
こんにちは!冒険者Lv.1(@boukenshaLv1)です!!
私はもう一つのブログ用のツイッターアカウントでツイッターのヘッダー画像を提供したりする「ヘッダー画像加工職人」の活動も行っています。
今回は普段私が使っている画像加工アプリを紹介&使い方解説していきたいと思います。
紹介するアプリ

最近はたくさん画像加工アプリが存在して、ペイントしたりスタンプ付けたりが誰でも簡単にできる様になりました。
もう1ランク上の加工をしてみませんか?
画像を透過できる様になると加工のレパートリーが格段に広がりプロ顔負けのテクッた編集ができます。
しかも今回はスマホ1台で全て作業が出来、使うアプリも無料のものを使うので気軽に腕を上げることが出来ますので是非チャレンジしてみてください。
サンプル作品

この画像は、私のスマホのロック画面に設定しているお気に入りの画像です。
愛しの娘たち(実際は1人)が電車の中に並んで座りこっちを見ていますねェ~
可愛い!可愛い!!
あ、失礼。親バカが全力で出てしまいました。
この画像は複数の画像加工アプリを使っていますが、作るのに必須で基本になるのが「透過加工」です。
他のアプリも後日紹介しますが、今回は透過作業の基本操作を説明していきます。
元の写真

元の画像はこんな写真でした。
妻と娘が公園に行った時に撮った写真です。
今は使われていない電車の一部がある公園で、誰でも中に入れるようになっています。
懐かしい雰囲気の世界観がいいですね!
まずは、写真全体が暗いので明るくします。
アイフォンなら「写真」フォルダを開き加工したい画像を選択すると右上に『編集』とあるので、クリックし明るさやコントラストを調整し自分好みにしてください。
「背景透過」アプリで作業
まずアプリを開くとこのようなトップ画面が開かれます。

「撮影する」=カメラが起動するので、その場でとった写真が加工画像として使われます。
「アルバムから選ぶ」=写真フォルダ内に保存されている画像から好きな画像を選んで加工画像として使います。
今回は、「アルバムから選ぶ」を選択して加工したい画像を選ぶ方法で作業を行いました。
トリミング
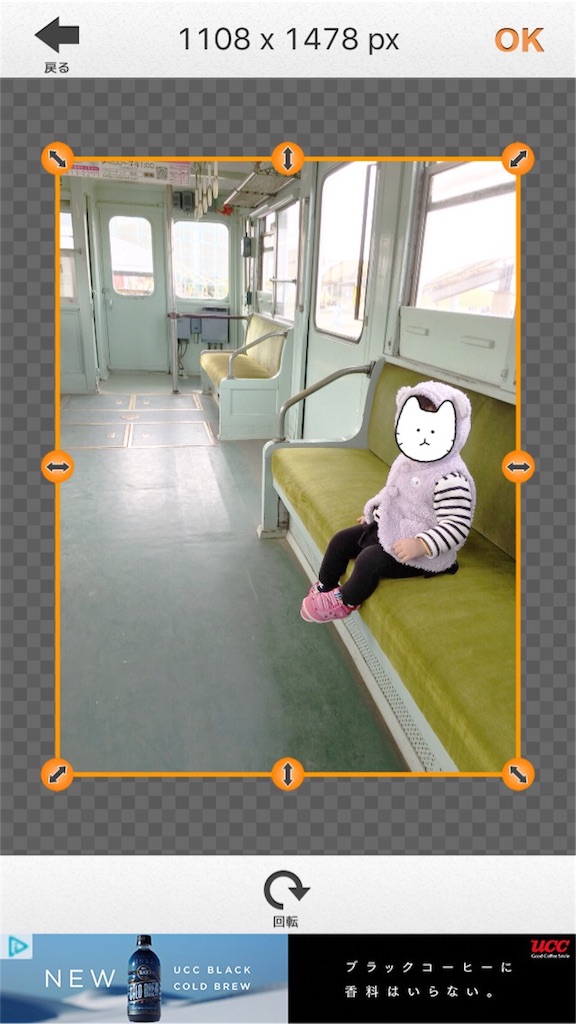
画像を選択するとこのような画面になります。

