みなさんブログ運営するにあたりアナリティクスなどでサイト分析していますか?
分析内容の中に「直帰率」っていうのがあります。
直帰率とは訪問した記事ページからブログ内の他の記事ページに行かず、サイトを離れる(離脱する)割合の数字です。
つまり直帰率が高いと、他に面白い記事があっても見に行ってもらえない・知ってもらえないということです。
今回は自分のサイトに案内標識を設置してブログ内回遊率(記事から記事へ渡り歩く)を高めて直帰率を下げよう!というカスタマイズです。
メニュー(案内標識)の大切さ
ブログにメニューを設置することによってサイトマップとして機能し、訪問者はブログ内を回遊しやすくなるという親切なカスタマイズです。
例えるなら、動物園にはパンフレットがあり園内のどこにどんな動物がいてどういったルートで進めばいいかすぐ分かるようになっていますね。
もしパンフレットや標識がまったくない動物園ならどうですか?見たい動物までどうやっていけばいいか全く分からないので困りますし、そもそもどんな動物が園内にいるかわかりません。珍しい動物やオススメ動物がいたとしても知らずに帰る確率が高くなります。
ブログも同じで、いろんな人に見て(読んで)もらいたいからブログを運営している方がほとんどだと思います。
たくさんの人(訪問者)に色んな記事を読んでもらいたいのなら、親切なサイト作りは必須です。
まずは、メニューを設置してブログ内マップを明確にするところから始めてはどうでしょうか?
参考にした記事
ゆきひーさんは、プログラマーではないですが、その知識・センスはずば抜けている方です。
メニューの他にもたくさんのカスタマイズ方法を紹介していています。
そのほとんどが、無料会員でもできるコピペだけの簡単カスタマイズなので是非訪問してみてください。すごいワクワクしますし、勉強になります。
私も色々とゆきひーさんのカスタム使わせてもらってます。ありがとうございます。
グローバルメニュー
メニューにもいろいろ種類はあります。
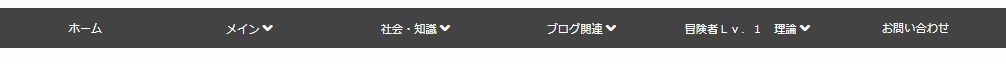
私は、サイト内どこのページを開いても画面上に必ず表示されるようにタイトル下に設置しました。
PCで私のブログを読んでくれている方は下の画像の様な表示だと思います。

はてなブログは、親カテゴリ・子カテゴリといった細かい分類が初期ではないので不便だなと思っていました。
このメニューは親カテゴリを表示して、マウスをカテゴリに合わせるとドロップダウン(下にスライド表示)で子カテゴリが表示される仕組みです。
限られたスペースでサイト情報をギュッと凝縮できて分かりやすく、なおかつかっこいい!で気に入っています。
トグルメニュー
スマホなどの小さい画面の方は上のグローバルメニューだと文字が小さくなって見にくくなるし、「マウス」が無いのでドロップダウン式になりません。
ですので下の画像の様に表示されていると思います。

「MENU」という表示だけにして、MENUをクリックすると親カテゴリが表示されます。
メニュー切り替わり
レスポンシブデザイン対応にしているのでPC・スマホで別々にコードを設定しているのではなく、一定の画面サイズになったら、自動で表示形式が変わるようになっています。
初期のゆきひーさんの設定ではテーマに合わせて切り替わる数値になっていますが、
私はタブレットまでは、ドロップダウン式グローバルメニュー
タブレットより小さい画面(680px以下)では、トグルメニュー
になるように設定を変えています。
やり方はゆきひーさんの記事で詳しく説明されています。
設置方法
ゆきひーさんの説明は完璧ですごい分かりやすいのですが、初心者・初めてのカスタムの方には少し分かりにくいところもあったので、初心者の私目線で違った方向からも説明もしたいとおもいます。
また、私ははてなブログを使っているので今回ははてなブログの設置方法の手順になります。
手順①
下のCSSコードをコピペ(コピー<複製>&ペースト<貼り付け>)します。
ダッシュボード(管理画面)
↓
デザイン
↓
カスタマイズ(スパナマーク)
↓
デザインCSS(一番下の項目)
に貼ってください。
/*****グローバルメニュー****/ #menu{ width: 100%; margin: 10px auto; background: #444;/*7*/ } #menu-inner{ width: 1000px;/*1*/ height: 40px;/*2*/ margin: 0 auto; background: #444;/*8*/ } #menu-btn{display: none;} #menu-content{ padding-left: 0; margin: 0; width: 100%; height: 100%; list-style-type: none; } #menu-content > li{ position: relative; float: left; height: 100%; text-align: center; } #menu-content > li > a{ position: relative; display: block; height: 100%; padding-left: 15px;/*3*/ padding-right: 15px;/*3*/ line-height: 40px;/*2*/ background: #444;/*9*/ color: #fff;/*10*/ font-size: 70%; text-decoration: none; z-index: 2; } #menu-content > li > a:hover{ background: #555;/*11*/ color: #fff;/*12*/ } #menu-content > li > a > .blogicon-chevron-down{margin-right: 5px;} /*2階層目*/ #menu-content > li > ul.second-content{ visibility: hidden; position: absolute; top: 