変更します。
『プロパティ名』は「ブログ名」です。
変更しない場合は以前のブログ(旧ブログ)名のままで大丈夫です。
『デフォルトのURL』は、新しいブログ(はてなブログ)のURLに変更してください。
この時、SSL化をしている場合は「https」になっているかもきちんと確認してください。
※現在はてなブログで新しくブログを立ち上げた場合最初から自動的にSSL(HTTPS)化になっています。
下部の『保存』をクリックしてプロパティのURL変更を保存します。
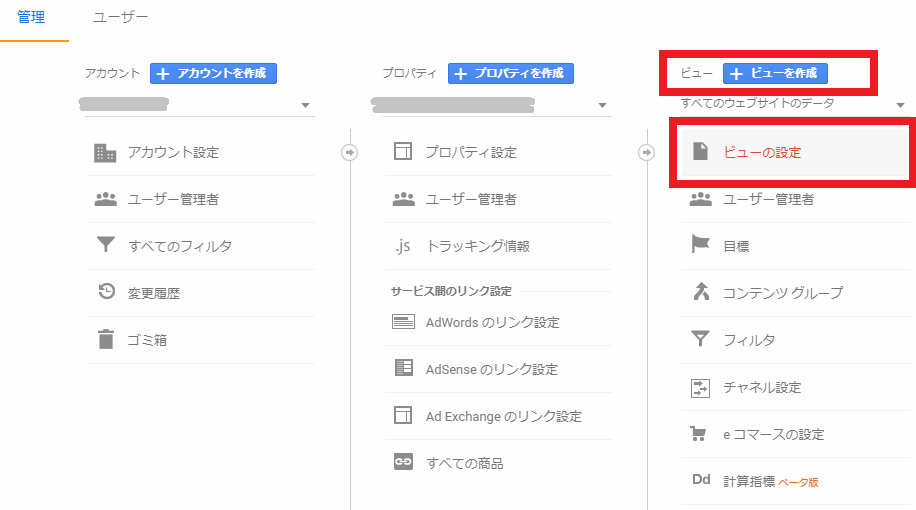
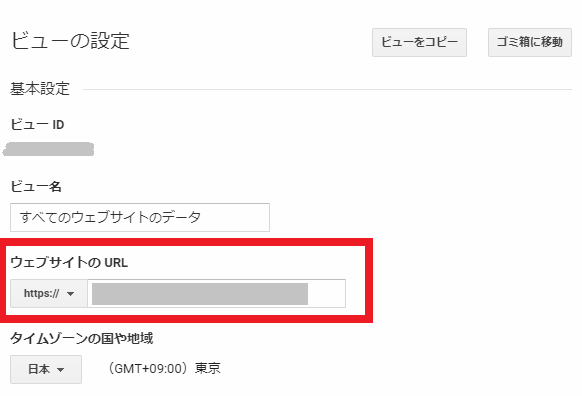
次に同じく【管理】からビュー設定を変更します。
[ビュー]項目から『ビューの設定』を選択します。
『ウェブサイトのURL』の所にプロパティで記入したように新しいはてなブログのURLを入力します。
この時も同じように「https」の確認をしましょう。
「ウェブサイトのURL」項目の下には「タイムゾーンの国や地域」という項目があります。
もしまだ設定していなかったら「日本」と登録しておきましょう。
お疲れ様でした。これでURLの変更は完了です。
トラッキングコード設定
アナリティクスを使うにあたってトラッキングコードの設定は必要です。
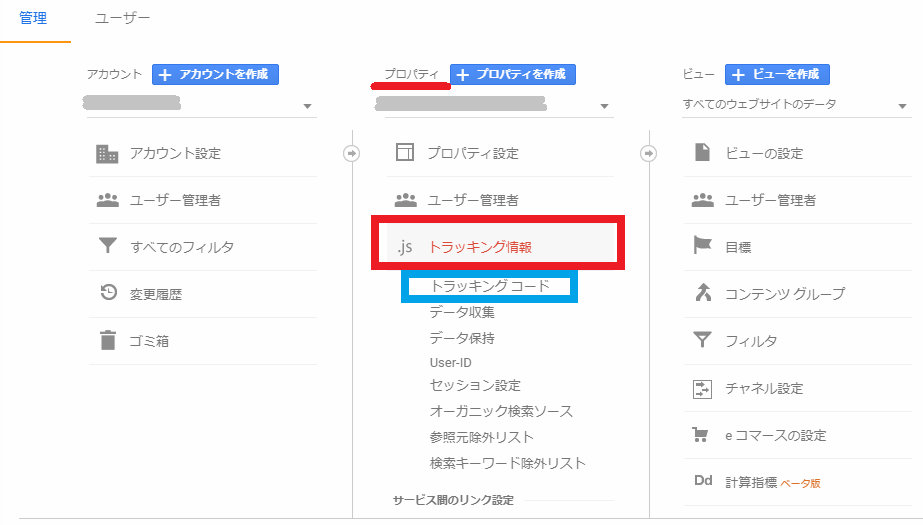
アナリティクスダッシュボードから【管理】を選択
[プロパティ]内の『トラッキング情報』をクリックし「トラッキングコード」を選択します。