枠で囲まれた画像が加工対象になります。
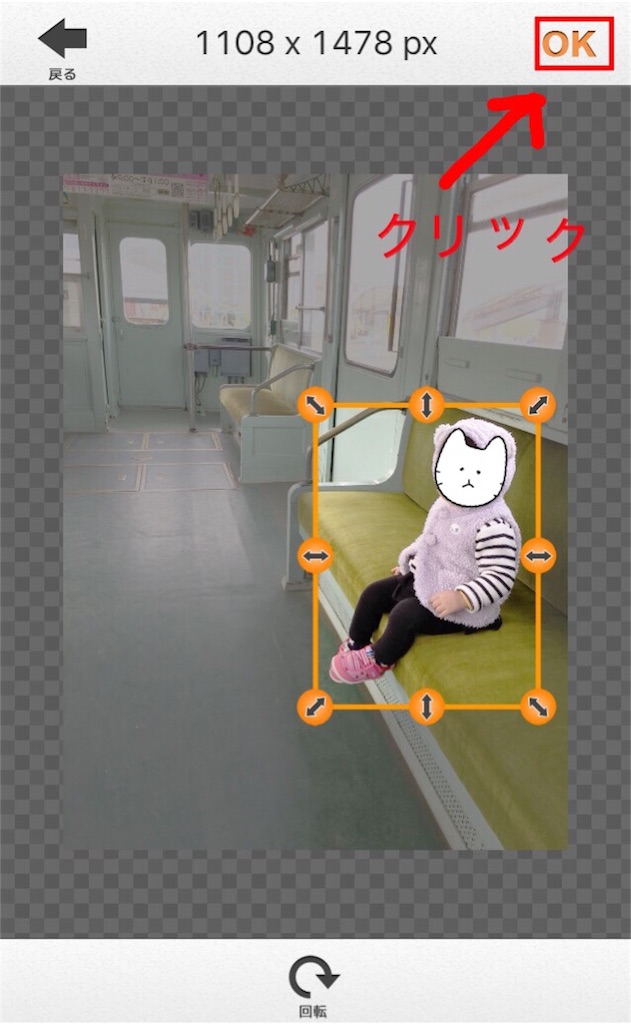
今回は娘(人物)だけを画像から取り出したいので、娘を囲むように枠の矢印マークで調整します。

そこまでぴってりに合わさなくても大丈夫です。
ある程度の調整で囲めたら、右上の『OK』をタップします。
各作業エリアの説明

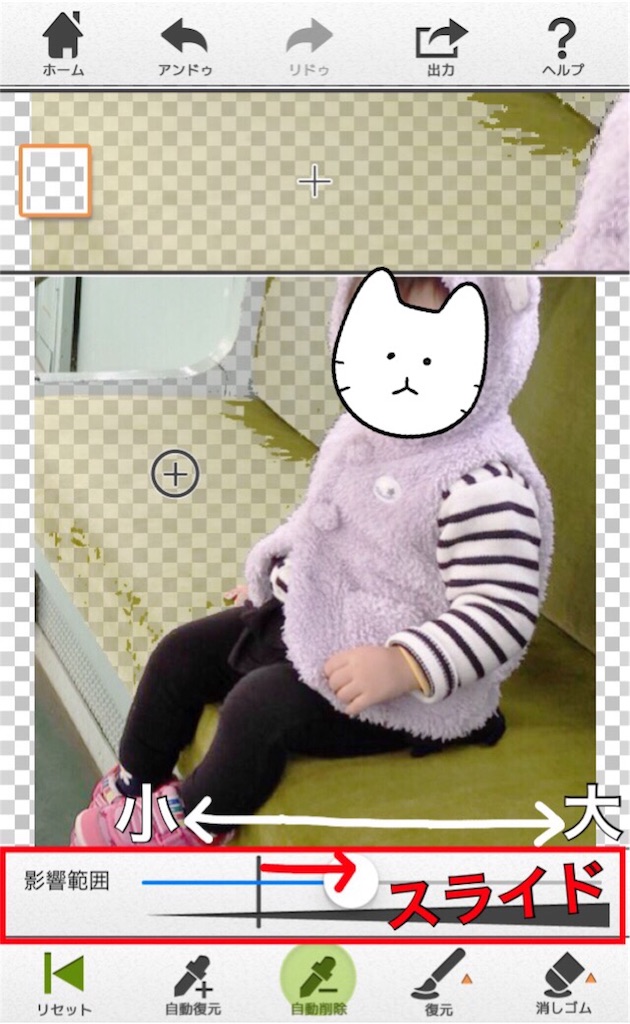
編集画面に切り替わるとこんな感じです。
上から説明すると
赤枠=ズームエリアです。
作業には細かい箇所もありますが、ズームエリアを見ながらすると手元は大きく映るので作業しやすいです。
※赤枠内はビュー画面なのでこの中では作業は出来ません。
青枠=編集エリアです。
編集はこの枠内で作業を行います。
枠内で指2本を使い、画像を拡大・縮小できます。
※画像位置をずらしたい時も指2本を同時にスライドさせることで移動さすことが出来ます。
紫枠=効果の調整エリアです。
透過の範囲・復元の範囲の拡大・縮小の調整ができます。
左に行けば効果範囲は小さくなり、右に行けば効果範囲が大きくなります。
緑枠=効果の種類が選択できます。
基本的に使用するのは、
「自動削除」=タップした箇所の周りの類似色を自動で消し(透過)ます。
「復元」=透過された部分をなぞると、なぞった場所のみ復元(透過されていない状態に)されます。
「消しゴム」=復元と真逆で、なぞった場所のみ透過されます。
透過作業