0; margin: 0; padding-left: 0; list-style-type: none; z-index: -1; } #menu-content > li:hover > ul.second-content{ visibility: visible; top: 40px;/*2*/ z-index: 1; transition: all .3s; } #menu-content > li > ul.second-content > li{ text-align: center; width: 200px;/*4*/ height: 40px;/*5*/ } #menu-content > li > ul.second-content > li > a{ display: block; line-height: 40px;/*5*/ background: #444;/*13*/ color: #fff;/*14*/ font-size: 70%; text-decoration: none; } #menu-content > li > ul.second-content > li > a:hover{ background: #555;/*15*/ color: #fff;/*16*/ } /*******トグルメニュ*********/ @media screen and (max-width:960px){/*19*/ #menu-inner{ width: 100%; height: auto; } #btn-content{text-align: right;}/*20*/ #menu-btn{ display: inline-block; padding: 8px 15px; margin: 5px; cursor: pointer; background: #555;/*17*/ color: #fff;/*18*/ font-size: 70%; } #menu-content{ display: none; width: 100%; } #menu-content > li{ width: 100%; height: 40px;/*6*/ float: none; } #menu-content > li > a{ width: 100%; line-height: 40px;/*6*/ padding: 0; text-decoration: none; } /*2階層目*/ #menu-content > li:hover > ul.second-content{display: none;} #menu-content > li > a > .blogicon-chevron-down{display: none;}
この時点では変化なしです。
手順②
次に同じくカスタマイズ(スパナマーク)ページの上から3番目【ヘッダ】項目をクリックします。
すると[タイトル下]と所にHTMLを記述できるところがあるので、ここに下のHTMLコードをコピペします。
<div id="menu"> <div id="menu-inner"> <div id="btn-content"> <span id="menu-btn"><i class="blogicon-reorder"></i> MENU</span> </div> <ul id="menu-content"> <li> <a href="1階層目のリンク">カテゴリ1 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ1-1</a></li> <li><a href="2階層目のリンク">カテゴリ1-2</a></li> <li><a href="2階層目のリンク">カテゴリ1-3</a></li> <li><a href="2階層目のリンク">カテゴリ1-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">カテゴリ2 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ2-1</a></li> <li><a href="2階層目のリンク">カテゴリ2-2</a></li> <li><a href="2階層目のリンク">カテゴリ2-3</a></li> <li><a href="2階層目のリンク">カテゴリ2-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">カテゴリ3 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ3-1</a></li> <li><a href="2階層目のリンク">カテゴリ3-2</a></li> <li><a href="2階層目のリンク">カテゴリ3-3</a></li> <li><a href="2階層目のリンク">カテゴリ3-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">カテゴリ4 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ4-1</a></li> <li><a href="2階層目のリンク">カテゴリ4-2</a></li> <li><a href="2階層目のリンク">カテゴリ4-3</a></li> <li><a href="2階層目のリンク">カテゴリ4-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">カテゴリ5 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ5-1</a></li> <li><a href="2階層目のリンク">カテゴリ5-2</a></li> <li><a href="2階層目のリンク">カテゴリ5-3</a></li> <li><a href="2階層目のリンク">カテゴリ5-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">長い長いカテゴリ名のときの調整 