
皆さんツイッターはしていますか?
ツイッターなどのSNSには「アイコン」といって、プロフィールとなる画像を設定しますね。
画像加工に慣れていないと、画像をそのまま使い中途半端なバランスのプロフィールになりがちです。
しかし、自分では加工は難しいし、かと言ってココナラにたいなイラストを作ってもらうサービスでお金を払って購入するほどでもない。
そんな方のために、今日はツイッターなどでよく見るリングがついたアイコンの作り方を解説していきたいと思います。
もちろん無料のアプリを使い、誰でも簡単にスマホ1台あればできるので、ぜひチャレンジしてみてくださいね。
- はじめに画像加工について
- アイコン作成に使うアプリ
- アイコン用グラデーションリングの作り方
- プロフィール画像とリングを合成する方法
- ツイッターのアイコンとして設定する
- グラデーションリングアイコン まとめ
はじめに画像加工について
画像加工には色々な方法があり、工程があり、使うアプリ(ソフト)が存在します。
加工する人によって作業方法は違い、まさに十人十色。
今回紹介する加工方法も私なりの作業方法です。
加工方法には「正解」はありません。
結果がオッケーならそれが「正解」の方法になります。
ですので、今回の記事をキッカケに画像加工に興味を持ってもらって、「自分なりの正解」を色々見つけてみてください。
画像加工の上達方法はダントツで「経験」です。
サイトをみて加工方法の記事で学ぶ・動画で学ぶ、どれも間違った勉強方法ではないですが、一番スキルを早く身に着ける方法は「とりあえずやってみる」です。
失敗したってリスクは一つもないのですから、積極的に画像加工作業に取り組んでくださいね。
アイコン作成に使うアプリ
今回は2つのアプリを使用します。
ibisPaint X

イラストを描くためのアプリです。
色塗りのメインで使っていて、他には
「直線」「円」「強調線」「楕円」などのナビ機能もあるので、図形を描くのも簡単に行えます。
レイヤー機能も使えるので、作業を細かく分けることで、大きなミスを減らせたり、デザイン変更も簡単に出来ます。
詳しい使い方はこちらの記事で解説しています。
Phonto

「文字入れ」に特化したアプリです。
文字入れは加工アプリでよくある機能ですが、Phontoは文字入れに特化しているので、使えるフォントデザインが群を抜いて多いです。
変わったデザインテキストを採用したい場合は、使う価値が十分あります。
詳しい使い方はこちらの記事で解説しています。
アイコン用グラデーションリングの作り方
リングはリングでもただの「輪っか」ではなく、グラデーションのかかったリングを作成します。
単色リングは加工の知識がなくても作れますが、リングの色をグラデーションにするにはそれなりの色ぬりスキルや知識が必要で難しいです。
なので今回は裏技的な超簡単なグラデーションのかかったリングを作る方法を教えます。
①:「Phonto」を起動し、キャンパスを設置
まずPhontoを起動します。
画面中央下に「カメラマーク」があるので 、タップし項目内の「プレーンな画像を使用する」を選択します。

