こんにちは!冒険者Lv.1(@boukenshaLv1)です!!
社会人になると自己紹介や挨拶の時に名刺を使って自分の情報を相手に伝える場面が多くなります。
私こういう輩です
今回は自分のブログのネームカードを作って、名刺代わりにしたりSNSなどでアピールしようという企画になります。
誰でも簡単に出来る様に「自分のニックネーム」と「運営しているブログ名」だけ入れるシンプルデザインのネームカードを順を追って作り方を紹介していきます。
ネームカード 完成品
名刺でも使えるようにサイズ調整してます。
あと背景を白にして名刺に印刷してもガチャガチャしないように最低限のパーツのみで構成しました。
自分を知ってもらうために、「ニックネーム」をメインにアピールし次に「ブログ名」をアピールしています。
ネームカード(名刺)のサイズ
まずはネームカードのサイズを調整します。
名刺の一般的なサイズはW(横)91mm × H(高さ)55mm で、デザインが綺麗に見える黄金比といわれています。
背景サイズを調整
まず背景サイズを91mm×55mmに調整する必要があります。
調整の仕方が分からないという方はこちらの無料アプリで簡単に調整できます。

・アプリを開くと「マイギャラリー」「コレクション」「オンラインギャラリー」とあるので「マイギャラリー」を選択してください。
