
こんにちは!冒険者Lv.1(@boukenshaLv1)です!!
前回から始まった「スマホだけでできる画像加工シリーズ」です。
今回紹介するアプリは加工アプリの中でも群を抜いて多機能・高クオリティな「Pics Art」です。
多機能がゆえに1記事で説明するととても長くなってしまうので、機能ごとに記事を分けて使い方を解説しますね。
この記事では【ツール】機能についての内容になります。
▼画像加工の最新記事はこちら▼
紹介するアプリ

アイフォン・アンドロイドどちらも対応して、無料で使えます。
アプリの特徴としては、いろんなジャンルのエフェクトが存在し、種類が圧倒的に多いです。
また用意されたエフェクトに切り替えるだけではなく、さらに細かい調整もできるので、他の人と同じような加工にならないです。
細かい色合いや効果がプロ並みの充実さなので、画像加工するならこの「Pics Art」だけあれば、他の加工アプリは必要ない!くらい言っても過言ではないでしょう。
間違いなく加工アプリ『最強』のアプリです!!
実際にインストールしてアプリを開いてもらうと分かりますが、機能が多すぎてわけわからない状態だと思います。
一緒に一つ一つ理解しながらマスターしましょう。
サンプル作品

「Pics Art」と前回紹介した「背景透過」アプリ、その他のアプリを使って作った作品です。
Pics Artの得意分野 「色」の効果で懐かしく不思議な世界観が表現できています。
それにしても、可愛いな娘。
元の写真

一応今回も、編集前の画像を載せておきます。
「Pics Art」の機能説明 【ツール編】
編集を選択
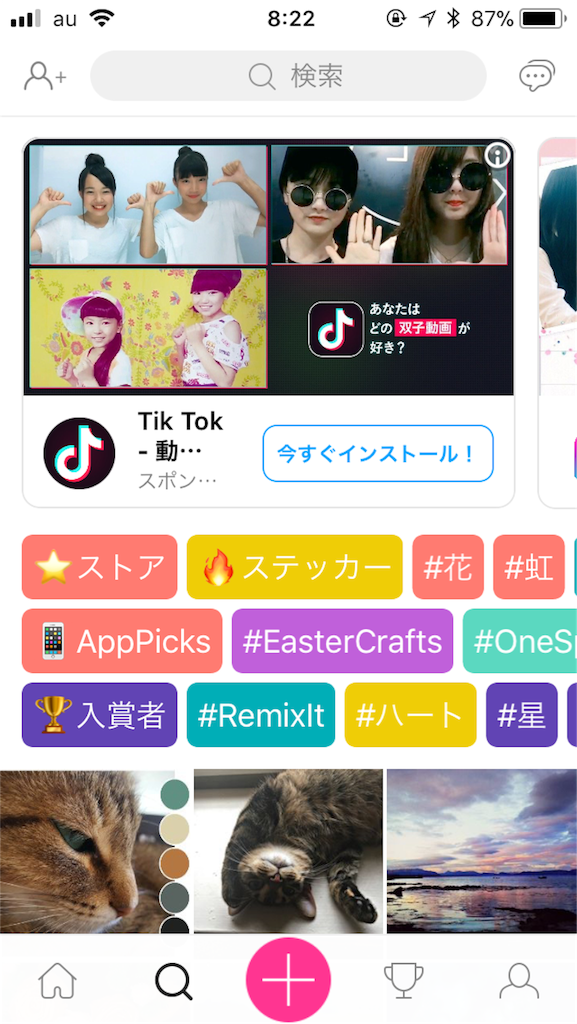
アプリを起動するとこのようなトップ画面になります。