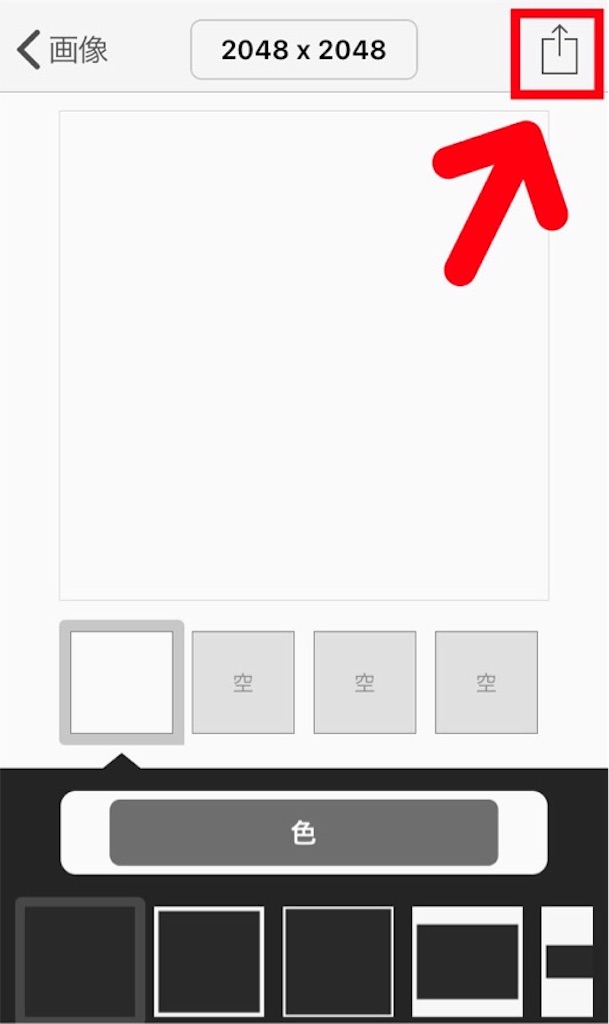
今回はシンプルに右上にある「真っ白な画像」を使います。

「真っ白な画像」をタップすると次の画面が表示されるので、何もいじらず画面右上の「↑マーク」をタップ。

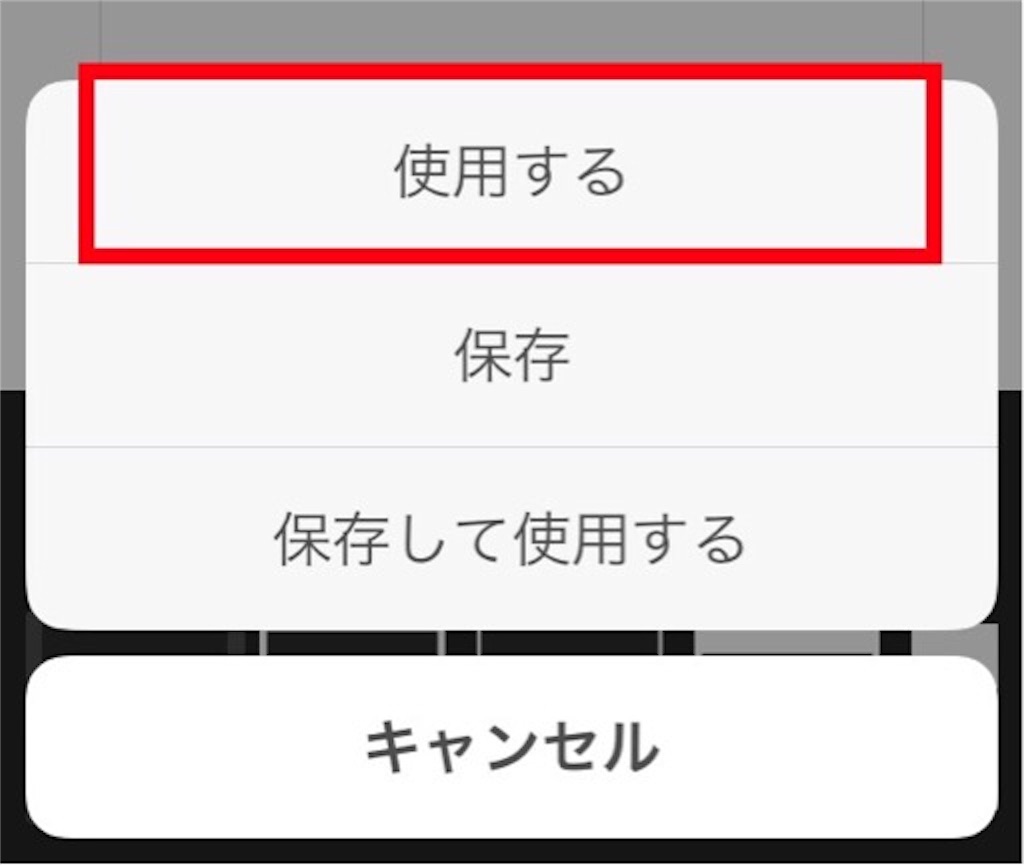
項目が表示されるので「使用する」をタップ。

すると編集ページに真っ白な正方形の画像(背景)がセットされます。
②:リングを設置
早速リングを用意します。
編集画面のどこでもいいので、タップしてください。
『文字を追加』と吹き出しメニューが表示されるので、タップして「まる」と入力してください。
そして変換で「◯」にします。

できたら「完了」ボタンをタップします。
キャンパスに追加された「◯」をタップするとメニューが表示されるので、左下にある「サイズ」という項目を選択してください。

サイズ値は最大でオッケーです。

③:リングの太さを変える
リングの太さはある程度調整できます。
細すぎると安っぽいデザインになり、太すぎるとリング内のスペースが小さくなり、アイコンのメインに使う人物やキャラクターの印象が薄くなってしまいます。
私なりに検証した結果ちょうどいいサイズを見つけたので、参考にしてください。
もちろんあなたのイメージと違う場合は自分で適切なサイズを探して使うのもありです。
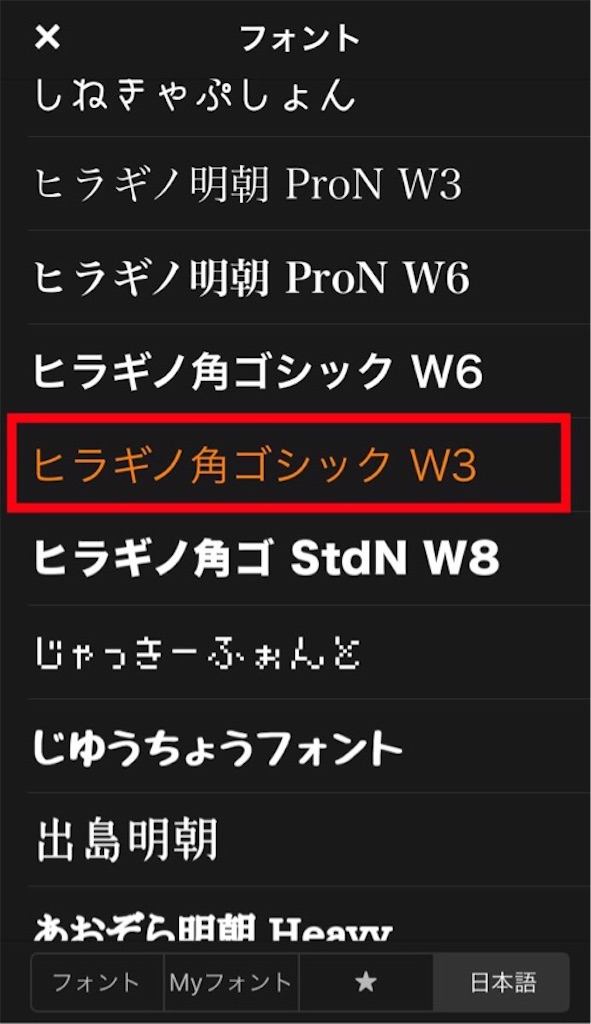
「◯」をタップしてでるメニュー内の「フォント」という項目を選択してください。
いろんなデザインのフォントが用意されていますが今回、私がオススメするのは『ヒラギノ角ゴシック W3』というフォントです。

