こんにちは!冒険者Lv.1(@boukenshaLv1)です!!
皆さんこんな悩みはありませんか?
「イラストを描きたいけどPCやスマホで描くのって難しそう」
「イラスト用のソフトって有料版じゃないと満足できる作品作れないんでしょ?」
「SNSやブログ用に色んなバリエーションのキャラクターを使いたいけどお金を払って描いてもらうのはちょっと・・・」
私もPCを使って理想のイラスト描くのは自身がありません。
紙に手描きした絵を使いたい!
そう!紙に描いた絵をスマホに取り込んで輪郭線や色塗りの仕上げが出来れば、イラスト作成の難易度は格段に下がると思いませんか?
今回はその願いが叶うアプリの紹介&解説をしていきます。
▼画像加工の最新記事はこちら▼
紹介するアプリ

レイヤーを使っての色塗りができるだけではなく、オンラインギャラリーで他のユーザーの作品も観覧できます。
ランキングなども用意されていて、入賞者の作品はイラストや色使いのクオリティが高く勉強になります。
ぜひ色々参考に見てください。
完成イラスト
今回使い方の説明のために生まれたイラストです。
ねぇ、なんでおじいちゃんなの?
私の好物が、おじいちゃんのスネ毛だからです!
私のアイコンキャラ同様2頭身キャラにしました。
下書き(紙に絵を描く)

無地の白い紙に作成したい絵を描きましょう。
ラフ画(簡単な下書き)でいいので輪郭線やイメージ図でいいです。
気を付けることを強いて言うなら、この時点でイラストのバランスを整えておくと後々楽です。
線画をアプリに取り込む方法
カメラで撮影したものでもいいのですが、
「Scannable」というアプリを使うとラフがの線がはっきり読み込まれるし、その他の白い背景も綺麗に移り、影やライトの明るさに影響されずに綺麗にデータとして保存できます。
アプリ「Scannable」

「Scannable」はアイフォンしか対応していませんが、アンドロイド用のアプリも上のGoogle Playストアに用意していますので、ボタンからストアページに行きインストールできます。
読み込む(アナログ絵をデジタル絵にする)
「Scannable」を起動するとカメラが作動します。
下書きを用紙いっぱい(大きく)描いていたら用紙全体が写るようにカメラを合わせてください。
アプリが自動で用紙を判別し真上から撮らなくても自動調整で綺麗にバランスを整えて保存してくれます。
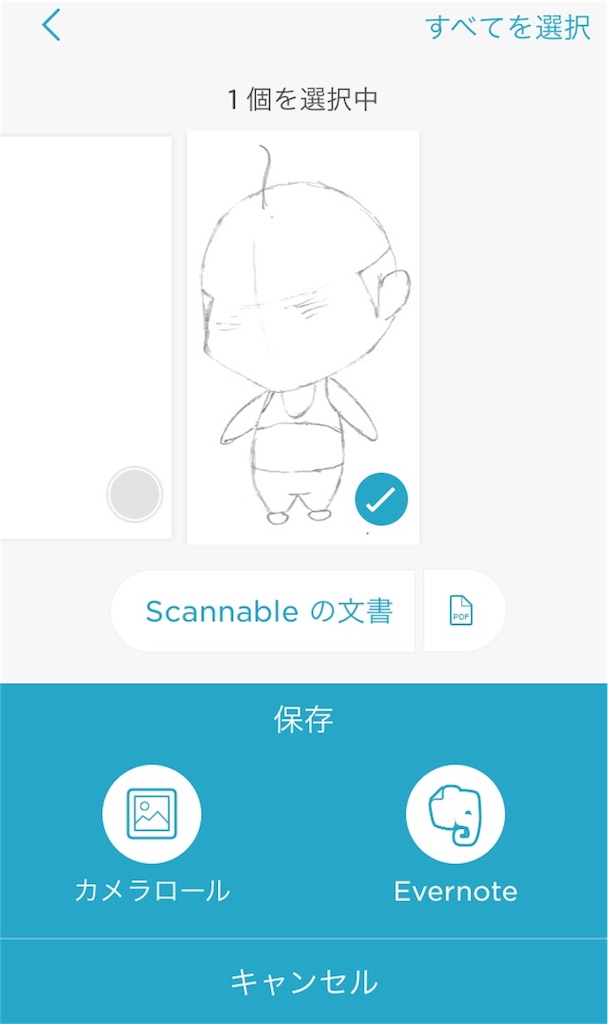
私みたいに用紙の一部(下の画像参照)にイラストを描いている場合は、取り込みたいイラストだけ映るようにカメラの距離を調整してください。
取り込み作業時にこんな感じで青い範囲が表示されます。
青い範囲内が保存される画像部分になります。
撮影が完了したら保存される画像データが表示されます。
イラストの線が薄くても後で調整できるので、大体分かれば大丈夫です。
結構薄いけど大丈夫?