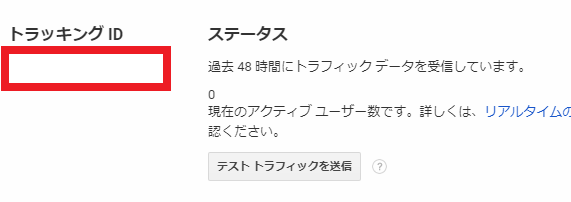
まずページ上部に大きく表示されているトラッキングIDをコピーします。(赤枠部分の英数字)
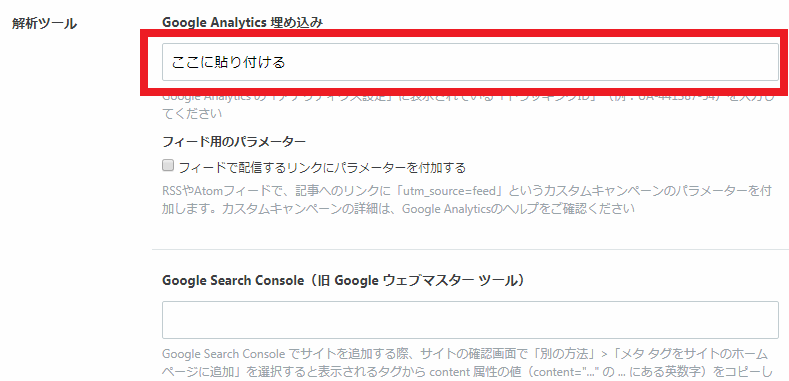
これをはてなブログの【設定】→[詳細設定]に行き『解析ツール』項目の「Google Analytics 埋め込み」に貼り付けます。
次にコードをブログに埋め込みます。
トラッキングIDの下に「グローバル サイトタグ(gtag.js)」というコードがあります。
全コードをコピーしてください。
[詳細設定]の『検索エンジン最適化」という項目の「headに要素を追加」欄に貼り付けます。
貼り付けたらページ下部の『変更する』をクリックして保存してください。
以上がアナリティクスの変更になります。
アナリティクスとサーチコンソールを連携
アナリティクスとサーチコンソールは連携して真の力を発揮します。
ブログを移転したら連携も忘れずに行いましょう。
アナリティクスを開きます。
画面左のメニューから【管理】を選択します。
↓
[プロパティ]の『プロパティ設定』をクリックします。
↓
画面をスクロールして下に下げると「Search Console」という項目があります。
↓
『Search Consoleを調整』のボタンがあるのでクリックします。
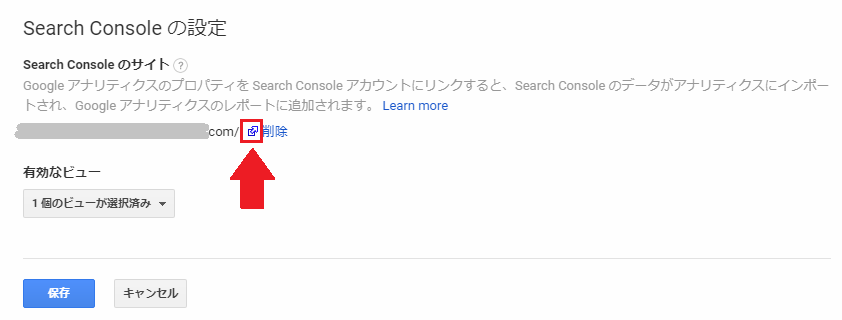
現在連携されているURL(旧ブログURL)が表示されていると思います。