④:リングにグラデーションの色をつける
「◯」をタップしメニューを表示させたら「スタイル」という項目を選択します。

編集画面になるので、一番下にある『色パターンを作成』項目をタップ。

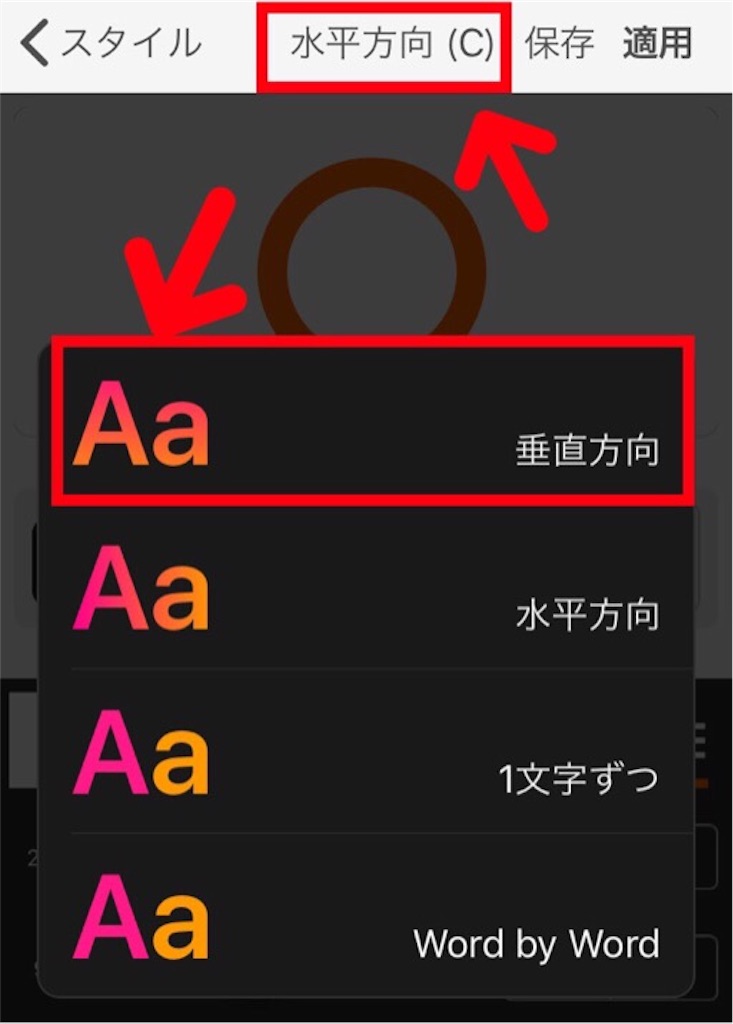
色を変更出来る編集画面になるのですが、まず画面上の「水平方向(C)」と表示されている項目をタップします。
この項目は、色を複数使う場合どの方向にグラデーションを流していくか?を選ぶ項目です。
今回は「上〜下」にグラデーションを流したいので、「垂直方向」を選びました。

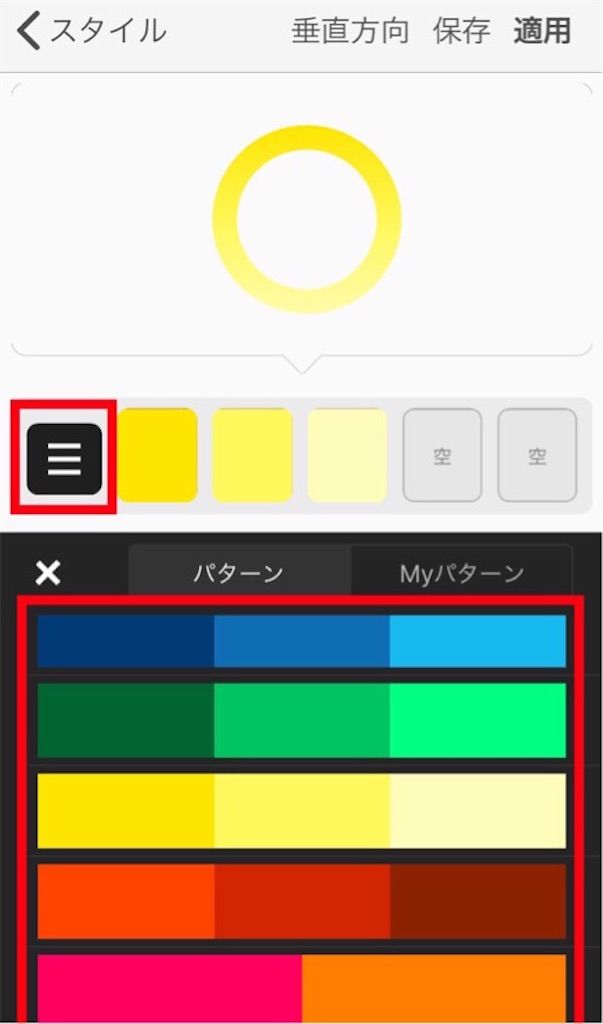
以下の画像の青枠部分が指定したカラーが表示されるエリアです。

1つ1つ自分で選んでもいいのですが、このアプリにはあらかじめセットにされたカラーの組み合わせも用意されているので、セットカラーを使いたい方は赤枠部分のボタンをタップすると、いろんなセットバリエーションを見ることができます。