下部の中心「+マーク」をタップします。

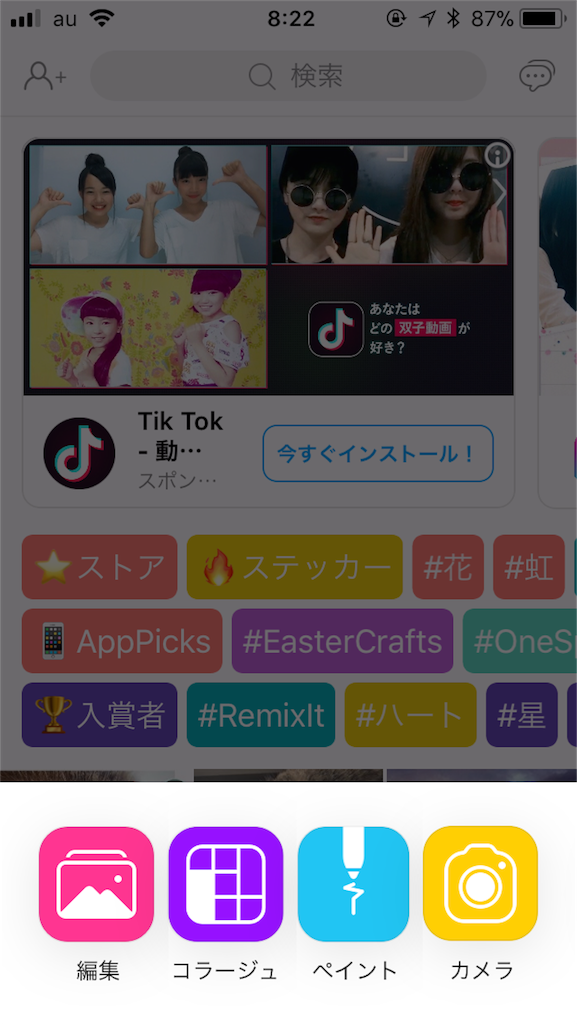
メニューが表示されます。
「編集」=スマホ内の画像をいろんな効果で加工します。
「コラージュ」=複数の画像をいろんな種類の分割パターンにはめ込み1枚の画像にします。
「ペイント」=画像に落書きしたりできます。私がたまに画像内で説明するときに使っています。
「カメラ」=カメラが起動して編集用の写真が撮れます。
今回は「編集」の解説をするので編集をタップしてください。
【ツール】各機能の効果・使い方解説

編集画面に入ったら、下部の「ツール」をタップしてください。
すると上の画像の様にメニューが表示されます。
メニューには
・切り抜き
・自由切り抜き
・図形クロップ
・分散
・コピースタンプ
・ストレッチ
・うごき
・選択
・トーンカーブ
・調整
・エンハンス
・ミニチュア風
・遠近感
・リサイズ
・反転・回転
の機能があります。
もうすでにややこしいですよね。
ひとつひとつ説明していきます。
普段あまり使わない機能もありますので、全部覚えなくて大丈夫です。
自分が使ってみたい機能だけ覚えればOK
切り抜き
分かりやすくいうと「トリミング」です。画像のいらない余白を無くすことができます。アイフォンなら「アルバム」内に設備されている機能なので特別なものではありません。
自由切り抜き
自分の切り抜きたい所を好きに選べるので複雑な形でも切り抜くことができます。
自由切り抜きをタップすると次のような編集画面になります。
下部メニューの左端「ペン」
なぞった所(赤くなった部分)を取り出します。

コツは編集している画像を2本の指で拡大し、ペンの「サイズを小さめに設定してなぞると綺麗に塗れます。
▼ペンで塗り終わった感じはこちら▼

画面上部の右端のチェックマークをタップすると切り抜かれた部分のみ表示されます。

前回の記事で紹介した背景透過と同じですね。
ただ比べてもらうと明確ですが、透過をしたいのなら前回紹介アプリの「背景透過」を使う方が綺麗に仕上がります。
ペンの隣は「消しゴム」です。

ペンで塗った箇所を消すことができます。
「消しゴム」の横の「人マーク」は人物をアプリが認識して自動で抽出する機能だったんですがこの画像では反応なしでした。
(おそらく娘は人ではなく、「天使」と認識されたのでしょう)
「人マーク」の隣は「点線マーク」です。

ペンでは取り出したい箇所を塗りつぶしましたが、「点線マーク」では取り出したい箇所を囲むようになぞっていきます。
この時も編集画像を2本指で拡大&移動して作業を行うと、簡単にできます。
図形クロップ
メニューバーに用意されている形で切り抜かれます。

図形のサイズは自由に調節が可能です。
枠も付けることができます。

枠の太さや色も変えることができます。
画像を編集して完成したものを使うとツイッターやLINEなどのSNSのアイコンとして使えそうですね。
分散
選択した範囲がガラスが割れたように分散します。

分散したい箇所をなぞっていきます。
画面右上の「チェックマーク」をタップすると効果がでます。

画像の破片サイズや飛び散る方向などが自由に調整できます。
これだけでもアーティスティックな画像になりますね。
コピースタンプ
なぞった隣部分をコピーして塗ります。