むしろこの時点では薄い方が後々作業しやすいんだ!
複数枚写真を撮った場合は保存したい画像だけチェックを入れます。
保存先に「カメラロール」と「Evernote」が選べるので、今回は「カメラロール」に保存してください。
これで、イラストの元画像がスマホに取り込まれました。
スマホでイラストを完成させる(アイビスペイントX)
ここからは、スマホ内での作業になります。
アプリトップ画面
アイビスペイントXを起動するとこのような画面になります。
画面中央部に
「マイギャラリー」
「コレクション」
「オンラインギャラリー」
という項目があります。
作業をするのは「マイギャラリー」です。
タップしてページに入ってください。
作品のサイズ設定
マイギャラリーに入ると自分が作った作品が表示されます。
※はじめての方は何も表示されていません
新しく作品を作る(描く)時は、画面下部のメニューバーの左端に「+」マークがあるのでタップします。
作品の画像サイズを決めます。

自分でサイズを決めたい方は、真ん中辺りの調整バーが付いている所の数字を変更して決めることができます。(W=横幅、H=高さ)
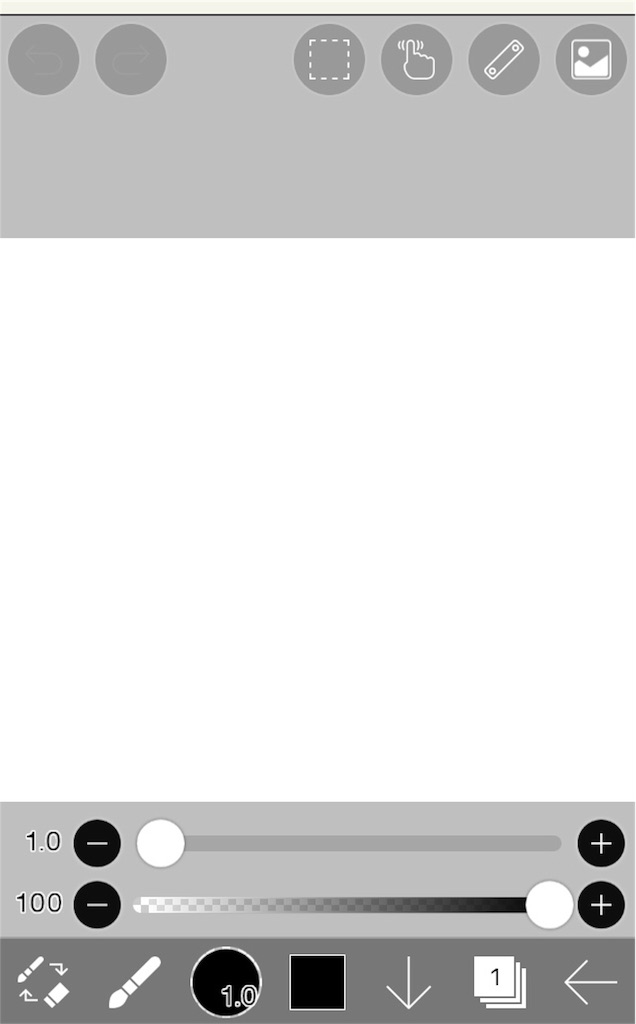
編集画面
画像サイズを決めると作業ページになります。
白い部分が作品のサイズになり背景になります。
作品を描いていくときは、この白い部分からはみ出ないように作業を行ってください。
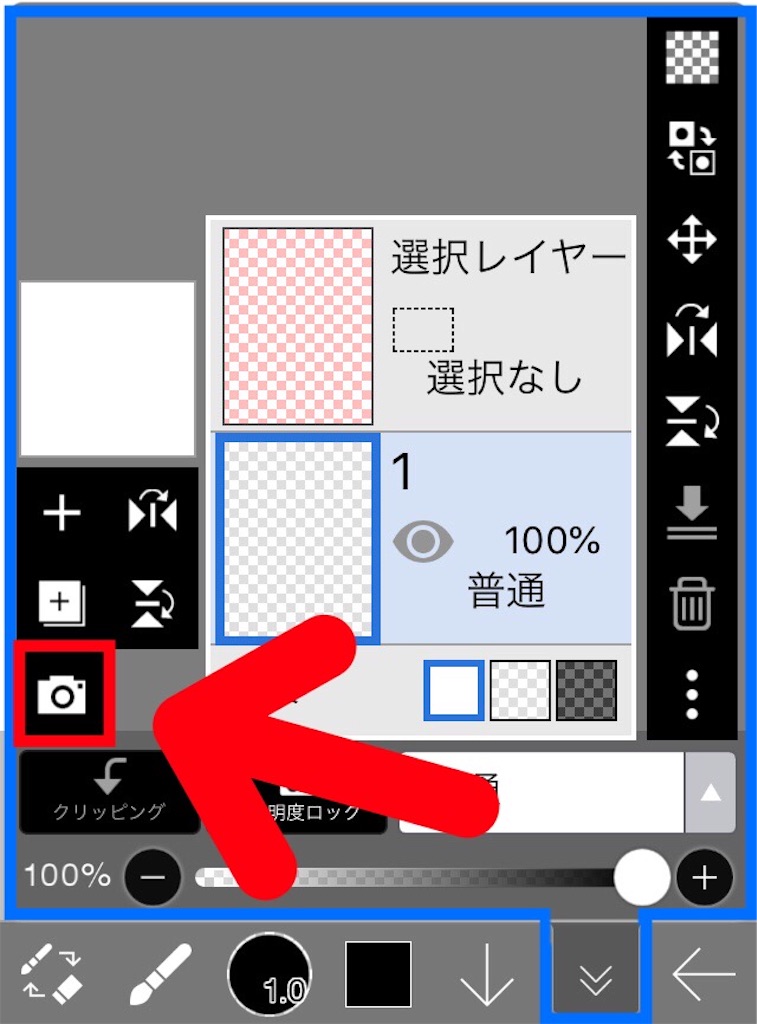