私も今回はセットカラーから選びました。
ナチュラルなグラデーションにしたい場合は、同色系の色をだんだん薄くする(濃くする)のがポイントです。
更に!リアルなグラデーションにするためにテクニックをお教えします。
それは「ハイライトカラーを取り入れる」です。
イラストレーターなどでは当たり前の手法ですが、明るい部分(光を反射している部分)を付けることで、よりリアルなリングを作ることができます。
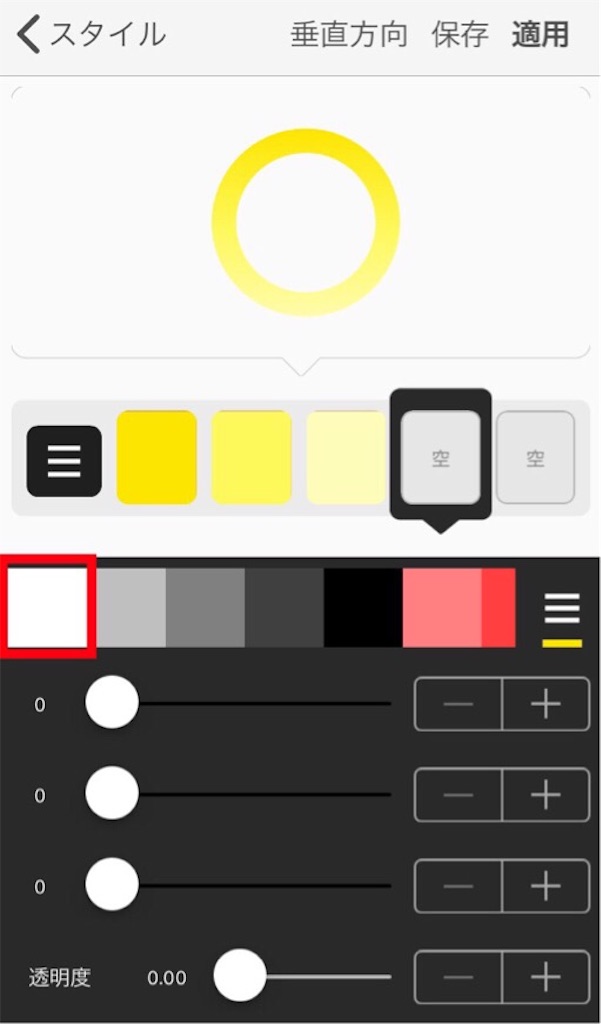
やり方は、今使っているカラーの横に「空」というカラーが指定されていない予備エリアがあると思います。
ここをタップして選択してください。

『単色カラー』エリアで「白」を選択します。

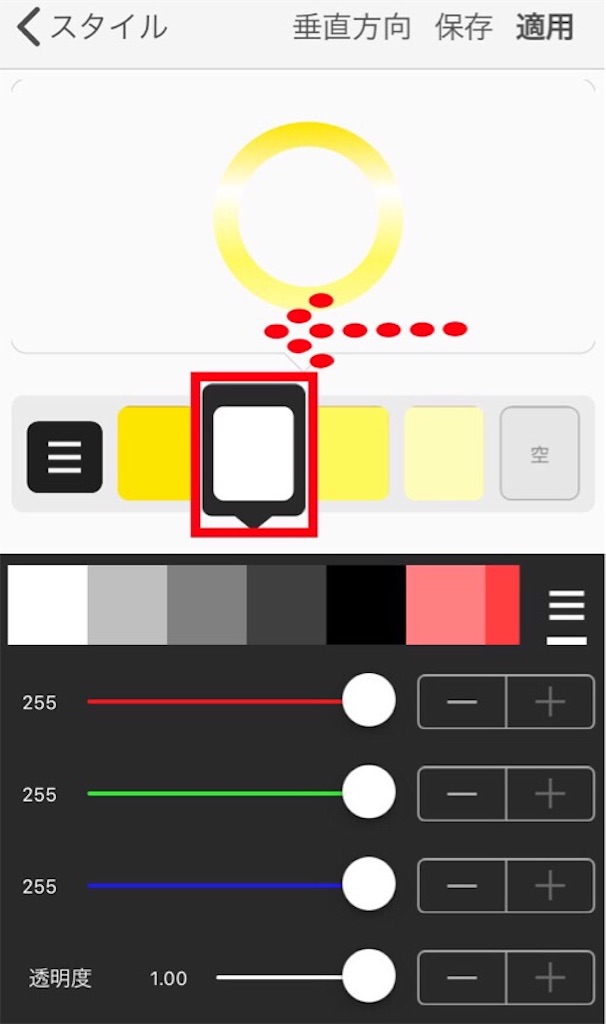
その「白」をタップしたまま横にドラッグして左から二番目に移動します。

するとどうでしょう!リングに光が反射している感じになり、リアル感が出ました。
⑤:リングにメリハリをつけハッキリさせる
このままでもいいのですが、リングと背景の境目が分かりにくいので、メリハリを付けたいと思います。
同じく「◯」をタップしたメニューから「スタイル」を選択し、画面中央にある『ストローク』という項目をタップします。

カラーエリアで「黒」をタップすると、丸の外側・内側にストローク線が表示されます。
一番下の「幅」調整バーでストローク線の太さを調整してください。

私は「1〜3」くらいの幅値がちょうどいいと感じました。
ストロークがあるだけで、リングがハッキリしましたね。
⑥:グラデーションをよりナチュラルに
グラデーションは綺麗に垂直方向に流れています。
ちょっと作ってます感があるのでもう少しナチュラルな感じにします。
「◯」をタップしメニュー内の「傾き」を選択します。
『−15°』くらいに値を合わせるとリングのグラデーションが斜めに流れるので、ナチュラル度が上がりましたね。