URLの右側に小さな矢印マークがあるのでクリックします。
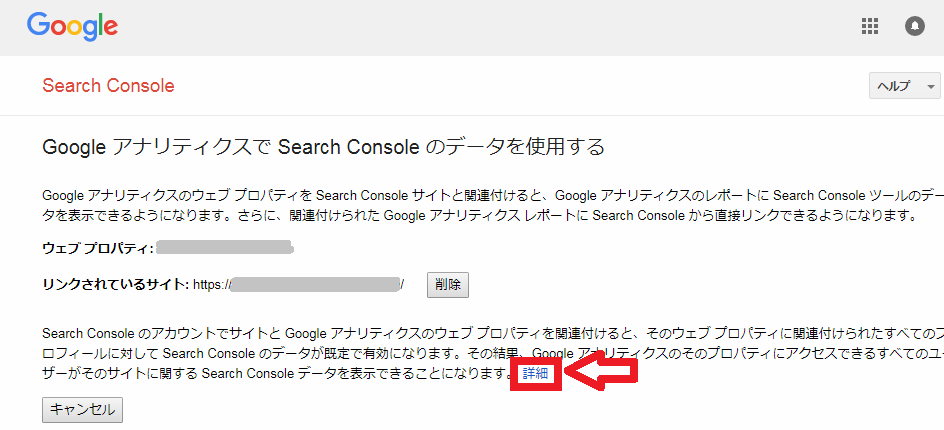
この様なページに別タブで飛びます。
下の方に『詳細』とあるのでクリックします。
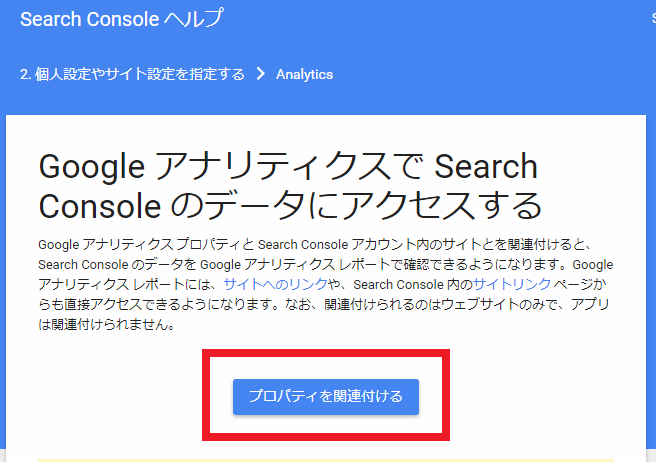
次はサーチコンソールヘルプページに飛びます。
『プロパティを関連付ける』のボタンをクリックします。
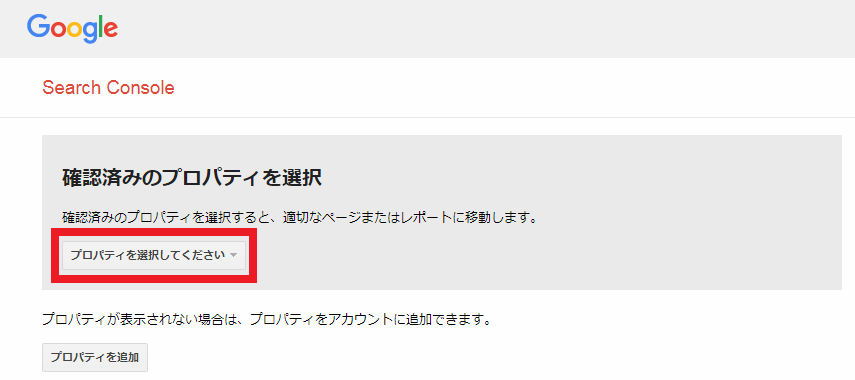
この様なページが開かれます。
『プロパティを選択してください』というボタンがあるのでクリックします。
出てきたブログURLで連携したいURLを選択し保存しましょう。
これでアナリティクスとサーチコンソールの連携が完了されました。
お疲れ様でした。
時間を置きサーチコンソールとアンリティクスの管理画面を確認したら旧ブログのデータがそのまま表示されていると思います。
【2018/6/30追記】「rel=”canonical”」と「meta refresh」の導入方法
FC2は301リダイレクトが使えないので「rel=”canonical”」と「meta refresh」のコードを使って旧ブログから新ブログに訪問者を転送する方法を使うのがベストです。
この記事を書いた時はそのコードの導入方法が分からず、旧ブログの記事を下書き状態にしたり検索エンジンに表示されないようにしてきましたが、導入方法が分かったので、コードの作成方法・導入方法を丁寧に解説しました.