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ6-1</a></li> <li><a href="2階層目のリンク">カテゴリ6-2</a></li> <li><a href="2階層目のリンク">カテゴリ6-3</a></li> <li><a href="2階層目のリンク">カテゴリ6-4</a></li> </ul> </li> <li> <a href="1階層目のリンク">短 <i class="blogicon-chevron-down"></i></a> <ul class="second-content"> <li><a href="2階層目のリンク">カテゴリ7-1</a></li> <li><a href="2階層目のリンク">カテゴリ7-2</a></li> <li><a href="2階層目のリンク">カテゴリ7-3</a></li> <li><a href="2階層目のリンク">カテゴリ7-4</a></li> </ul> </li> </ul> </div> </div> <div style="clear:both"></div> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var menuBtn = $("#menu-btn"), menuContent = $("#menu-content"); menuBtn.click(function(){ menuContent.slideToggle(); }); $(window).resize(function(){ var win = $(window).width(), p = 960;//19 if(win > p){ menuContent.show(); }else{ menuContent.hide(); } }); }); </script>
すると右のプレビュー画面にメニューが表示されます。
この段階だと「カテゴリ1」「カテゴリ2」…と、土台だけ完成した状態です。
手順③
ここから少し難しくなるのですがゆっくりやっていけば必ずできますし、理解もできる様になるので頑張りましょう。
先程タイトル下にコピペしたHTMLコードに自分の好きなカテゴリ名とカテゴリのURLを加えていきます。
・HTMLコード内のカテゴリ1・カテゴリ2…の部分に親カテゴリ(トップに表示されるカテゴリ)に好きなカテゴリ名を記入してください。
元書いていたカテゴリ1・カテゴリ2…の文字は消してくださいね。
・カテゴリ1-1・カテゴリ1-2…の部分はドロップダウンで表示される子カテゴリになります。
同じ様に好きなカテゴリ名を記入しましょう。
・カテゴリ名を入力する左側に「一階層目のリンク」「二階層目のリンク」とありますが、ここに右に書いたカテゴリに合うURLをはめ込みます。
「一階層目のリンク」は、親カテゴリにあたるURL
「二階層目のリンク」は、子カテゴリにあたるURL
ここでつまずく方が多そうです。「このはめ込むURLはどこから持ってきたらいいの?」と疑問がでます。
このURLの入手場所を説明しときます。
URLの入手場所
PCでカスタムを行っていると思うのでまず新しいタブを開きもう一つはてな管理画面ページを開いてください。
その新しいページで
ダッシュボード(管理画面)
↓
カテゴリー
を開くと右側にカテゴリー一覧が表示されます。
そこでURLが欲しいカテゴリーをクリックして、開いたページの一番上にURL(※※※/〇〇)が表示されていると思います。この「〇〇」は選んだカテゴリー名が表記されています。
URL上で1クリックして全体選択されたらコピーします。
これでそのカテゴリーのURLがゲットできたので先程のカスタムをしていたタグページに戻り入れたい所にペースト(貼り付け)してください。
元書かれている「一層目のリンク」などの文字は同じく消してください。
この要領で、すべての親カテゴリ・子カテゴリのURLを記入してください。
カテゴリの分類・仕分け
カテゴリ分類してるけど「親」や「子」の仕分け方が分からない!って方にアドバイスです。
まず全ての記事を「子カテゴリ」として分類してください。
次に自分のブログでの大きな分類「親カテゴリ」を考え全ての記事に『追加』でカテゴリを付けてください。
すると最低でも1記事に「子カテゴリ」と「親カテゴリ」がある状態なので2つカテゴリを持っていることになります。
これでトグルメニュー(スマホ)のときに表示される親カテゴリにも、ドロップダウン(PC・タブレット)で表示される子カテゴリにも反応して繋がるようになります。
応用で、子カテゴリを複数付けても各カテゴリに表示されるようになります。
整頓
全てを入力したら、余るカテゴリや足りないカテゴリがあると思います。
・余った場合は消します。
<li>から</li>を目印に1行全て消します。
・足りない場合も同じく、<li>から</li>をコピーして同じように中身を入力しましょう。
確認
全てが完了したら上部の「変更を保存する」をクリックして終わりです。
早速自分のブログサイトを開いて確認してみましょう。
まとめ
今回のメニューはレスポンシブデザイン対応しているテーマ用のグローバル(ドロップダウン)&トグルメニューです。
自分の使っているテーマがレスポンシブデザインじゃないorレスポンシブデザイン対応か分からないって方はこちらの記事で確認方法やレスポンシブ化の仕方を紹介しているのでご覧ください。
life-is-rpg.hatenablog.jp
またレスポンシブデザインのテーマならはてなブログ以外のサービスでも設置できるみたいなので、このメニューのデザイン・機能が気に入った、気になる方は設置チャレンジしてみてください。
すごいオススメですよ。
このメニューにも色々応用カスタムもあって、さらに機能を追加できますが、それは上記で紹介した参考ブログ記事本家の方で確認願います。
SEO対策にもいいので質のいいサイトにしていきましょう。


