・次の開かれたページの右下に「+」のマークがありますのでタップしてください。
すると下の画像が表示されます。

・画面真ん中あたりに自分で数値を指定できる項目があるのでそこに(W)910と(H)550を入力します。
上記で紹介した名刺サイズの10倍にしているのは加工時に背景が小さすぎるとうまく加工できないのでサイズを大きくしています。
10倍にしても比率は変わっていないのでこのまま印刷しても綺麗にできます。
・数値を入力し終えたら「OK」ボタンを押して次に進みます。
・開かれたページの左下に「←マーク」があるのでタップします。これで名刺サイズの背景が作れました。
・この背景を端末(スマホ)に保存します。画面下部に中央辺りに「□に↑マーク」があると思いますのでタップします。
保存するファイル形式の選択枠が表示されるのでお好きな形式で端末に保存してください。※私はいつも(JPEG)で保存しています
パーツを合成していく
次にパーツ(レイヤー画像)を組み合わせてネームカードのデザインを作っていきます。
合成で使うアプリは「合成スタジオ」

シンプルな機能で使いやすいアプリです。
アプリの基本的な使い方はこちらの記事で解説しています。
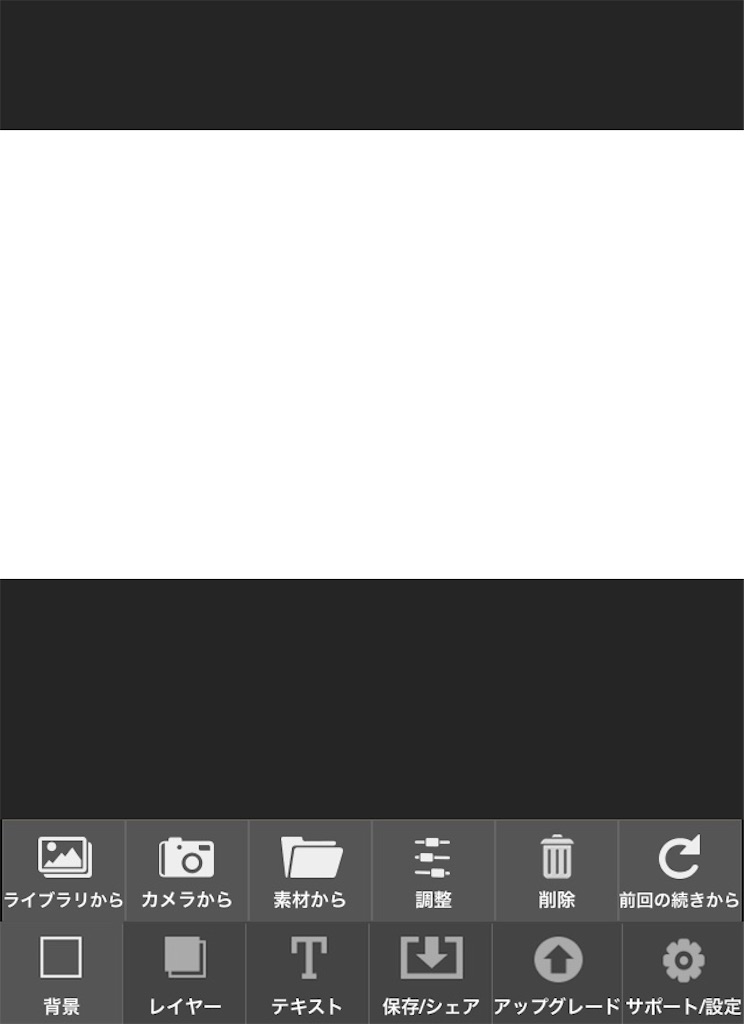
アプリを開いたらまず先程作った背景を設定しましょう。
ここからレイヤーを入れていきます。