⑦:ちょっとテクって立体感をだす
この状態だと2Dでイラストそのものですね。
ここでリングに影を付けてテクってみましょう。
「◯」をタップしメニュー内の「スタイル」を選択します。
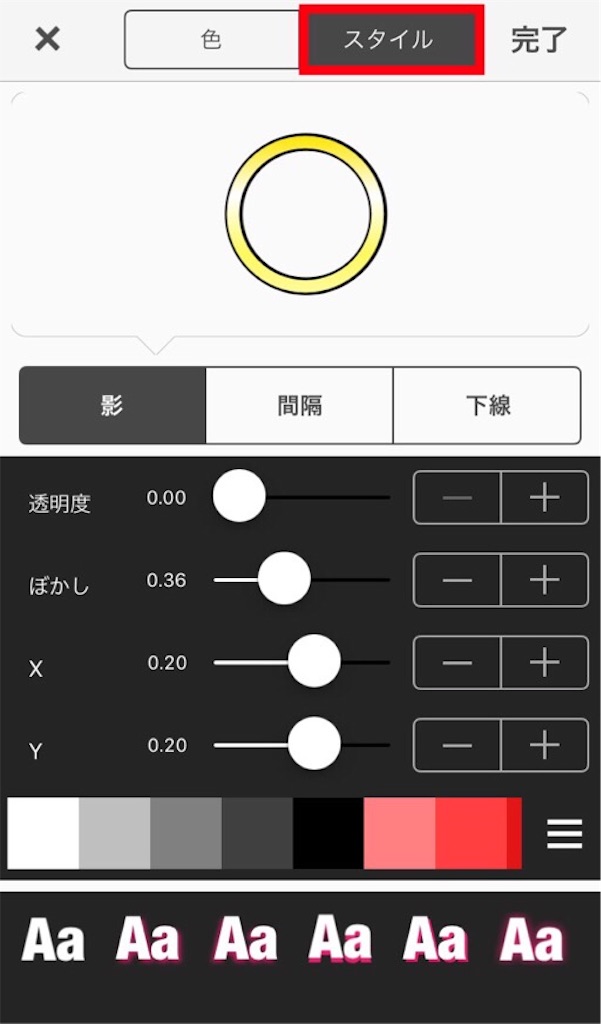
編集画面の上部にある『スタイル』の項目をタップします。(最初は『色』の方の項目が選択されている。

画面中央の『影』項目を選択し、下部の「カラー選択エリア」の中から「黒」をタップすると、リングに影が付きます。

そのまま初期設定値で十分違和感ないのですが、影の位置や濃さを変更したい場合は、「透明度」「ぼかし」「X」「Y」などの値を調整してください。
できたら、右上の「完了」をタップして適応してください。
⑧:リング完成 保存
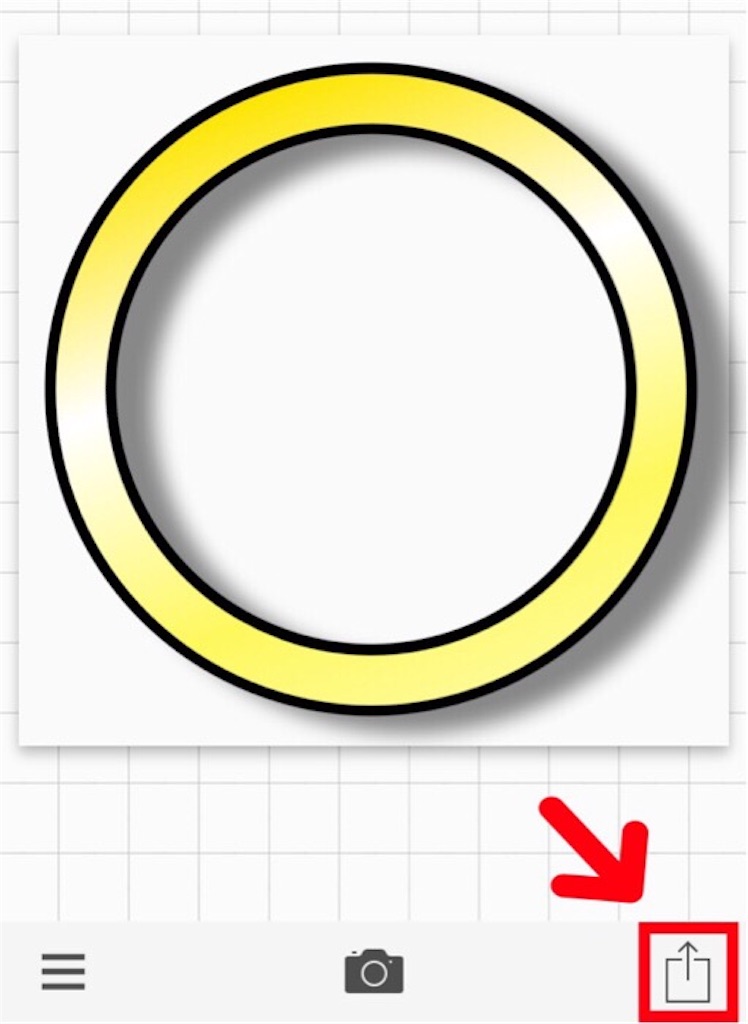
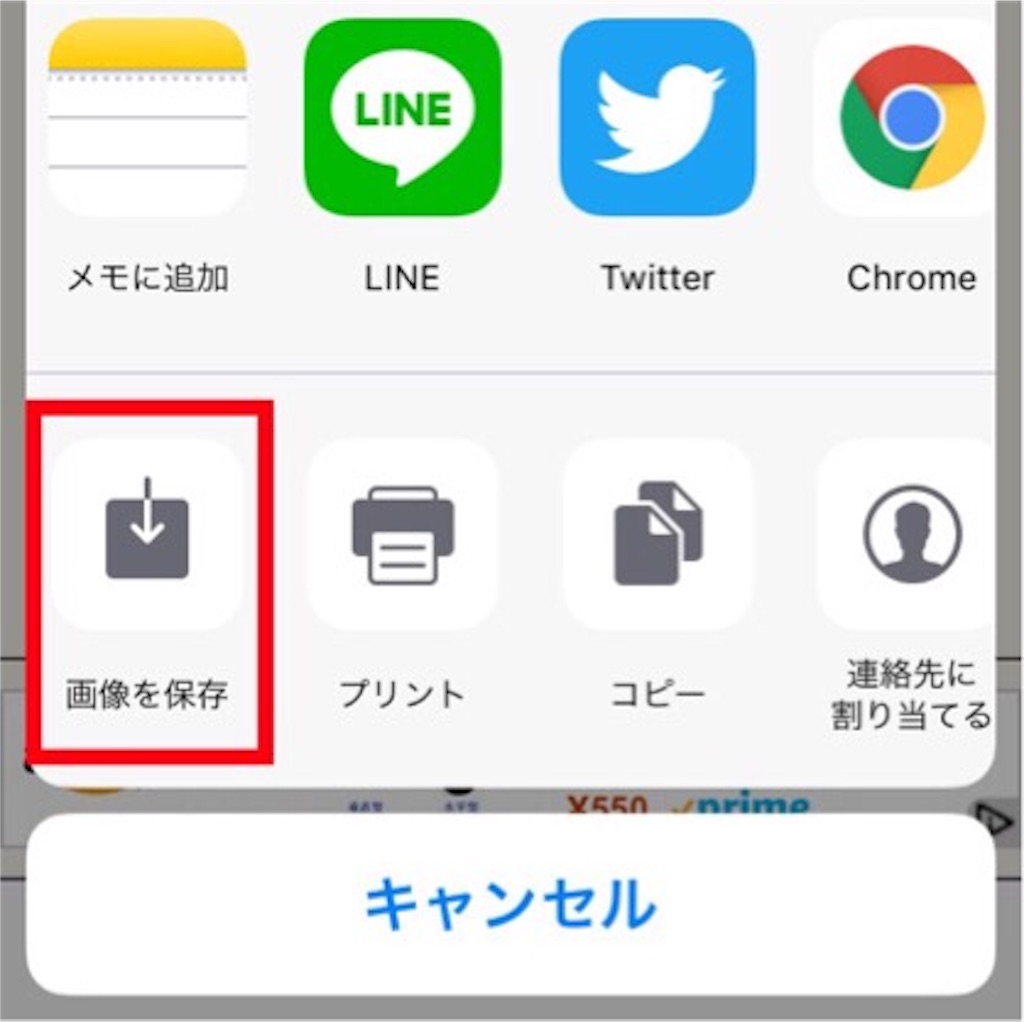
全ての作業が完了したら編集画面の右下にある「矢印マーク」をタップします。