↓↓↓こちらの記事です↓↓↓
「rel=”canonical”」と「meta refresh」のコードのおかげで、引っ越した跡の新ブログのPVもいつも通りに回復しました。(旧ブログに訪れた読者が転送されて新ブログに流入するようになったから)
後は旧ブログのPVが減り、新ブログのPVが増え逆転するのを待つだけです。
ブログ移転作業で注意点・気になる点について
ブログ移転とツール設定は完了しましたがいくつか気になっていることがあります。
301リダイレクト
FC2は301リダイレクトが出来ません、したがって旧ブログに訪問した読者を新ブログに呼び寄せることが難しいです。
旧ブログから新ブログに自動転送する方法が無いわけではないんです。
「rel="canonical"」と「meta refresh」 を使って301リダイレクトに近い機能を働かせる方法があります。
しかし、私が調べている感じだとコードの作りがイマイチわからない!(泣)
これは、説明している人が悪いのではなく、私の知識の無さから来ている問題です。
もう少し勉強してできたら、改めてやり方を説明します。
(やり方分かる方は教えてくれると助かります)
上記で説明したとおりこちらの記事で解決できます。
FC2ブログから引っ越すときに使える301リダイレクトの代わりコード「rel=”canonical”」と「meta refresh(メタリフレッシュ)」の記述方法
AdSenseやASP 関係
AdSenseはなにかと規約がが厳しいので、旧ブログは設定していた広告コードは全て消しました。
AdSenseページの広告ユニット一覧からも「非表示」設定をしたので、旧ブログにはAdSenseはかかわってない状態です。
ASPのアフィリエイトコードを記事内に貼っている方はそのままでも大丈夫です。
変更することは、ASPの登録情報です。
管理画面の登録サイト(ブログ)一覧ページに行き、旧ブログのURLの部分を新しいブログURLの変更すれば、新規で登録し直さなくてもいいです。
内部リンク
ブログの移転は簡単に出来て記事も全てインポートできたと思いますが、記事に貼っている内部リンクは旧ブログのURLのままです。
この段階で内部リンクをクリックすると、旧ブログに飛びさらに下書き状態にしているので「ページが見つかりません」と表示されます。
301リダイレクトが出来れば手っ取り早いのですが・・・
本来は新ブログを公開する前にしとくべき作業ですね。すみません
一つ一つ貼り直していきましょう。
この時画像なんかも「画像URL」が旧ブログにアップロードした時のURLのままです。
この場合の問題点とすれば、はてなブログで画像関係のカスタマイズを行う時、フォトライフの画像ではないのでカスタマイズの反映がされないということです。
時間がある時に貼り直していくことをお勧めします。
SNS 関係
ツイッターなどのSNSではプロフィール欄に自分のサイトリンクを設置できます。
ここのリンクも新しいブログのに変更しておきましょう。
変更したら投稿でブログの移転報告もしておくと早く知らせつことができますね。
ブログ引っ越し作業のまとめ
ブログの移転は結論から言うと「簡単」です。
ですが移転後の設定のやり直しは結構大変です。
特に301リダイレクトが使えないのが一番不安ですね。
ブログ運営2か月で35000PVという奇跡を起こしたサブブログ。
実は今もメインブログよりPVは多く安定してたんです。
AdSenseもメインブログで取得して、それをサブでも使ってたんですが伸びが半端なかった!
これが移転の影響を受けるとどう落ち込むか不安です。
しかし、不安なことばかり考えていても仕方ない!!
0スタートになったとしても、ユーザーの役に立つコンテンツを提供し続ければGoogle評価は必然と上がるはずなのでモチベーション上げて頑張ります。
もし今が0になったとしても、FC2ブログを使い続けるのは、
「サービス側の経営状況」
「AdSenseのペナルティ」
などのリスクが高く、ずっと付きまとう不安になります。
なので早く移転するべきなんですよ。
今回移転したことでかなりそういったリスクが減りました。
最近立て続けにこういった設定の作業をしていたせいか、だんだん独学での知識も増え作業を行うことに対し「怖さや不安」が無くなってきたのは、成長している証拠と思います。
これからも色んなチャレンジをして成長していきたいと思います。