画像(手描きイラスト)挿入
下部のメニューバーの右から2番目に紙が重なったようなマークがあります。
そこが「レイヤーメニュー」なのでタップします。
矢印が指している「カメラマーク」をタップして自分の端末(スマホ)内にあるアルバムから先程「Scannable」で取り込んだイラスト画像を選択し挿入してください。

はじめは、挿入したイラストが白い部分(作品サイズ)からはみ出ている場合もあります。
その場合は、指を2本使い挿入したイラストを縮小しサイズを調整してください。
白い範囲内に収まる調整ができれば、右下のチェックボタンをタップします。
線画抽出
線画抽出機能は、画像の線を濃くしたり、薄くしたり調整できる機能です。
取り込んだイラストのラフ画の線は薄いことが多いので見にくかったらこの線画抽出機能で濃くしましょう。
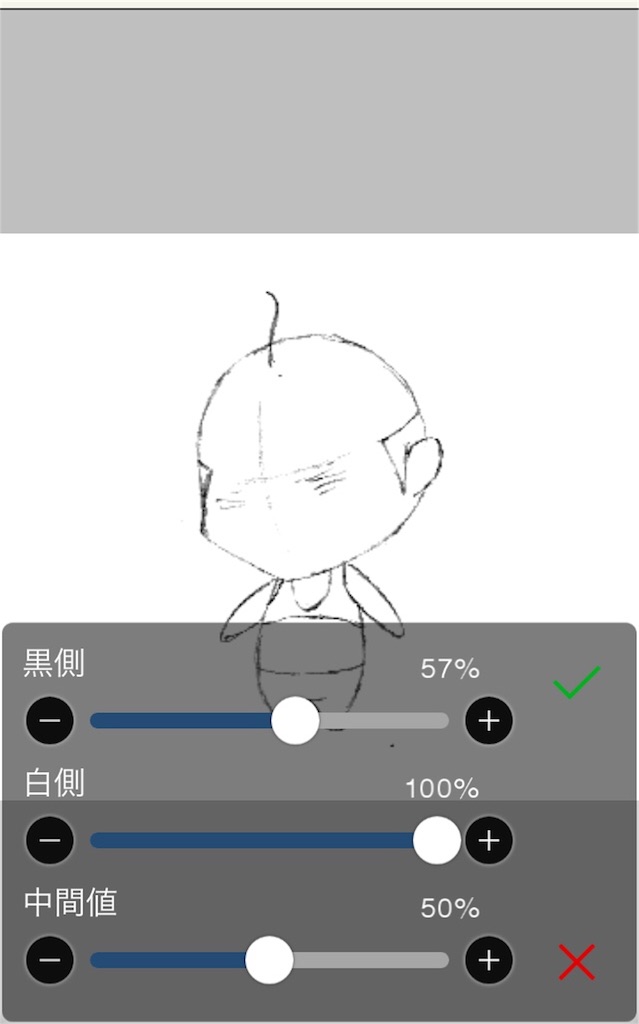
線画抽出調整
「黒側」「白側」「中間値」の調整バーが表示されるので見やすい濃さに調整します。
このラフ画は最終的に外すのである程度イラストの形が分かればいい濃すぎないレベルがお勧めです。
調整できたら緑色のチェックボタンをタップします。
レイヤー追加
レイヤーとは、透明なシートのことでイラスト作成時に部分ごとに作業を分けて描いていくためのものです。
部分ごとのシートを重ねることで1枚のイラストが完成します。
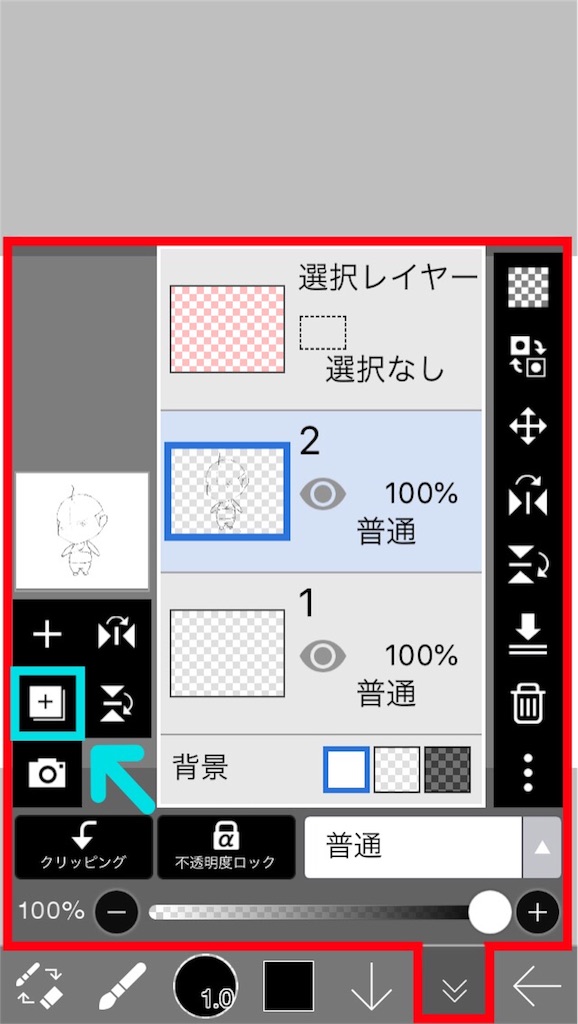