どこに保存したいか選べるので「画像を保存」を選択し、スマホ端末内に保存します。
以上でリングの完成になります。
プロフィール画像とリングを合成する方法
リングが完成し、あとはあなたのプロフィール画像をリングの中に設置します。
ここからは先ほどのアプリではなく、「アイビスペイント X」というアプリで作業していきます。
①:キャンパス設置
アイビスペイント X を起動したら、メニュー左端の「マイギャラリー」を選択します。

画面左したにある「+マーク」をタップしキャンパスサイズを設定します。

もとから用意されているサイズや自分で調整して作ることもできますが、今回は正方形のキャンパスがいいので、もとから用意されている「1:1(768×768)」を使いましょう。

これで編集用のキャンパスが設置されました。
②:リングをセットする
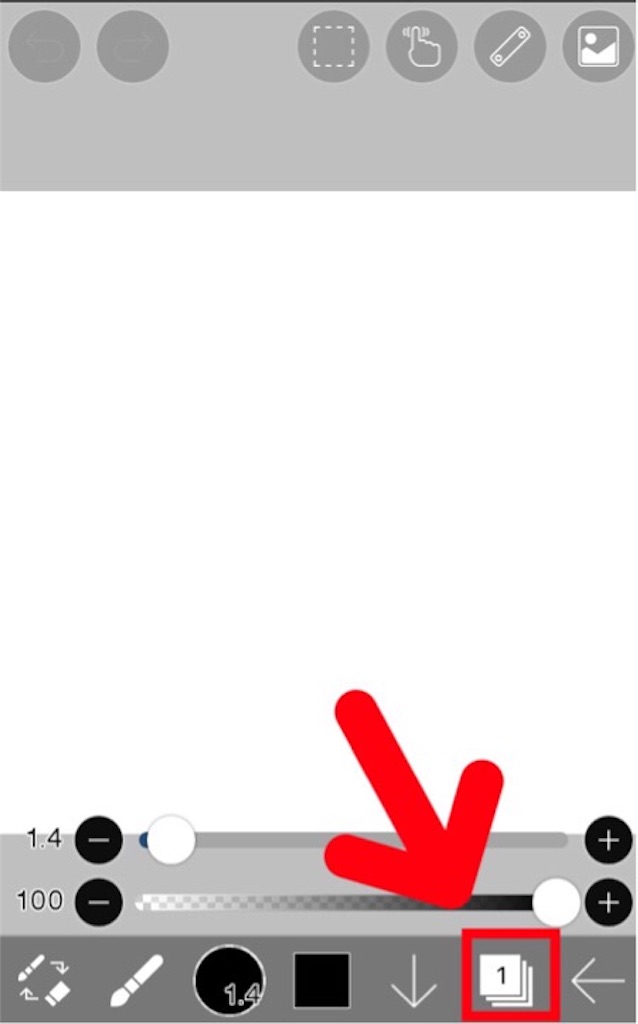
画面下にあるメニューから「レイヤー」を選択します。

「カメラマーク」をタップすると、自分のスマホ端末内にあるアルバム(フォルダ)が開くので、先程作成・保存したリング画像を選んで挿入します。

おそらく挿入直後は変化なしの様に感じるかも知れません。(挿入したはずなのにどこにもリングがない)
それはリングの画像が大きすぎて画面に写りきってないからです。
指を2本使いサイズを小さくするジェスチャー作業を行って見てください。
すると写りきってなかったリングが画面内に収まってくるので、編集エリア内ピッタリくらいに調整し、緑色の「チェックボタン」をタップしてください。