レイヤーは入れる順番で上へ上へ重なっていくので順番を考えながら入れていきます。
※順番は途中で変えることもできます。
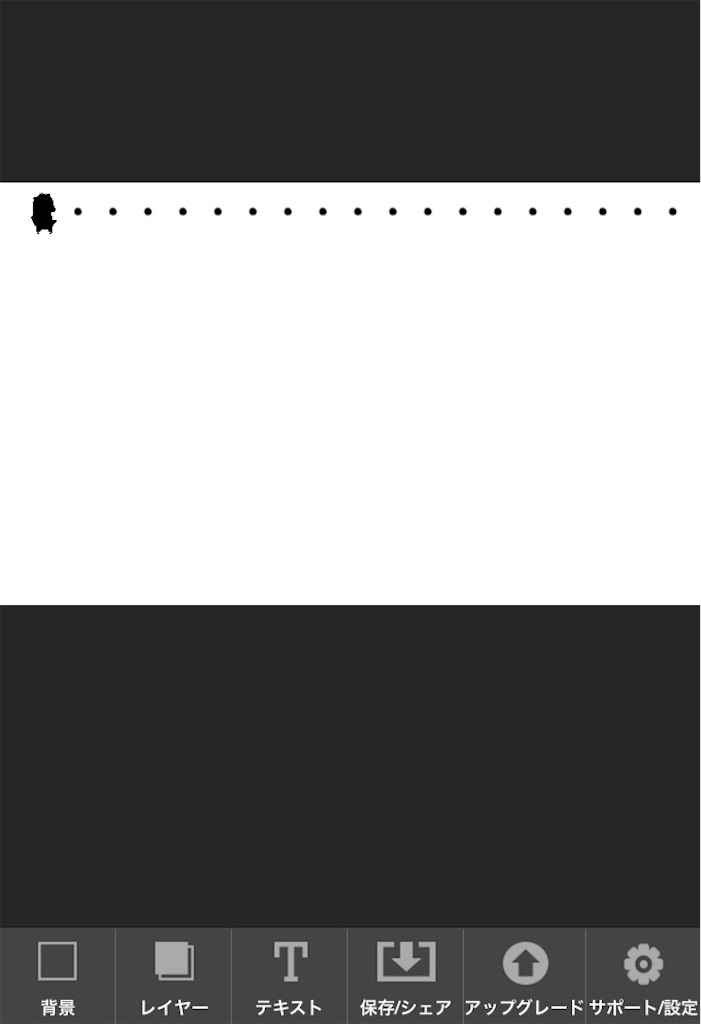
カード上部の点線ライン
上部は他のレイヤーと重ならないので先に埋め込みます。
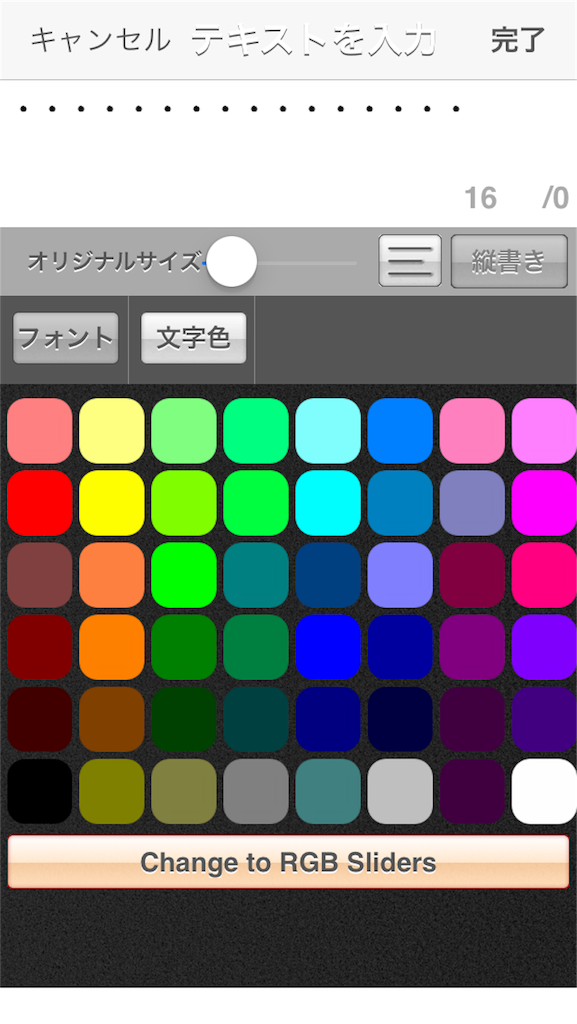
点線を入れたかったので、テキスト機能を使い「点(・)」を連続して入力しラインの様に表現しました。
点線の端には私のアイコンのシルエットシャドーも設置してテクテク歩いている感じがイメージです。
背景レイヤー1
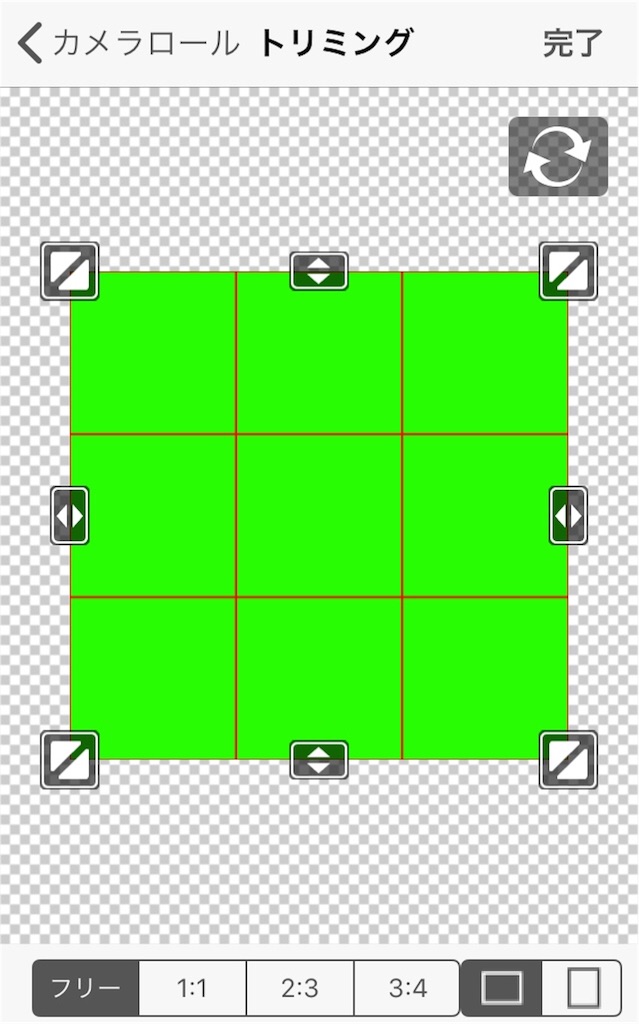
次に一番下になる背景レイヤーです。
背景レイヤーになる画像は大きさ形はなんでもかまいません。
背景 レイヤーを挿入したら拡大縮小・傾きを調整しながらセットします。
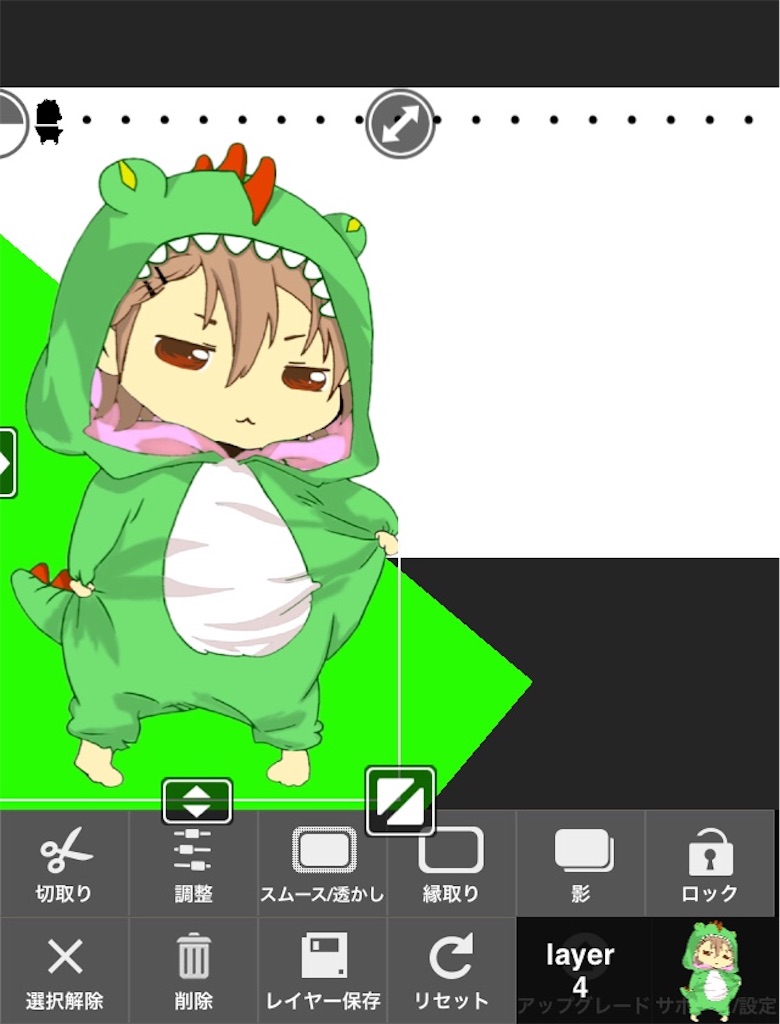
アイコンキャラを設置
次に来るのはアイコンキャラ(自分の画像)です。
アイコンキャラはあらかじめいらない部分を透過しておくと綺麗に設置できます。
透過の仕方はこちらの記事で紹介しています。
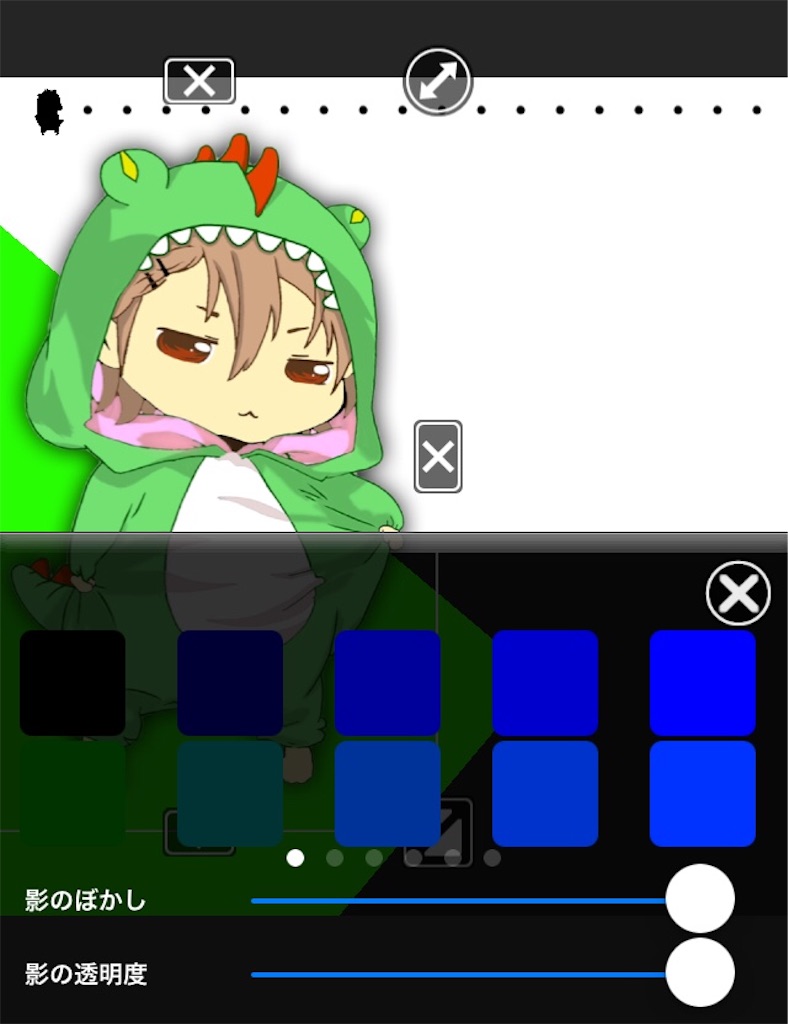