線画抽出が完了したら、新たにレイヤーを追加します。
イラスト画像を入れたときの様に、下部のメニューバーからレイヤーメニューをタップします。
水色矢印が指す「白背景の+」をタップします。
すると新たなレイヤー(3のレイヤー)が追加されます。
この水色枠の3のレイヤーをタップして選択し、下部の赤枠をタップしてメニューを閉じます。
これで見た目は変わりませんが新しいレイヤー上で作業できます。
なぜ新しいレイヤーにするのか?というと
作業ごとに分けていた方が後でその作業部分だけやり直したりバランスを調整したり、無くりたり足したりできるからです。
一枚の紙に絵を描くときミスをした箇所を直したくても他の箇所に影響が出たり、色塗りした後だとなおすことが出来ず最初から描きなおしになったりします。
レイヤーは透明なシートなので見た目は変わりませんが、そういった修正する時に簡単に出来るというのが優れています。
イラストの「線」を描く
ラフ画の線を清書していきます。
先程レイヤーを新しく追加しているので元の線画抽出した線は消しゴムでは消えないのでなんどもやり直すことができます。
下部メニューの左から3番目の項目をタップします。
ここではペンの種類を選べます。
色んな種類(無料・有料)がありますが、初心者は「ペン」や「Gペン」が使いやすいと思います。
ペンの太さはここでも変えれますし、作業中も自由に調整できます。
ペンを選んだら元のイラストの線をなぞってデジタル版(清書)の線を描いていってください。
コツは
・2本の指で拡大して線をなぞる。