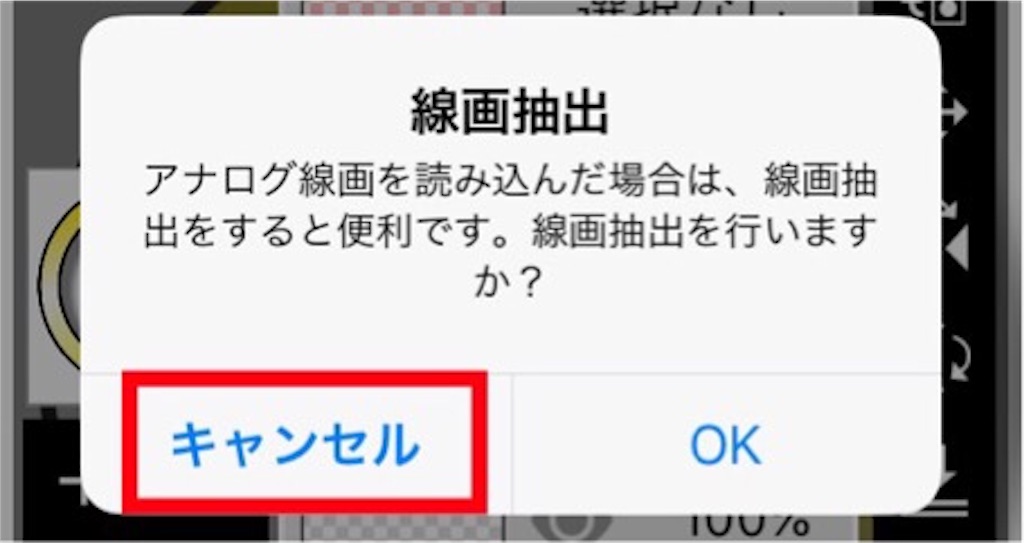
すると『線画抽出』をするか?しないか?の問いかけがあるので、ここは「キャンセル」を選択します。

これでリングの設置は完了です。
③:プロフィール画像を挿入
次にあなたのプロフィールとなる画像を挿入していきます。
先程リングを挿入した時同様に「レイヤー」メニューを選択します。
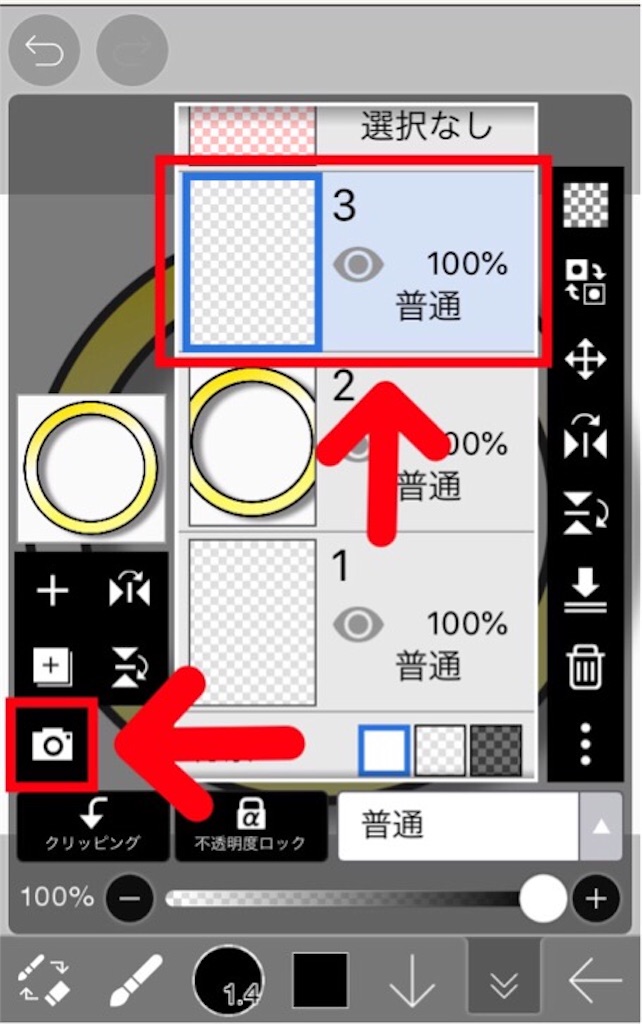
まだレイヤー2しかないので、画面左にある『+マーク』をタップします。

すると新しいレイヤー(レイヤー3)が追加されます。
レイヤー3をタップし選択した状態で、「カメラマーク」をタップし、端末内のアルバム(フォルダ)を開きます。

あなたのプロフィール画像を選んで挿入します。

プロフィール画像のサイズもリングを挿入した時同様、指2本を使い調整してください。
④:リングに被っている・はみ出ている部分を消す方法
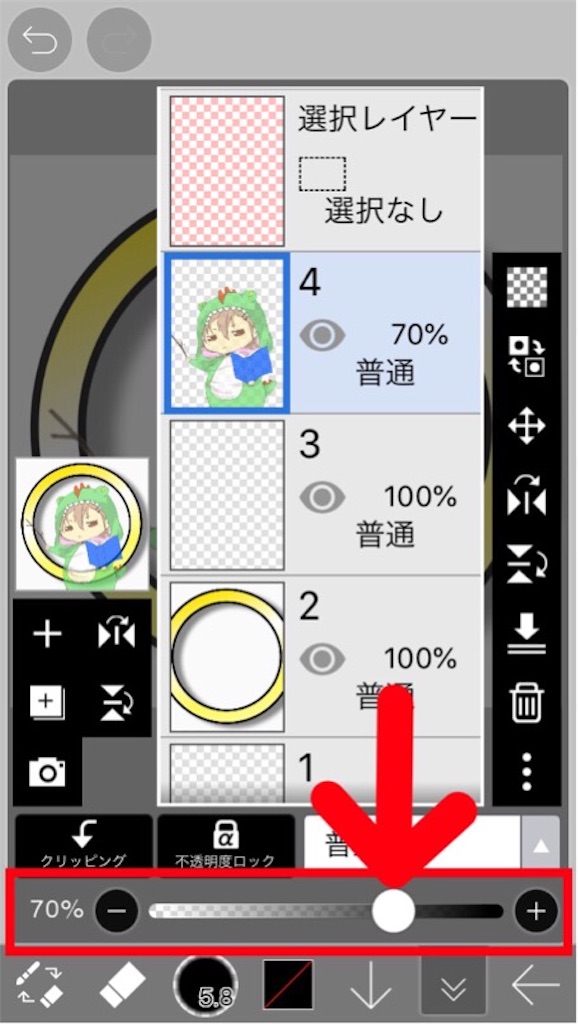
画面左下のメニューをタップすると、「ペン」と「消しゴム」が切り替わります。
「消しゴム」のマークに変更されていることを確認してください。