立体感を出すために影(シャドー)機能を使い浮いた感じにします。
影の他にも「縁取り」でもアイコンキャラを目立たせることができます。
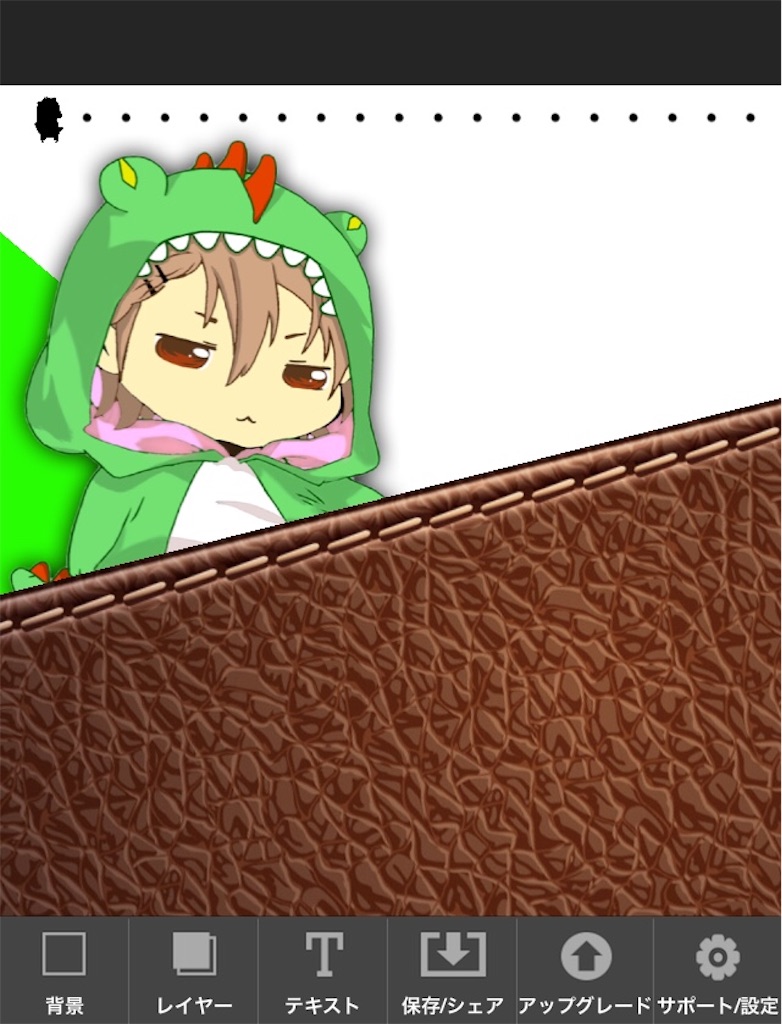
背景レイヤー2
背景レイヤー1同様、背景レイヤーの拡大縮小・傾きを調整してセットします。
レイヤーが重なっていますが保存したら最初にせっとした910mm×550mmサイズの画像になります。
つまり背景のサイズからはみ出した部分は自動的に切り取られるということです。
ブログタイトルを入れる
次にブログタイトルを挿入していきます。
私の場合はブログのヘッダー画像がタイトルヘッダーになっていますので、タイトルロゴのレイヤーが使えます。
タイトルロゴの画像を持っていない方は作成するか、文字入力で挿入します。

挿入して大きさや傾き・位置を調整する際、背景レイヤー2が邪魔で調整しにくいとおもいます。
そういう場合は、背景レイヤー2にターゲットを合わせて「調整」の透明度を少し下げましょう。
背景レイヤー2の画像が薄くなり背景が見える様になります。
下部の点線ライン
タイトルがセットできれば、上部の様に下部にも点線ラインを挿入します。
背景の色に合わせて今回は白色にしました。

ニックネームを挿入
文字入れです。
ブログタイトルロゴの様にニックネームもロゴデザインがある方は、そのロゴを使用するとさらにオリジナリティが出ます。