・なめらかなラインを出すために消しゴムなどを使い自分の理想の線になるまで描きなおす。
・細かい箇所は、ペンサイズを小さくして何回もなぞる
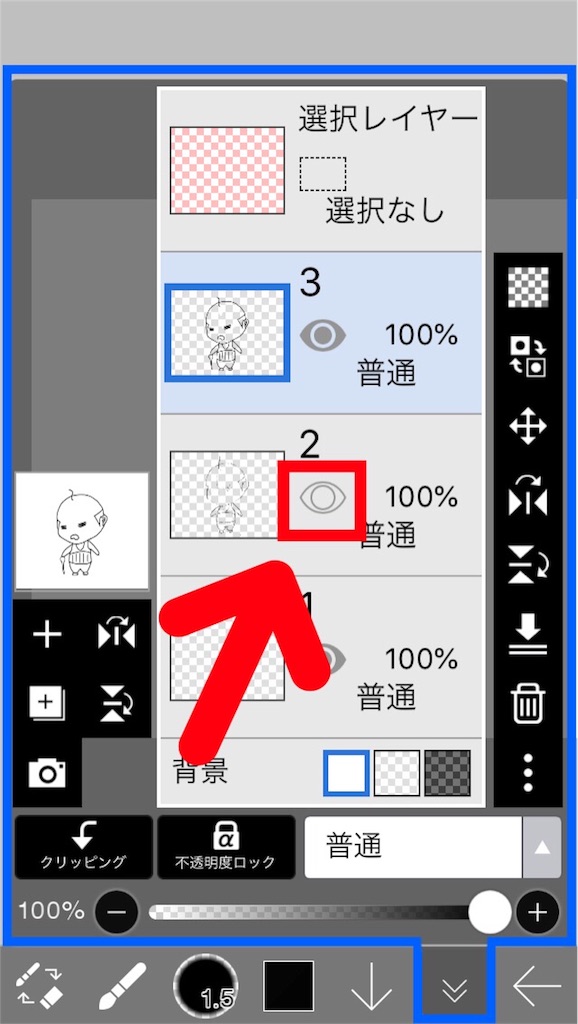
原画画像(レイヤー)を非表示にする
全部線をなぞり終えたら、もう一度レイヤーメニューをタップします。
赤矢印の指す場所「レイヤー2(挿入した原画イラスト画像のレイヤー)」の
『目』のマークをタップします。
目のマークは「見えているレイヤー」を表します。
これをOFFにしたので、「原画画像のレイヤーは見えなくなった」の状態です。
編集画面に戻るとなぞって描いた綺麗な線だけが表示されます。
色塗りをする
色塗りをします。
私はグラフィック的な感じではなく「ザ・イラスト」って感じのキャラを作成しているので「塗りつぶし」機能でパパッと塗ります。
下部メニューのペンマークをタップします。
色んなメニューが表示されますが、今回はバケツからペンキがこぼれているマーク「塗りつぶし」を選択してください。
色を決めたら塗りたい場所をタップします。
細かい場所を塗りたい時はその付近でタップしたまま指をズラします。
拡大エリアのズーム画像を見ながら希望の場所に調整して、決まれば指を離します。
この方法で細かい箇所も色を塗ることができます。
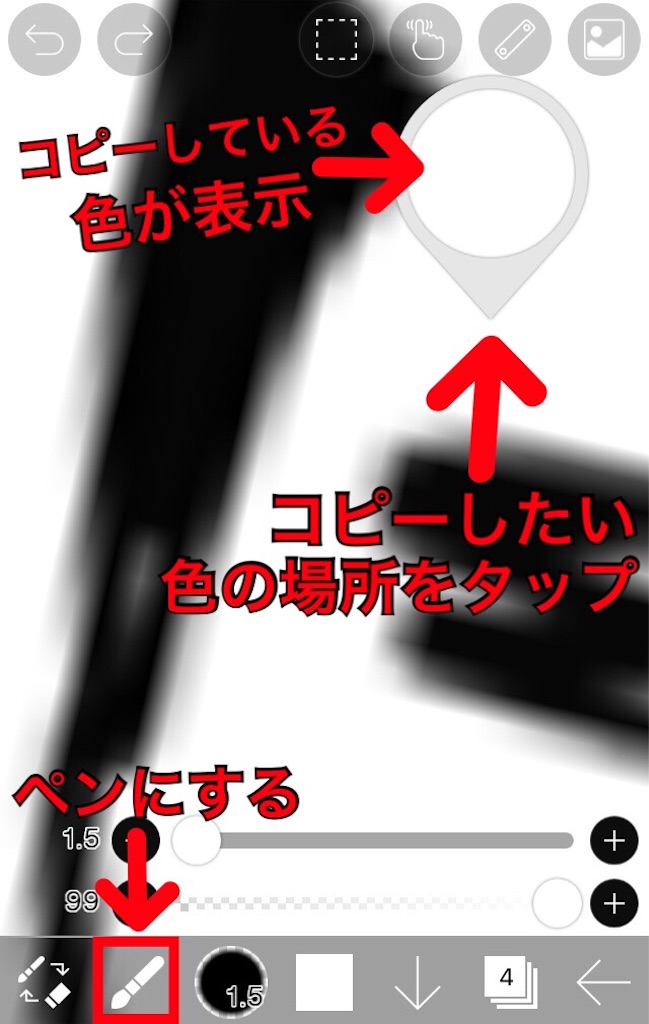
時短テク
ちょっとした時短テクも教えておきます。
「色をコピーする」テクです。
