いきなりですが、皆さんはどんなジャンルの記事を書いていますか?
私は色んなジャンルの記事を書く「雑記ブロガー」です。
子育て、投資、趣味の画像加工、ブログのカスタマイズ、面白いと思ったアイテムについて、など色んな方向で記事を書かせてもらっています。
先日は「クイズアプリ」について紹介した記事を書きました。
その時に思ったのは、
「クイズ問題を書いた後に、その答えをすぐ載せると読者の方が考える間もなく答えが見えてしまう」
ということです。
そうなるとワクワク感もなく、つまらない記事になりそうだなと思いました。
そこで
「記事文章の1部を隠すことができ、読者様の好きなタイミングで隠された文章が見れるようになればこの問題は解決できる」
と考えました。
色々調べたところ、理想の動作が行えるカスタマイズを取り入れることが出来たので紹介したいと思います。
この記事では
記事の1部の文章を最初は隠していて、読者様のタイミングで隠してある文章を見ることができるカスタマイズ
完成図

このように、問題の下に答えを用意していますが、カスタマイズすることで答えを隠し、すぐに見えないようにしています。
実際の動作を確認してみたい場合はこちらの記事をご覧ください。
www.life-is-rpg.com
ちなみにこちらの記事では、クイズを複数紹介しています。
各クイズには分かりやすいように画像を提示しているので、スマホで見たときにスクロールが縦に長くなってしまいます。
ダラダラクイズを載せるのは見栄えも飽きやすく、読者にとってデメリットしかないと思ったので
・クイズ問題の下の答えにカスタマイズを適応
・1セットのクイズ集をカスタマイズして「クイズ事態を隠しておいて、クイズをしたい人はクリック1つでクイズ集を表示」できるようにカスタマイズ
というカスタマイズの応用をしてみました。
これにより、
・クイズアプリについて内容が知りたい方
・クイズに挑戦してみたい方
どちらもストレスなく読める記事になりました。
参考にさせてもらった記事
私がブログのカスタマイズをしだした当初からいくつものカスタマイズを参考にさせてもらっている「ゆきひー」さんのカスタマイズを今回も使わせていただきました。
度々お世話になります。
記事の1部を隠したり表示させるカスタマイズ方法
元記事であるゆきひーさんの解説で十分わかるのですが、せっかく紹介するということで当記事でもカスタマイズ方法を解説しておきます。
カスタマイズ①:HTMLコード(フッター)
まず以下のコードを『フッター』エリアにコピペしてください。
<script> //クリックすると表示されるボタン $(function(){ $(".show-button").click(function(){ var $this = $(this); var $target = $this.next(); if($target.css('display') == 'none'){ $target.slideDown(400); $this.text("隠す"); }else{ $target.slideUp(400); $this.text("表示する") }; }); }); </script>
私ははてなブログを利用しているので、
「ダッシュボード」→「デザイン」→「カスタマイズ(スパナマーク)」→「フッター」
と、進んでいきます。
PC版・スマホ版のデザインを別々に調整している方はそれぞれのフッターに貼り付けてください。
レスポンシブデザイン対応(PC・スマホ同じデザイン)の方はPC版だけでいいです。
一行目はjQueryの読み込みなので他のカスタマイズですでに記述している方は、削除しても大丈夫です。
「jQueryを使っているか分からない」という方は上記のコードそのまま貼ってOKです。
カスタマイズ②:CSSコード
次に以下のCSSコードをデザインCSSにコピペしてください。
はてなブログの場合
「ダッシュボード」→「デザイン」→「カスタマイズ(スパナマーク)」→「デザインCSS」
レスポンシブデザインの方はPC版のみコピペでOKです。
【PC版】(貼り付け場所:デザインCSS)
.show-button{ display: inline-block; border: 2px solid black; border-radius: 5px; padding: 10px 15px; cursor: pointer; } .show-button:hover{ background: black; color: white; transition: .3s; } .hide-area{ display: none; }
>|css|(貼り付け場所:記事上)
|
カスタマイズ③:記事に直接コード記述
最後のカスタマイズは、記事の文章に直接記述するタイプです。
記事を書いてこんな文章があったとします。
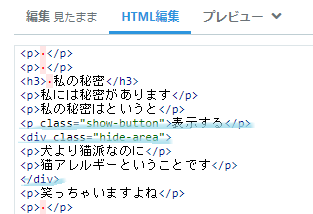
記事を書くモードを「HTMLモード」にしてください。

この文章の秘密の部分を隠したいとき、以下のコードで挟みます。
<p class="show-button">表示する</p> <div class="hide-area"> <!--ここに隠したいものを入れる--> </div>
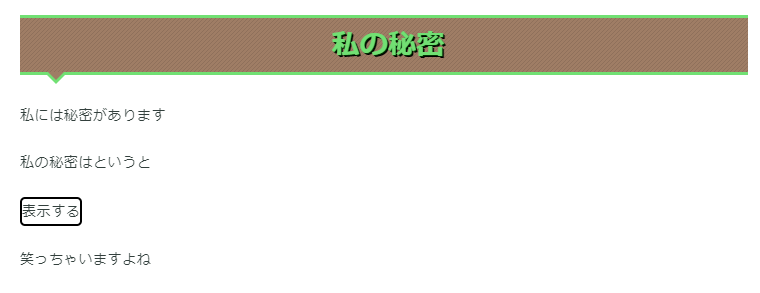
するとこのような感じになりますね。
実際の記事ではこのように表示されます。
これで完了です。
このコードの「表示する」というテキストは自分の好きな文字に自由に変更できます。
どんな記事で活躍できるカスタマイズなのか?
この文章の1部を隠しておくカスタマイズは、一見使いどころが難しいように思いますが、私なりに大活躍できそうなジャンルを上げたいと思います。
【オススメジャンル①:ドラマや映画】
ドラマや映画をネタとして記事を書いている方は結構いますよね。
あらすじや、ネタバレとなる内容を書くことが多いと思うので、上手くこのカスタマイズを使ってストレスなく読者に読んでもらえる工夫ができます。
【オススメジャンル②:クイズ】
当記事でも見本として紹介したクイズ記事は、答えを隠すことができるので読者様に程よいシンキングタイムが生まれ楽しんでもらえることができます。
【オススメジャンル③:ホラー】
このカスタマイズでは、文章ではなく「画像」を挟むと画像を隠したり表示させたりできるので、怖い画像や刺激が強い画像を使う場合、読者を驚かせなくて済みます。
【オススメジャンル④まとめ記事】
長くブログ運営していると記事数が増えていくのでたまにまとめ記事を作ってコンパクトにする場合もあります。
しかし、関連性がある記事を貼り付けていったら、想像よりもたくさんの記事リンクをペタペタ貼ってしまったので結局まとめになっていない。
というパターンもあります。
そんな時に、項目ごとにリンクをまとめ、そのリンク集を隠し表示にすることでコンパクトな見やすい記事に仕上げることができます。
まとめ
また一つ記事の整頓術を学びました。
「○○とは?」みたいな説明分をよく記事で使っていますが、知っている方にとっては読まなくてもいい内容ですよね。
そんな時にも今回のカスタマイズは活躍できそうです。
読者様のことを第一に考えて今後も丁寧な読みやすい記事を作成していきたいと思います。