ネックネームのロゴが無い方は、テキストで文字入れします。
文字入れはこの「合成スタジオ」ではあまりフォントや色のバリエーションがないので他のアプリで行います。
「合成スタジオ」アプリはここで作業終了なので作ったデザインを端末に保存します。
文字入れで使うアプリは「Pics Art」というアプリです。
使い方はこちらの記事で紹介しています。
ニックネームは一番目立たせたいので、大きめに設定しました。
背景レイヤー2が少しゴツイかなと思い背景レイヤー1に合わせたシンプルなデザインのも作ってみました。
名刺に印刷
実際に名刺用紙に印刷してみました!
サイズはバッチリで綺麗に印刷できました。
安物のプリンターなので色のクオリティーが気になりますが・・・
処分セールで3000円の品はヘッポコピー
ネームカード まとめ
周りの人やSNSで自分のブログを知ってもらいたい時に分かりやすく紹介するのは、やはり名刺の様に情報を簡潔にまとめた画像を見てもらうのが早いと思います。
今回は「ニックネーム」と「ブログ名」でしたが、
他にも
「お問い合わせ(連絡)先」
「ブログの概要」
「自分のプロフィール」
「自己PR文」
などを入れると更に情報カードとして機能を発揮するでしょう。
無料のスマホアプリのみでつくることが出来るので、是非オリジナルカードを作ってみてください。