先程、塗りつぶしモードにしましたが同じように操作して、ペンモードに切り替えます。
ペンモードのまま編集画像のどこかを長押しすると、長押しした部分の色をコピーできます。
この機能は「右の眉毛の色を自分で調整したけど、左も同じ色に調整するのめんどくさい!」というとき、つまり離れた場所に同じ色を使いたい時などに役に立ちます。
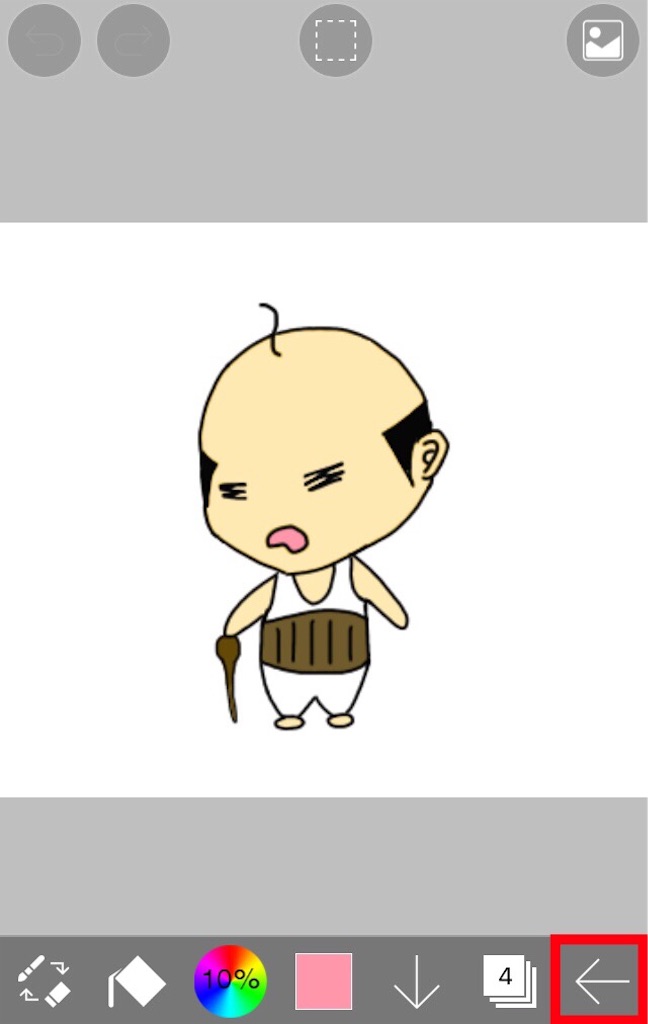
保存の仕方
イラストが完成したら保存します。
下部のメニューバー右端に「←」があります。
矢印をタップするとアプリ「アイビスペイントX」内に保存されます。
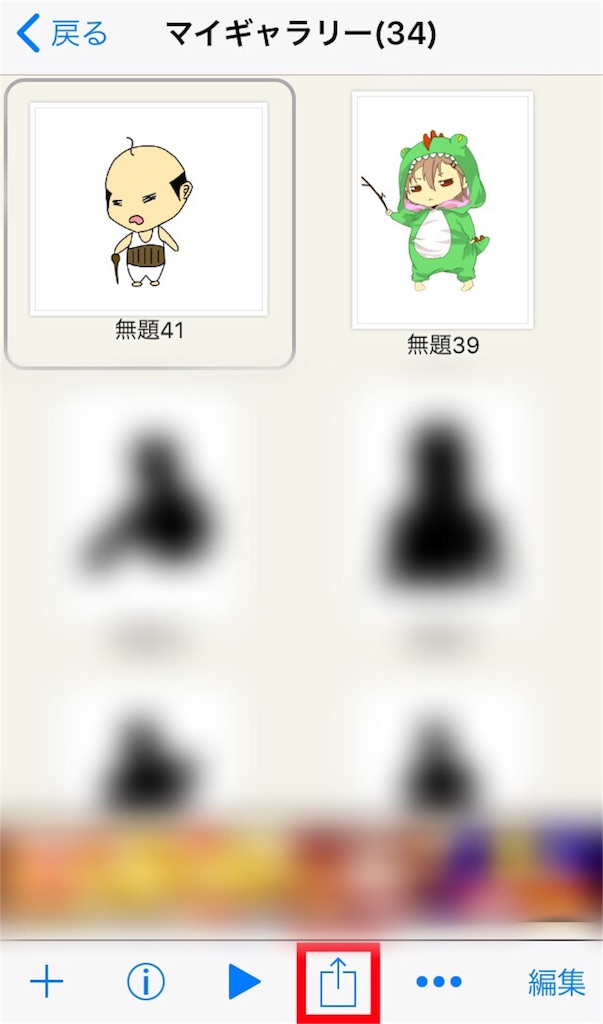
アプリ内からスマホのアルバムに保存するのは、「四角から↑が出ているマーク」をタップします。
あ、保存したい画像をタップして選択状態にしてから行ってくださいね!
保存するファイル形式を選びます。
「画像(PNG)」か「画像(JPG)」のどちらかです。
分からない時は「JPG」で良いと思います。
次に「保存先」の選択画面です。
赤枠「画像を保存」がスマホの「アルバムに保存」という意味です。
アルバムに保存された画像です。
以上で手描きイラストをスマホに取り込んで、スマホで作業して完成するまでの流れです。
「アイビスペイント X」のまとめ
今回説明イラストにおじいちゃんを書きましたが、当ブログ「人生RPG」のアイコンキャラも同じ様に作成しています。