「白丸」がなぞる箇所
「青丸」がコピーしている箇所です。
この機能は使うのが難しいというかどんな加工で使っていいか分からないので、私は普段使っていません。
ストレッチ
タップして長押しすると選んだ効果が使えます。

名前の「ストレッチ」の様に、長押しすることによりその箇所がのび~っと効果を表します。
(画面左上は渦巻の効果:子供の頭はふくらむの効果です)
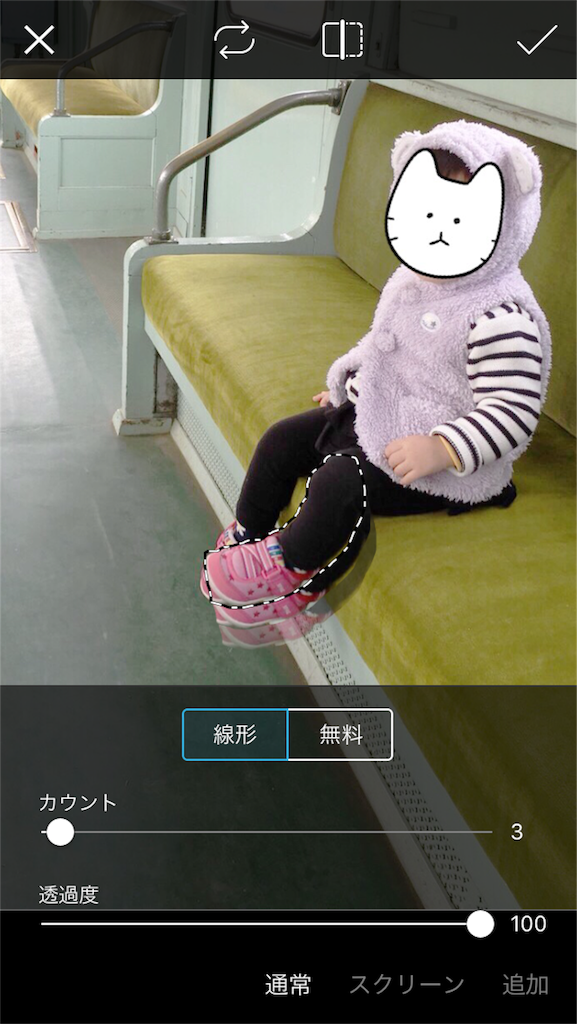
うごき
選択した箇所を動いている様に表現できます。

点線で囲んだところをタップしたまま残像を残したい方向へスライドさせます。
メニューに「カウント」と「透明度」があります。
「カウント」=簡単に言うと残像の個数です。数が多いほど細かく動いている様に見えます。
「透明度」=残像の透明度調整です。微調節によってナチュラルに編集できます。
選択
選択した箇所だけ効果を出せます。

選択方法は決まった形・ペン・自由選択があります。
使い方は前者でやっとのと同じです。
画面上にメニューが表示されますが、ここで切り抜きやコピーはわざわざ使わないと思います。
選択部分だけエフェクトかけたり調整するようの機能と思ってください。
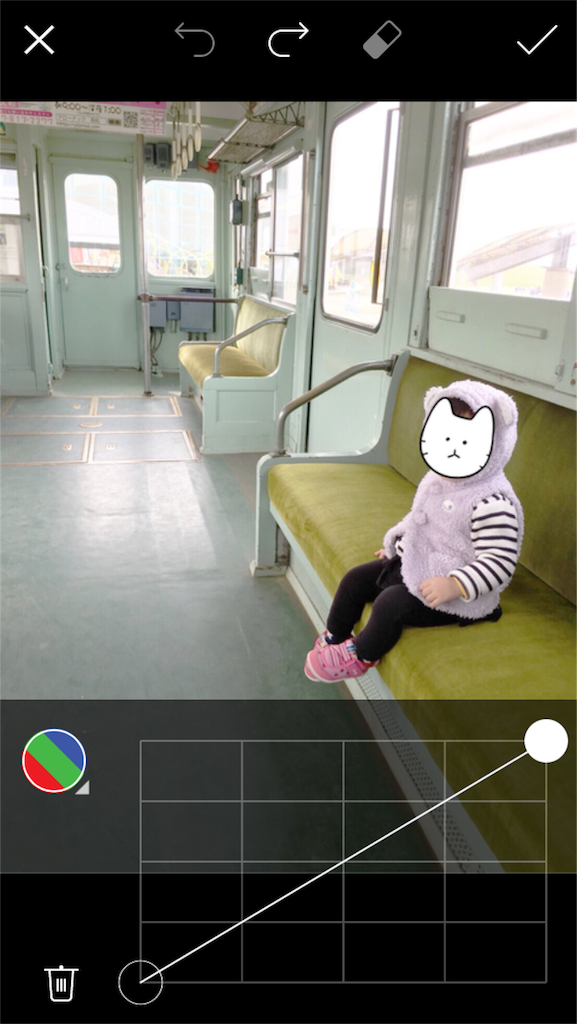
トーンカーブ
画像のトーンを調整できます。