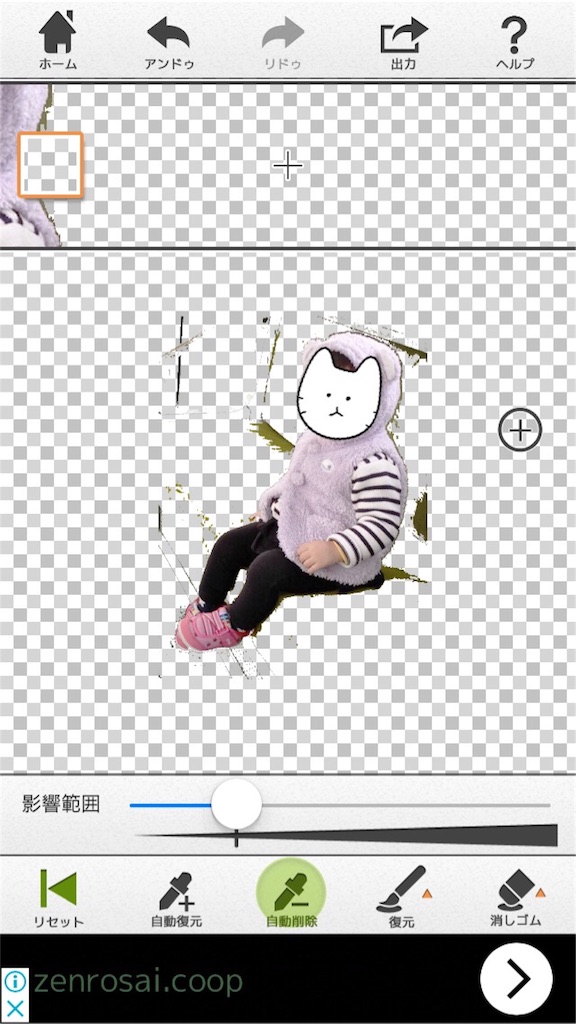
まずは、効果の選択で「自動削除」を選択します。
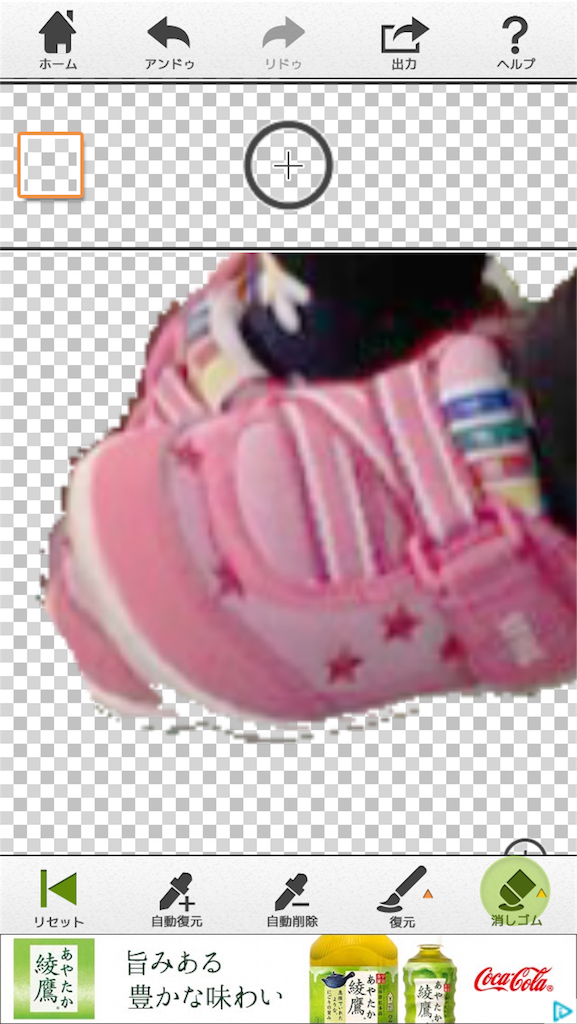
透過したい場所をどこでも良いのでタップしてみてください。
すると上の画像のように半透明な四角が並んだ柄が塗られます。
この柄が「透過していますよ」って柄です。
タップした場所の色を認識して、周辺の類似色を透過するシステムです。
次に影響範囲(効果の調整エリア)です。