最近はこのアイコンキャラのポージングバリエーションを増やそうと作業しています。
先日投稿した記事ではアイビスペイントXを使って腕だけ移動させたバージョンがチラッと登場しました。
アイビスペイントXのメリットは
・無料で使える
・手描きのイラストから作れる
・手軽にイラストを作成できる
・一度作成したら応用で色んなバリエーションを作れる
そういえば私も応用で生まれたキャラなんでしょ?
私をベースにレイヤーを使って色変えや髪を追加したよ!
アイビスペイントXのデメリットは
・慣れるまで操作に迷う
・ハイクオリティな作品は一部有料オプションが必要な場合もある
こんな感じです。
デメリットの操作性については他のペイントアプリも同じで実際に使っていくことで慣れるしかないです。
ハイクオリティな作品を作りたいのなら、有料オプション以前にアプリやペイントソフトの技術、知恵がまず必要になります。
また本気でハイクオリティを目指すのであればスマホアプリよりPCでの作業を勧めます。
今回は冒頭で言った様にスマホで絵を描いてみたいという方向けに基本の流れをメインに解説してきました。
紹介したやり方で作業を行っていただければ一通りのイラストをデジタル保存できるかと思います。
また、画像加工などのアプリ紹介記事も書いているので、そちらと組み合わせて自分だけの作品を作ってみてください!
・ネームカードを作ってブログを紹介しよう!
・スマホでできる「画像透過」アプリの解説
・画像加工最強アプリ「Pics Art」の解説
・合成加工アプリ「合成スタジオ」の解説