上の画像の様に1本のライングラフが表示されます。
これを基準に線を引っ張って動かし、トーンを調整していきます。

トーンラインは何か所も引っ張れるのであっち行ったりこっち行ったりしながら理想のトーンに近づけます。
エンハンス
これも画像の明るさなどの調整機能です。
トーンでの調整が難しいのであればこっちだけでも調整可能です。

主にメニューバーの「明るさ」「コントラスト」「彩度」あたりをメインに調整すると簡単にできます。
ミニチュア風
画像によってミニチュア風になるかならないかはありますが、言い換えれば「ぼかし機能」です。

「線形」か「放射状」どちらかを選んで、ぼかしを弱くしたい所をタップします。
「量」や拡大・縮小で効果範囲を調整します。
遠近感
フラットな画像を傾けて遠近感を出します。

下に表示されるメーターを左右にスライドさせて傾き具合を調整します。
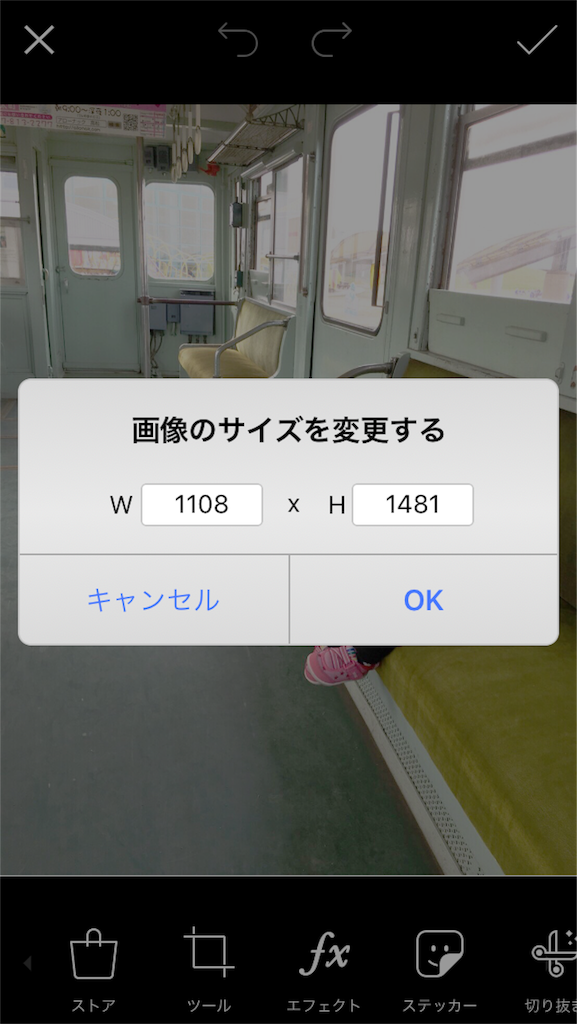
リサイズ
編集している画像を指定サイズに変更できます。

W=横幅、 H=高さ の数値を設定してください
ちなみにSNSの推奨サイズは以下の通りになります。
「ツイッター」
ヘッダー: W1500×H500
アイコン: W400×H400
「フェイスブック」
ヘッダー: W851×H315(PC)
W640×H360(スマホ)
アイコン: W160×H160(PC)
W140×H140(スマホ)
「LINE」
ヘッダー: W640×H520
アイコン: W480×H480
反転・回転
左右上下へ反転、画像を回転が出来ます。

まとめ
「Pics Art」の一部機能【ツール】内でできることを紹介しましたが、ツールだけでもたくさん機能がありますね。
最近のアプリはすごいと改めて実感しました。
次回のこのシリーズではPics Artの真骨頂「エフェクト」機能について紹介しようと思います。
それではお楽しみに!!


