左右にずらして調整しますが、大体は右(効果拡大)にずらして透過エリアを広げます。
これにより上2つの画像を見比べてもらえると分かると思いますが、四角の柄(透過)範囲が広くなり娘(人物)のラインまで綺麗に広がりました。
<注意点>
最初にタップした透過したいエリアの色と残したい人物の色(服や髪)が類似していると同時に消えることがあるので、なるべく消したくない色と違う色を選択しよう。
次に効果の種類を「消しゴム」にしてみよう。(タップして選択)

すると、先程透過した範囲がはっきりとした色に変わります。
これで、とこが透過できてどこが透過できていないか見やすくなったので、作業がしやすいです。
もう一度「自動削除」の効果にもどして、最初と同じように消したい(透過したい)場所をタップ&効果調整で大雑把に消していったください。
※残したい部分が少し消えてしまう場合もありますが、あとで復元で戻せるので気にせず消していきましょう。
途中、誤タップなどでミスをしてしまった場合は画面上の『アンドゥ』というところをタップするとひとつ前に戻せますのでご安心を!
下側の『リセット』は最初に戻ってしまうので気を付けて。
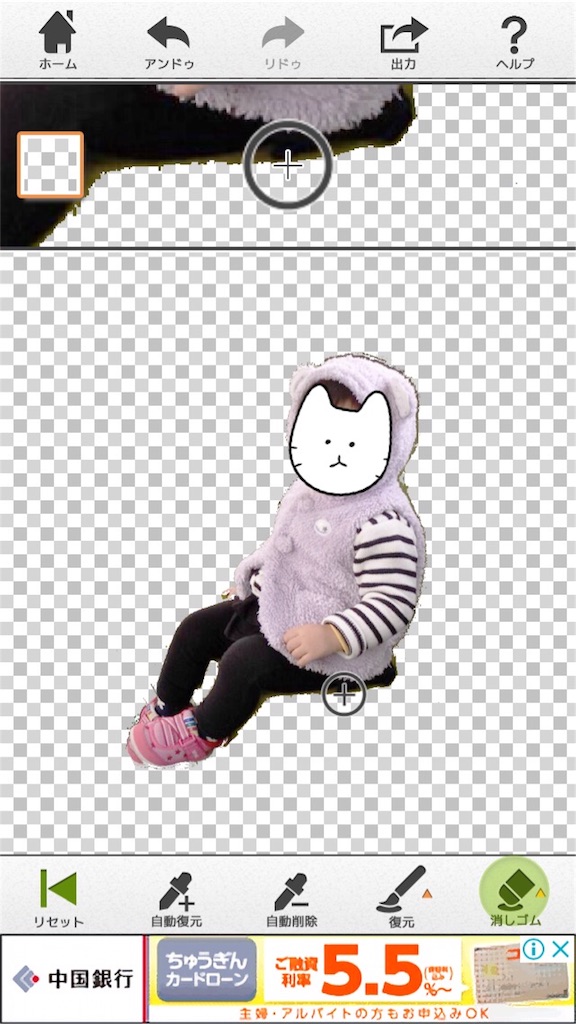
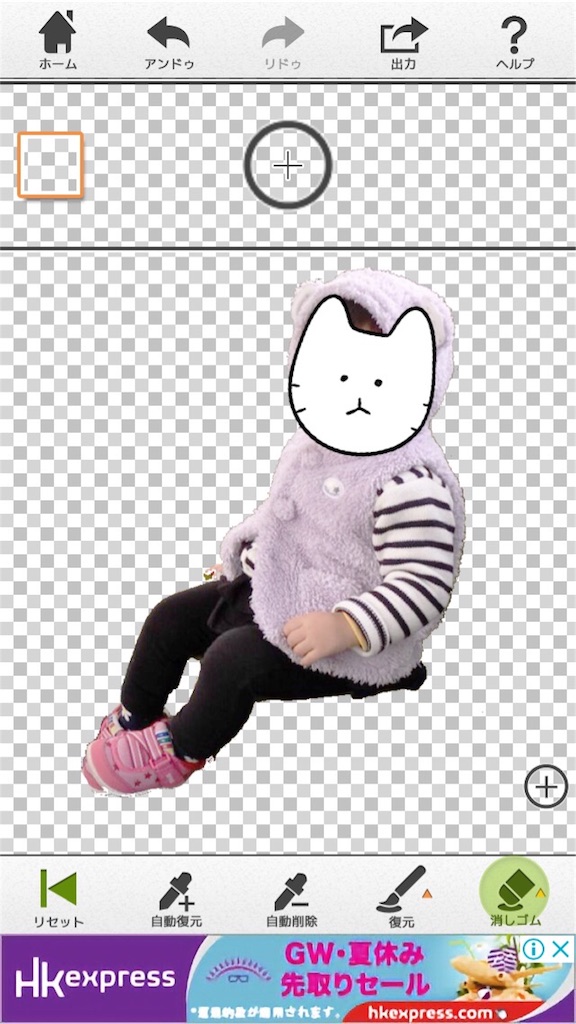
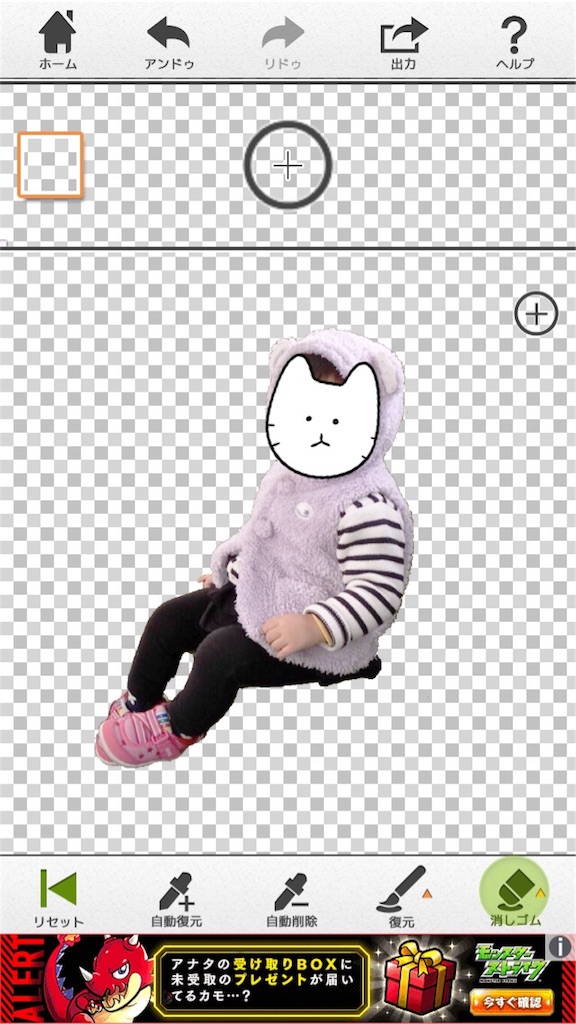
▼全体を大雑把に消した画像はこんな感じ▼