「レイヤー」メニューをタップし、『透明度』の値調整バーを左にズラし少し透明にします。

このようにリングが見えるようになったらオッケーです。

リングからはみ出ている部分を、指でなぞると選択レイヤー(今はプロフィール画像)が消えて行きます。

⑤:加工上級者風のテクニック
普通にリング内にプロフィール画像を収めてもいいのですが、少し工夫するだけでクオリティを上げることが出来ます。
人物や動物のプロフィール画像の場合、リングから腕や体の1部をあえて出した状態にします。

すると、「飛び出す画像」のようにトリックアート風のデザインになります。
最後に、プロフィール画像の透明度を戻すと完成です。

⑥:アイコン完成 保存
完成した画像を保存するには、画面右下の「←マーク」メニューをタップします。

これでアプリ「アイビスペイント X」内にデータがセーブされた状態です。
アプリを閉じても次回起動した時、続きから作業が出来ます。
端末内に保存(アルバムに保存)する場合は、画面中央下の「矢印マーク」をタップしてください。

ファイル形式を選べますので、好きな形式をタップします。
どの形式がいいのか分からないという方は、上2つの「PNG」「JPEG」のどちらか好きな方で構いません。

「↓マーク」の 『画像を保存』でスマホ端末内に保存されます。

ツイッターのアイコンとして設定する
では早速ツイッターのアイコンとして設定しましょう。
現在ツイッターを使っている方は、一度は設定したことあると思うので出来ると思いますが、一応ポイントだけ解説しておきます。
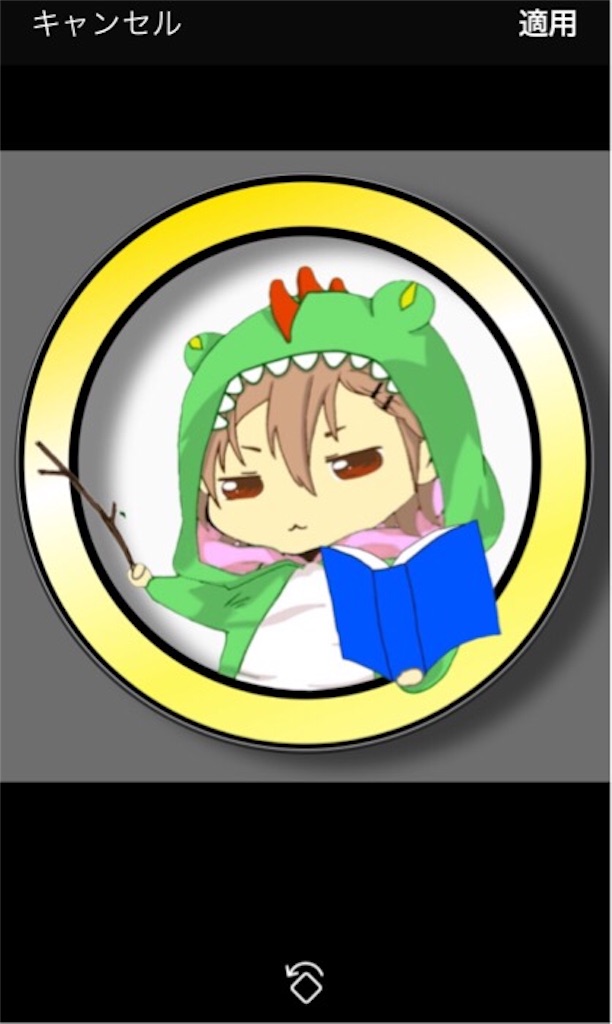
ツイッターのマイページに行き、『変更』という項目からアイコンを変更できます。
丸く指定されたエリアが表示されると思うので、リングの大きさや位置を調節してください。

この時、リングに「影」を付けている場合、リングの外側の影は無視しましょう。
影で合わすとバランスが悪くなってしまいます。
グラデーションリングアイコン まとめ
いかがだったでしょうか?出来ましたか?
今回は誰でも簡単にできるように、使うアプリ数を減らして見ました。
また、簡単にグラデーションの色付けができるように、リングに「◯」というテキストを使うことで難易度を超絶低くする裏技を使いました。
この記事の冒頭でもお話しましたが、画像加工に置いて、作業方法は1つだけではありません。
今回の方法も一部にすぎません。
私が思いつくだけでもリングを作る方法は5つ以上すぐ浮かびました。
最初のうちは難しいかもしれませんが、少し慣れただけでもいろんな応用方法を思い浮かぶことが出来ますので、ぜひチャレンジしてみてください。
現在私自身もスキルを磨くためにツイッターで勝手にフォロワーさんのアイコンやヘッダーを作成する企画をしています。
お声がけしていただいたら、無償でデザインを提供していくので興味がありましたらフォローもよろしくお願いします。


