消えてない場所や、人物の周りはガタガタです。
効果選択で「消しゴム」を選びましょう。
消しゴムは、なぞったところを透過する効果です。
人物から離れた場所はそのまま指で擦って(なぞって)決してもらって大丈夫です。
人物の近く・人物と接触している部分は、指を2本使い拡大して作業すると楽ですよ。
ここもある程度で大丈夫です。

ある程度消し残りを消したら人物のラインぎわの作業方法を説明します。
また「自動調整」の効果を選択します。
指2本を使い編集画像をアップにし、編集したい場所をセンターに移動させます。
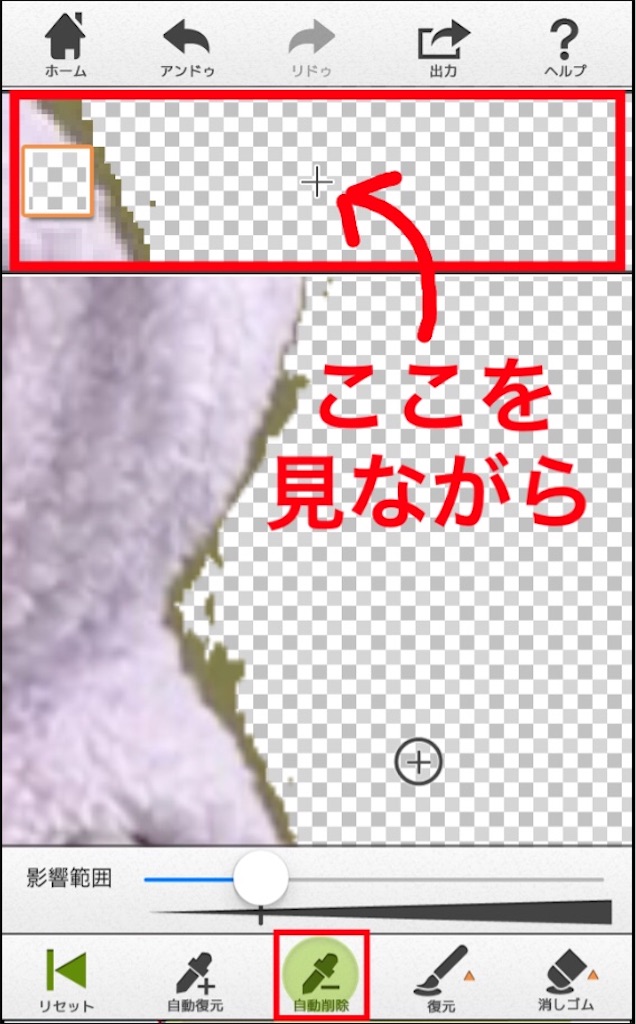
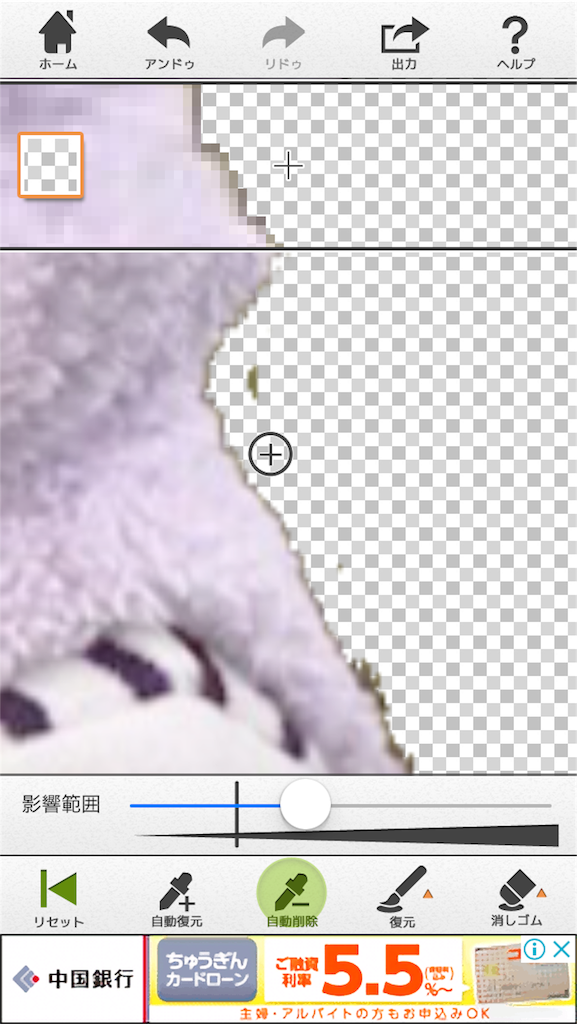
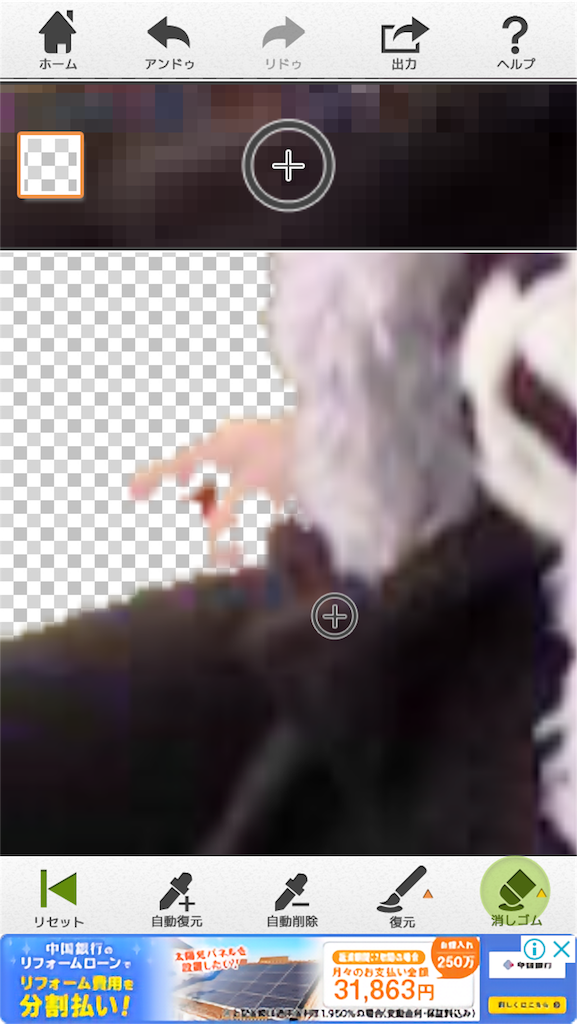
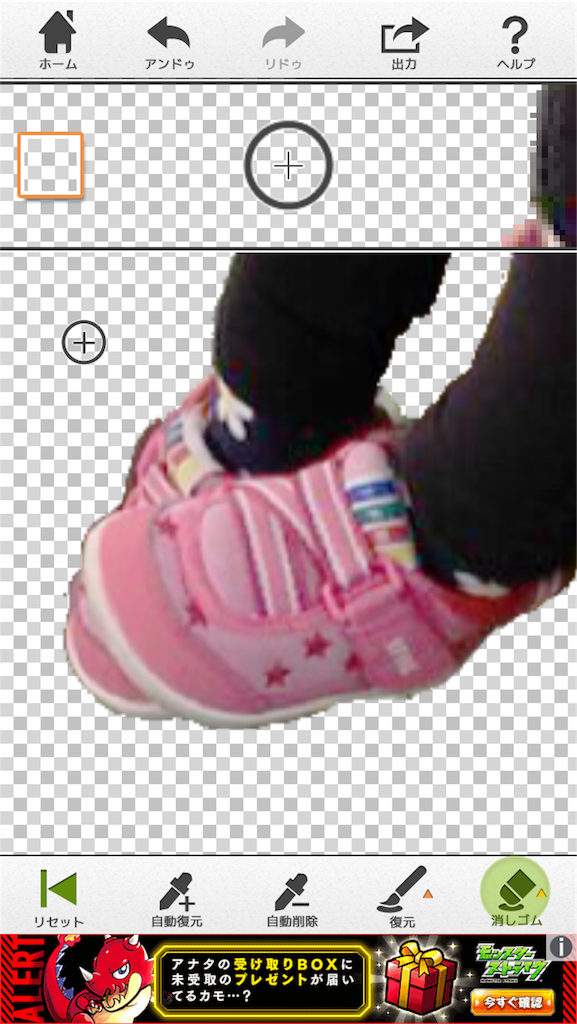
下の画像の様にズームスクリーンを見ながら人物ラインぎわの細かい作業をします。

編集エリアをタップし、指を離さないままスライドさせると(この時指1本)、ズームスクリーンの映像も連動して移動します。
ズームスクリーンの中心に「+」があるのが分かりますか?
これが一応ペン先(加工する場所の位置)の印です。
この「+」を人物ラインぎわの透過できていないところに持っていき指を離すとうまくラインぎわが透過できます。

この手順で残したい人物の周りを透過加工していきましょう。

復元の仕方
下の画像の様に透過加工中どうしても透過したくない場所も透過してしまう時があります。

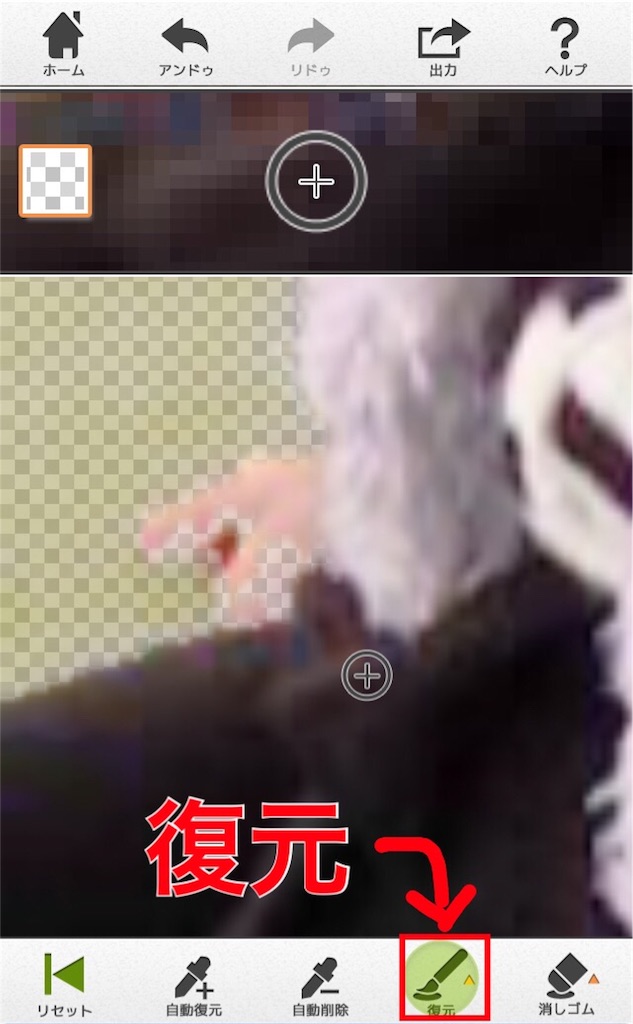
そういう時は、効果選択で「復元」を選びます。

使い方は簡単で、消しゴムの様に直したい(復元したい)場所をなぞるだけです。
細かい場所なら指2本を使い画像を拡大してから作業しましょう。
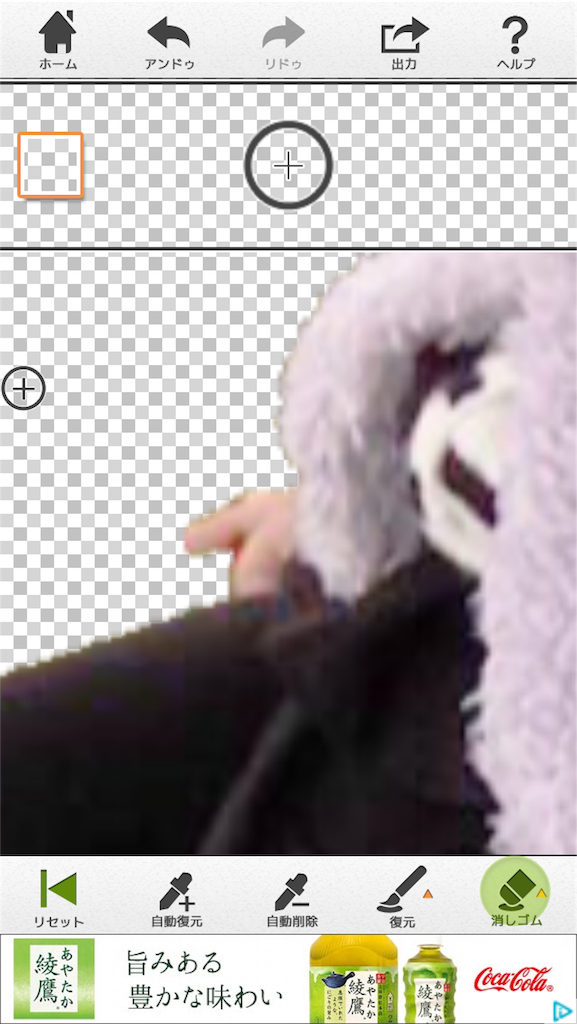
また「復元」を選択すると四角い柄(透過済エリア)の色が半透明になり、元の画像が透けて見えるのでどこまでなぞったらいいか分かりやすくなります。

靴も少し透過に巻き込まれていたので復元で直しました。

ビフォー

アフター
全ての作業が終われば全体を確認し問題ないか見ます。
問題なければ画面上部の『出力』をタップしましょう。

すると画面が切り替わってこのような画面がでます。

「透過」か「白」という選択があります。
「透過」=今回残した画像のみが保存されます。
「白」=今回残した画像に白い背景が付き、保存されます。
今回は透過画像が欲しいので「透過」を選択して「アルバムに保存」をクリックします。
この画面が出ますが、「OK」でいいです。

透過完了です。
お疲れ様でした。
確認
保存したフォルダを開き確認しましょう。
先程保存した画像を開きます。

背景が白ですが、画像をタップしてみてください。

すると背景が黒になりました。
つまりこの画像には背景がありませんよということです。
なので透過成功になります。おめでとう!
まとめ
以上で「背景透過」アプリの説明になります。
冒頭で紹介したサンプル作品を作るにあたっての必須アプリなので是非マスターして欲しいです。
透過だけでは、サンプル作品までは作れませんので、後日その他の加工アプリも紹介しますね!
私は透過スキルを身に着けてからツイッターヘッダーやラインヘッダーの画像を凝ったデザインのものに作りました。
多くの方に「すごーい」「どうやって作るの?」とお褒めの言葉をいただいてすっごい嬉しいです。
今はLINEスタンプも作ってます。(家族用のスタンプなので販売範囲に制限をつけています)
透過をマスターするといろんな方向性で遊べるので後日の記事もお楽しみに~♪
・画像加工最強アプリ「Pics Art」の使い方を丁寧に解説【ツール編】
・画像加工最強アプリ「Pics Art」の使い方を丁寧に解説【エフェクト編】


















